|
今天我们学习用Photoshop打造超级螺旋变幻线特效,要领就是设置好变形的参数,然后不断重复变形即可得到各种神奇的螺旋变幻线特效。大家不妨一起来玩玩吧! 先来看看完成的效果: 
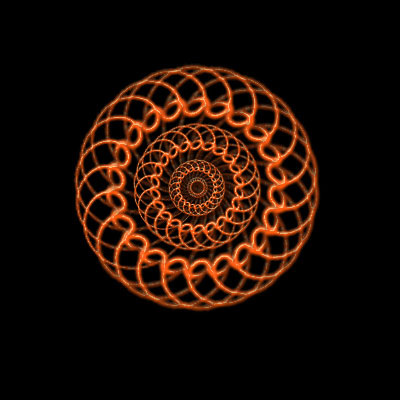
超级螺旋变幻线效果一 
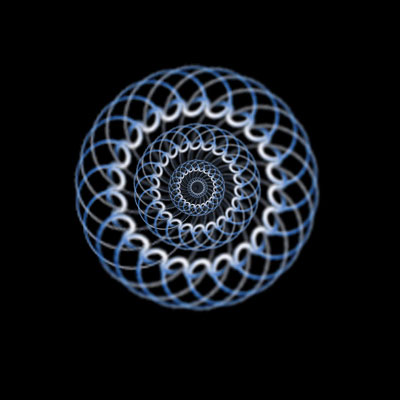
超级螺旋变幻线效果二 
超级螺旋变幻线效果三 
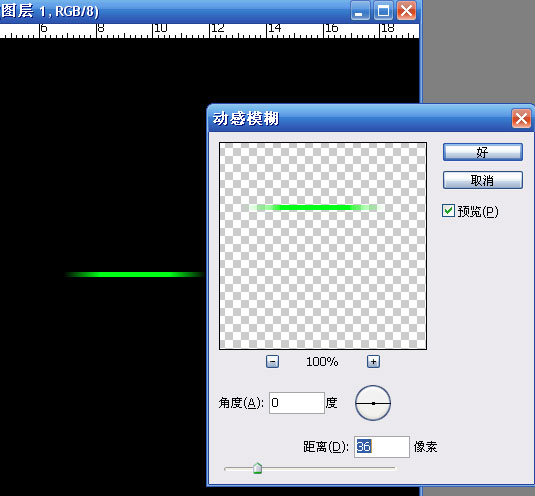
超级螺旋变幻线效果四 [page_break] 绘制过程: 1、新建一500*500像素文档 2、填充黑色 3、新建一个图层 4、用框形选取框画一个细长形的长方形 5、然后使用滤镜——模糊——动感模糊 
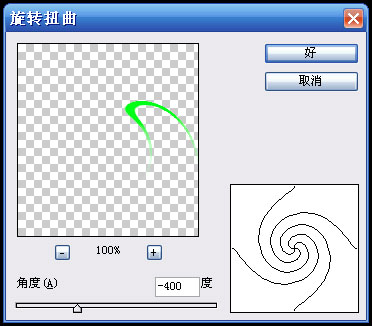
6、使用滤镜—扭曲—旋转扭曲,角度大家自己掌握。因为这个图形是随机的,所以大家的效果可能跟笔者的不一样。 
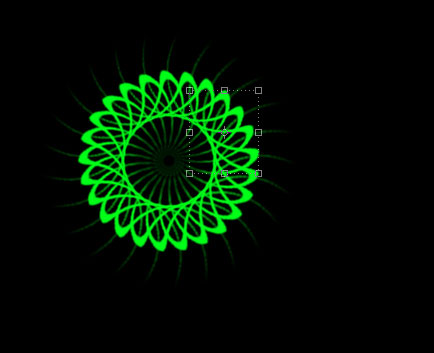
7、将图层1复制,对图层1副本进行操作(见图)。这一步非常关键,第1步是定位(系统将图绕此点),第2步是决定图形的形状(这里我们将它旋转一定的角度)。 系统将进行如下处理:图形始终围绕一个点进行旋转复制。 
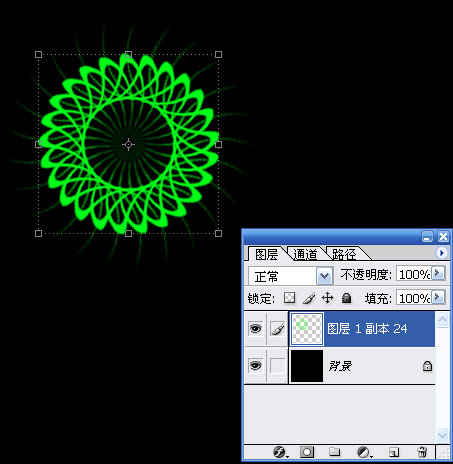
[page_break] 8、左手按住alt+ctrl+shift,右手连续按 T 键, 完成后效果如下图。 
9、隐藏背景层, 按下ctrl+shift+E合并可见图层, 简单的变幻线就完成了。 
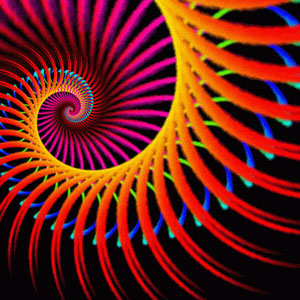
总结:学习教程最主要是举一反三!动脑筋想一想上面这些变幻线是怎么制作出来的, 大家可以发挥自己的想象, 制作出各具风格的变幻线。 下面是 涸泽之鱼 做的练习效果图: 
想一想,这个效果是怎么实现的? 
想一想,这个效果是怎么实现的? 
想一想,这个效果是怎么实现的? 
| 
