| Photoshop让超漂亮MM眼睛动起来__教程 |
|
| 日期:2007-1-2 10:58:36 人气:89 [大 中 小] |
|
|
|
|
|
| 目的:制作一个水平方向放大(或水平方向缩小)眼睛的效果。
要求:
1.只放大眼睛。鼻梁部分不能受影响。
2.眼睛的小眼角部分保持不动,大眼角向左、向右移动。
3.眼睛垂直方向不变。
4.其余部分不受影响。
1.打开图片:

|
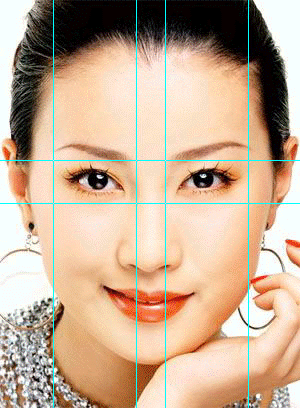
[page_break] | 用辅助线确定需要眼睛移动的区域,如图:

|
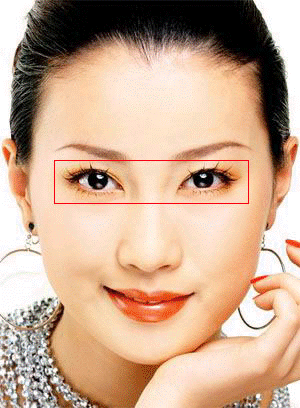
| 做个选区,如图红色方框:

|
| 在信息面板上可以看到这个选区的大小。记下尺寸。
2.制作置换图
水平放大置换图制作
打开新文件,按选区大小设定文件的大小(RGB模式)
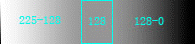
选中红色通道,按下图图示,填入灰色渐变(中间绿色方框内填入128灰,绿色方框是示意用的。)中间的128灰是为了保证该区域不发生像素的移动。(关键)

选中绿色通道,填入128灰色:目的是控制垂直方向上不发生像素的移动。

置换图制作完成:

|
[page_break] | 保存文件。文件取名:水平放大.psd。
3.进行置换:
在眼睛区域做选区(羽化3),大小和置换图大小一样。
选滤镜/扭曲/置换 置换比例5% 点“好”。
选择“水平放大.psd”文件。
置换完成!
效果:

|
| 放大对比效果:看来制作的几个要求全部达到,符合预想的目的。置换图的制作是成功的!

|
| 要想眼睛水平方向缩小,只要把水平置换比例变成“负数”就可以了。
这是水平方向缩小的效果:

|
|
|
|
| 出处:本站原创 作者:佚名 |
|
|

