|
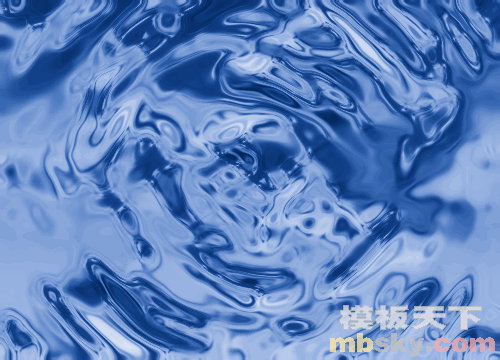
本文应用到的滤镜有云彩、径向模糊、高斯模糊、基底凸现、铬黄。 还是先看看最终效果吧 
[page_break] 1、新建一个工作区,大小为500*360像素,其它的都是默认值,同样设置前景色为黑色,背景色为白色。 首先执行滤镜---渲染---云彩,得到如下效果(如果你的效果不深,请重复执行两次): 
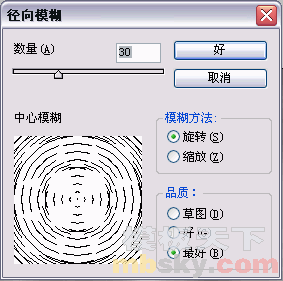
2、再执行滤镜---模糊---径向模糊,目的是得到一个柔和的效果。按照下图设置: 
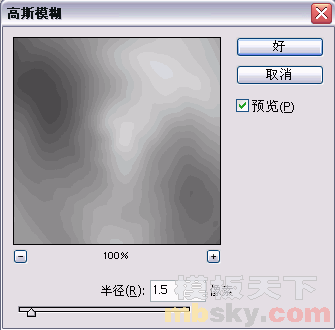
3、继续执行滤镜---模糊---高斯模糊 
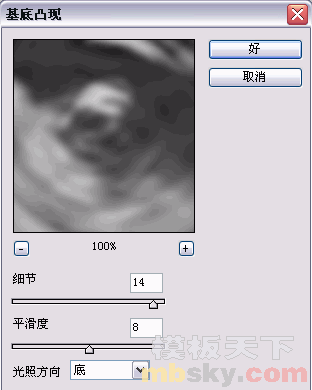
[page_break] 4、执行滤镜---素描---基底凸现,如图设置: 
我们看看效果: 
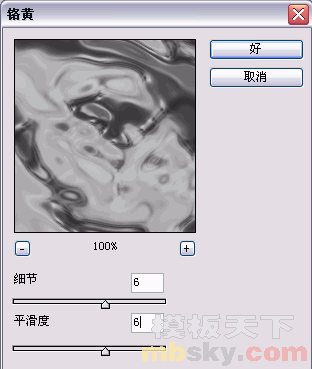
有点感觉了吧!我们继续。 5、执行滤镜---素描---铬黄,如下图对照设置: 
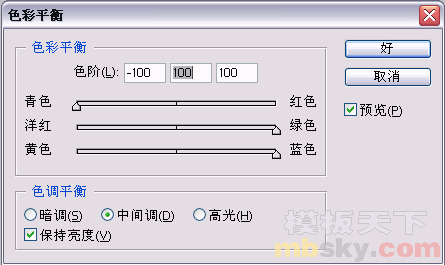
滤镜就用到这里了,下一步咱们就要调整一下颜色了。 6、咱们执行图像---调整---色彩平衡,如下图所设置: 
看看效果,有点意思了吧,呵呵。 
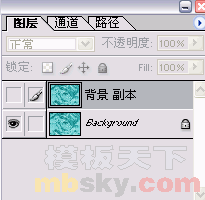
[page_break] 7、复制图层为背景副本,并隐藏副本,如图: 
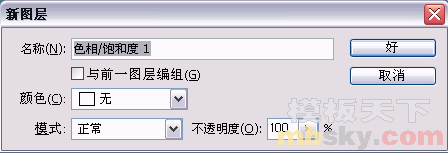
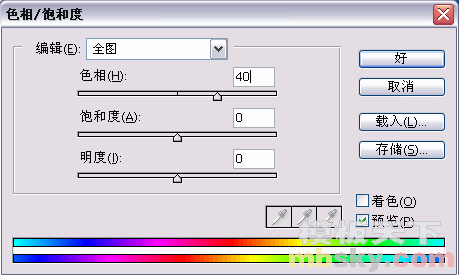
然后执行图层---新调整图层---色相/饱和度,如下图直接点击“好” 
接着会弹出如下窗口,按照图上所示进行设置: 
看看效果 
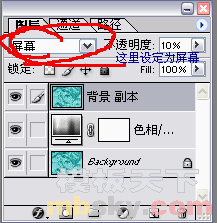
最后我们激活背景副本,设置背景副本为不透明度10%,图层混合模式为屏幕,如下图: 
这样我们需要的效果就出来了,抓紧欣赏一下吧! 
| 
