|
有数码相机的朋友真的是越来越多。有了相机,一定会给家人或朋友照几张人像。照出好的照片,难免想要做一些艺术处理,甚至打印出来以供保存。用Photoshop进行艺术化处理比较容易也比较常见,尤其是现在Photoshop制图应用如此普遍的情况下,即是非专业的人,也可以用上几种方法把照片处理的十分漂亮。 在这里Relen给大家一种AI处理照片的方法。对初学者而言比较简单,也容易接受。做出来的矢量效果也具有一定的个性风格,并不常见。同时,需要打印的话,矢量图的打印质量可要比向量高上很多,用途很广阿。 
一、先把彩色照片转成黑白 
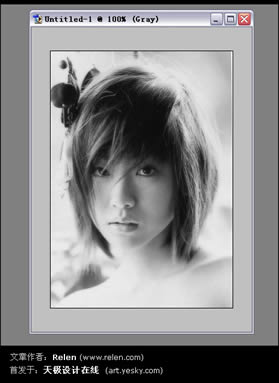
选择你喜欢的照片,尽量显露出双眼,看上去比较有魅力的图,最终的效果会更精彩。 
导入Photoshop中,选择Image>Mode>Grayscale 转为黑白模式的图像。 
如图。自然光下的黑白模式的图像。这样还不够,我们需要黑白尽量分明的图像效果。 
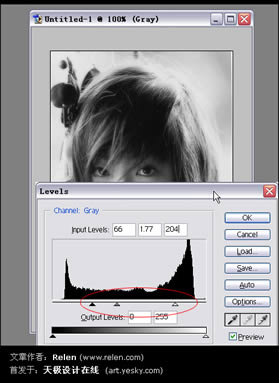
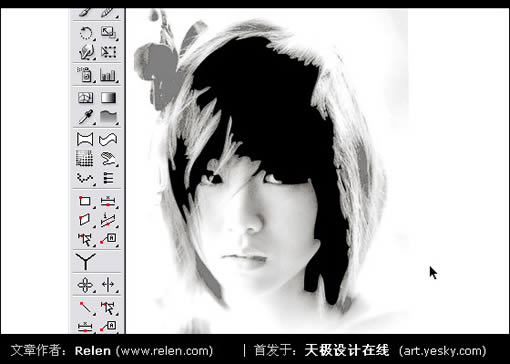
输入快捷健[Ctrl + L],调入Levels面板。把色彩值略微调整一下。注意对照画面,选择适当数值。 
制造出如上图的效果即可。我们就可以把此图导入Illustrator了。 
色彩变黑白:前后对照图 二、进行粗略扫描 在Illustrator中,把矢量的变化为向量的效果。最麻烦也是最基本的方式,是使用钢笔工具,一点点描线。并对线稿进行上色。这种方法虽安全可靠,但相当烦琐,需要很强的耐性。初学者或缺乏美术基础的朋友可能对这种方式感到无奈,必定描稿时,是要对造型线条进行判断、取舍、变化、加入创意的。 本文主要介绍自动描图工具。它可以帮助我们根据色彩差值来自动选择边缘路径。虽然即简单又方便。但还是需要做细致调整的。现在我们就来看看如何进行粗略扫描。 
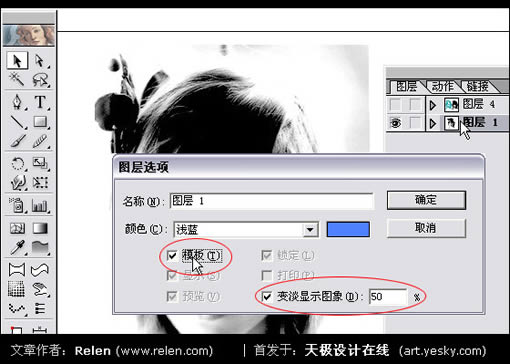
把黑白图片托拽入Illustrator中,找到它所在的图层。鼠标放置在图层面板的此图像的图层上,双击。 
弹出图层选项面板。注意点选模板选项,把黑白图像所在图层设置为模板。点选后,其他图层选项就被锁定,唯一可调节的是变淡显示图像数值:50%即可。 
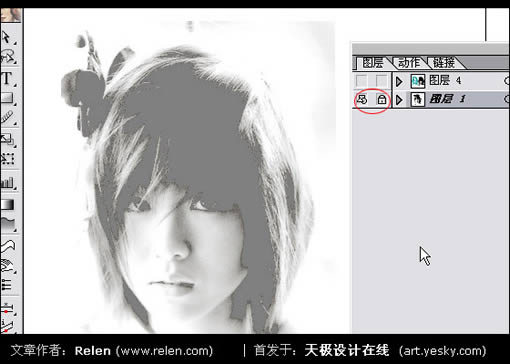
点击确定后,形成如上效果。图像显示减弱了。图像所在图层出现了模板图层的标记。 
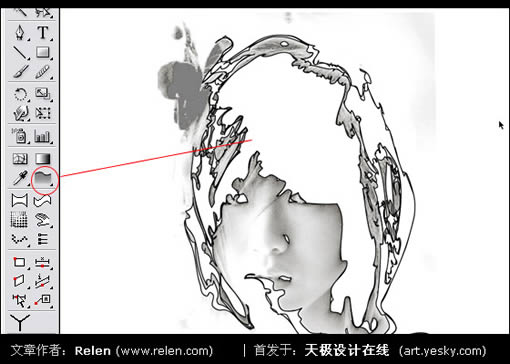
建立新图层,点选自动描图工具,如上图。尝试在头发的位置单击鼠标。看看是否出现如上图的效果。 这里要嘱咐没有使用过的朋友几句:选择这个工具后,不要在画面上乱点。要根据色彩的位置选择,自动描图会把你单击的位置的色彩的相近色彩自动描出来。有时候会形成一些曲曲歪歪的图形。这些图形并非都是有用的。 
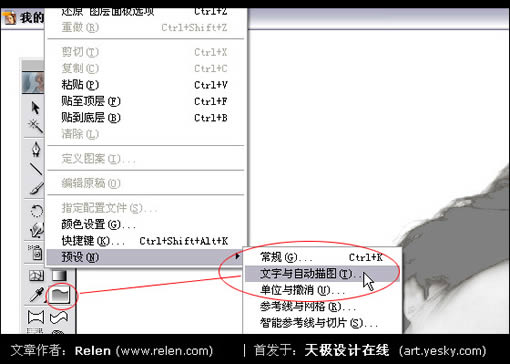
[page_break] 既然知道是以色彩差值的位置来自动描图,很多朋友一定会立刻想到。色彩差值多少一定是可以选择的。没错。更改取值的位置是在“菜单>预设>文字与自动描图”的选项里。认为使用菜单步骤麻烦的朋友可以键入快捷健[Ctrl + K]。 
打开预设面板,看到自动描图选项中的两个数值。你先自动描图的路径更加精确时,可把数值填写的小一些。但这样可能会出现更多曲曲歪歪的线稿。对于一些图像,精确的描图不一定合适。本文Relen使用的是较大的数值。允许度为3;间隙为2。 
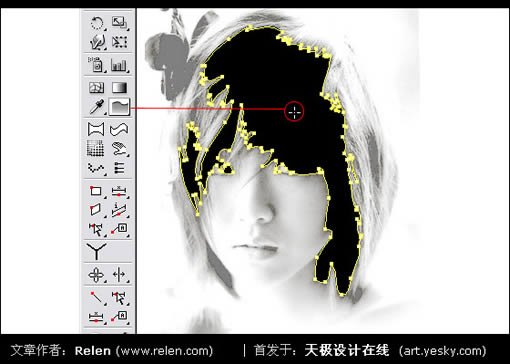
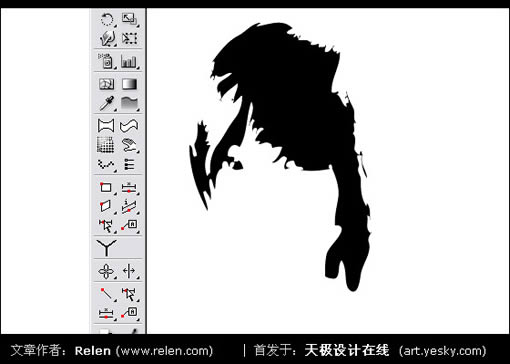
OK,自动描图的参数设置好后。重新来一遍。先单击头发所谓的位置。会出现如上的效果。 
自动形成的路径,看起来还不错。根据图形,它把头发的纹路也描了出来。 
| 
