|
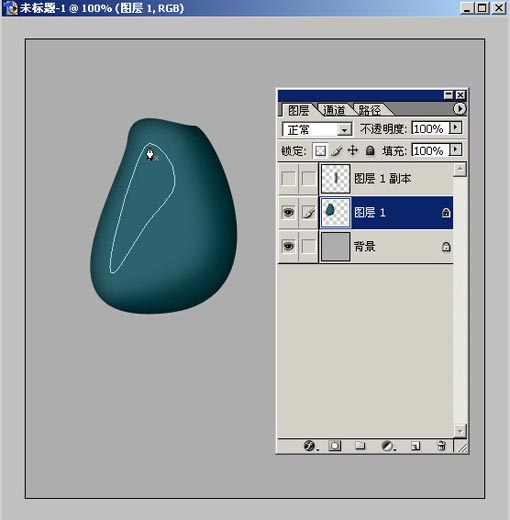
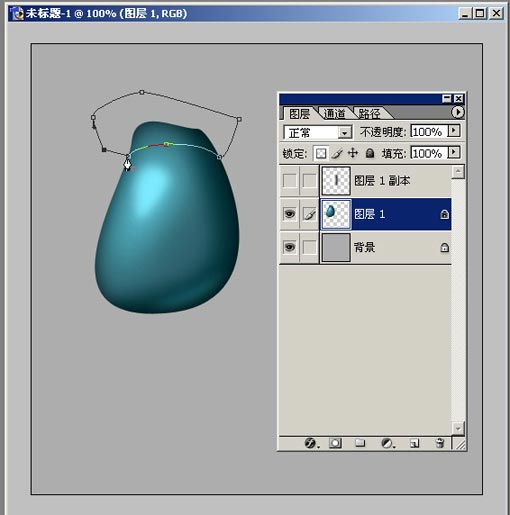
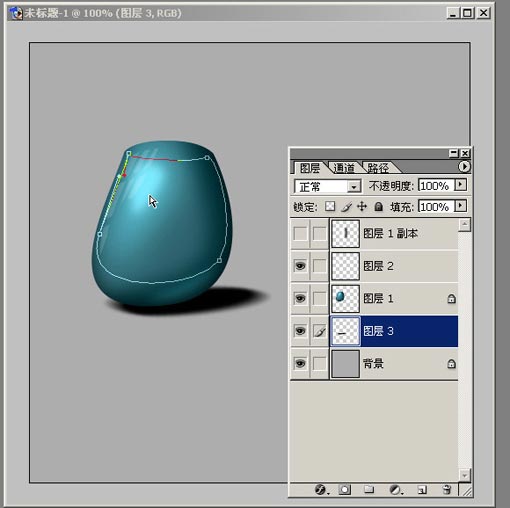
8、暗部基本完成,亮度一样使用路径勾出来。 
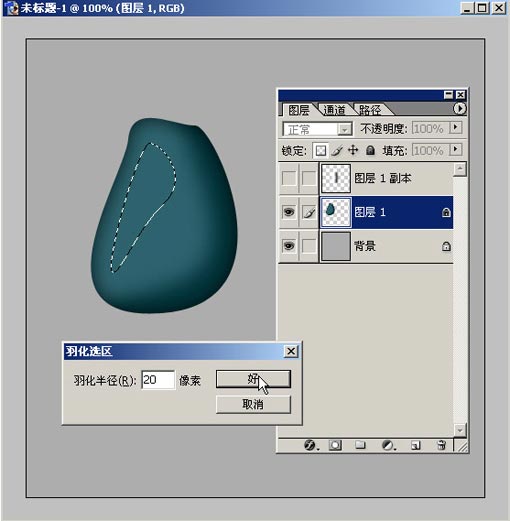
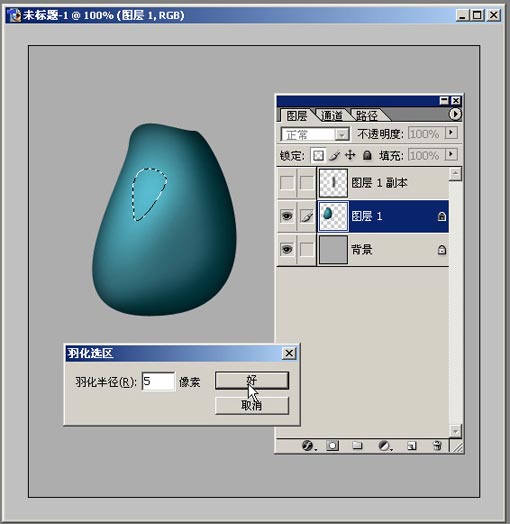
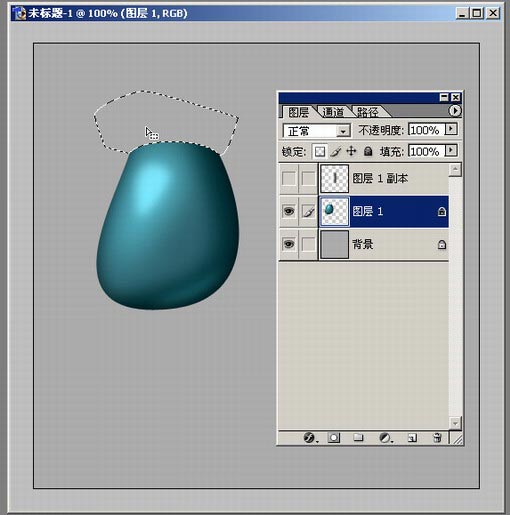
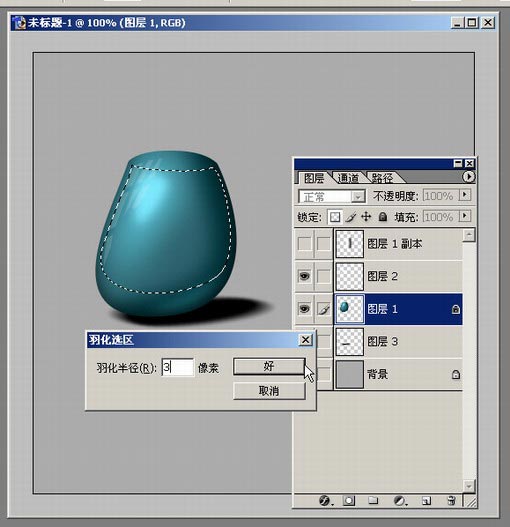
9、先调整大体的亮部,我们需要的是大面积的过渡,因此羽化值高些,20吧。 
[page_break]
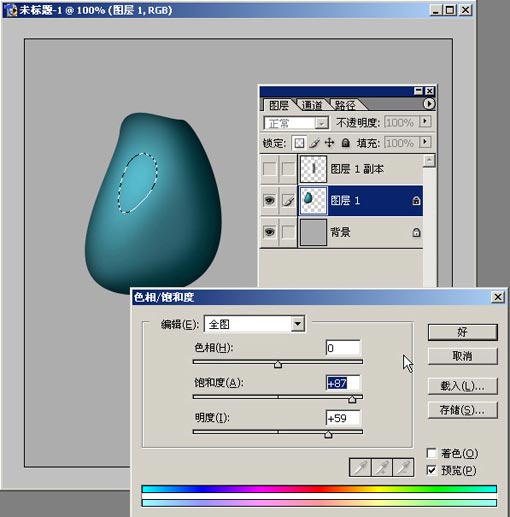
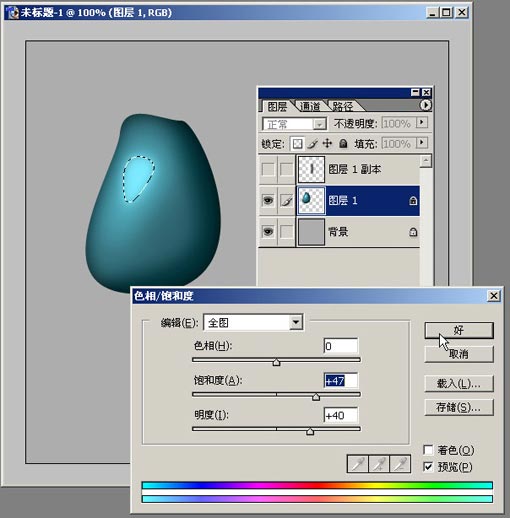
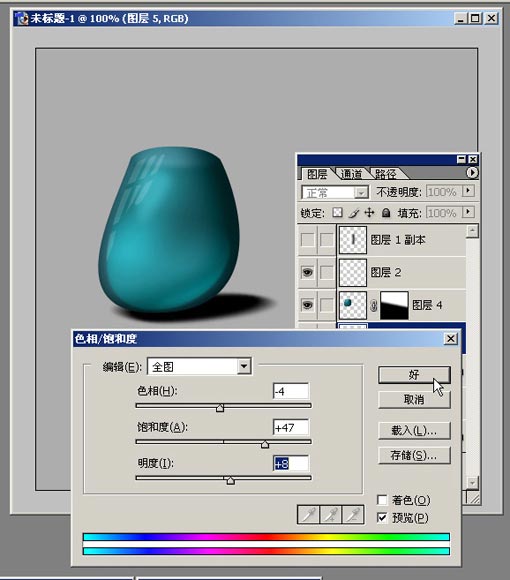
10、调整色相饱和度的时候,记得提高饱和度,颜色才能正确,否则会发白。 
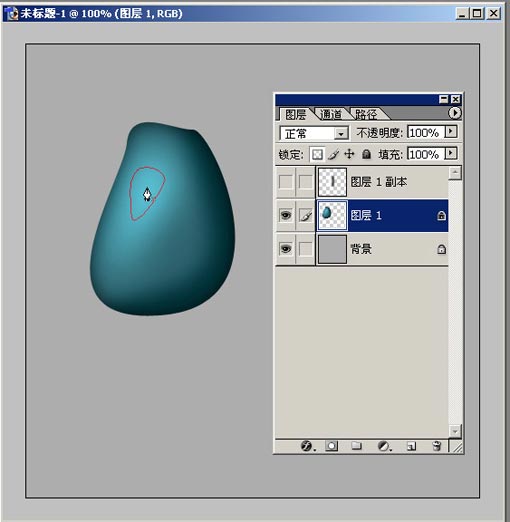
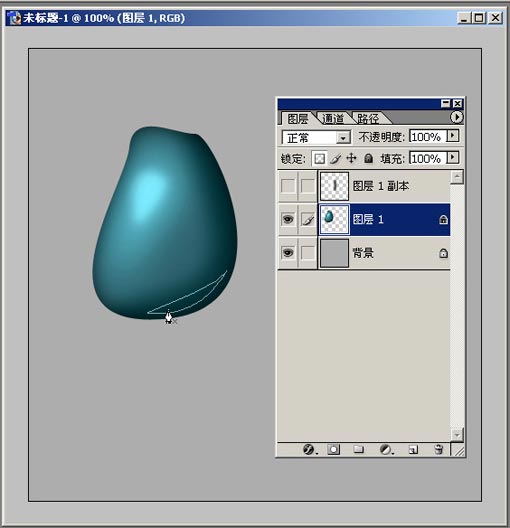
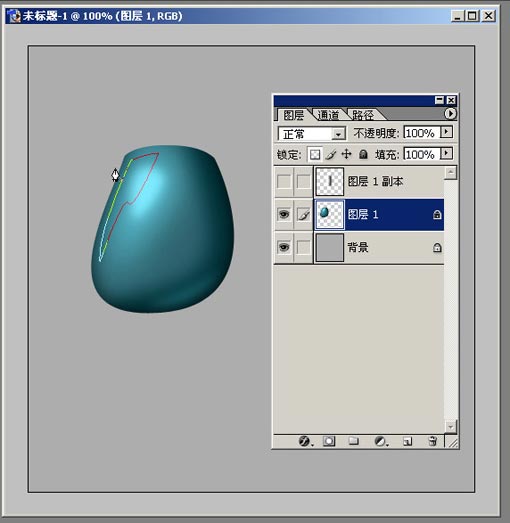
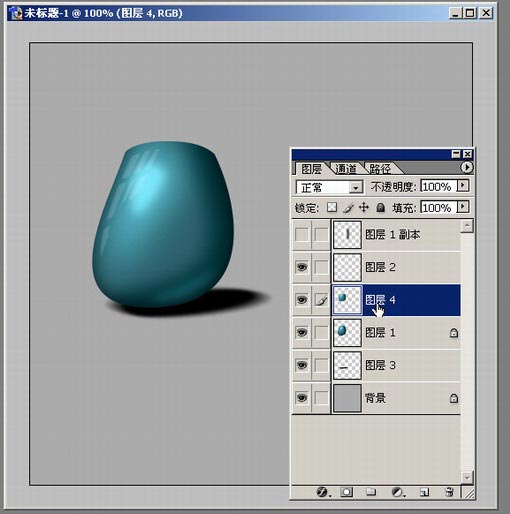
11、大亮部之后是个小面积的高光。同样用钢笔勾选小面积。 


[page_break]
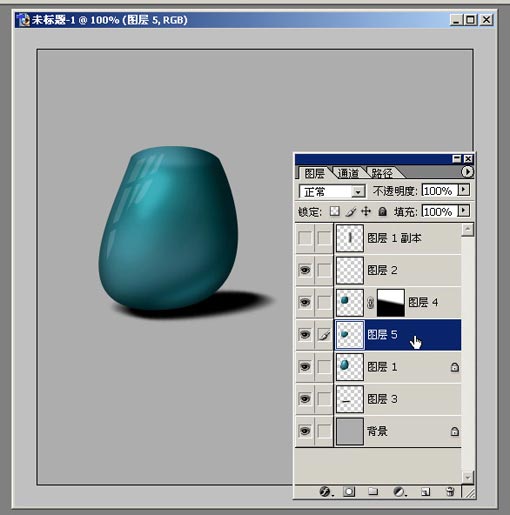
12、记住暗部总会有反光,它和亮部一夹,就会形成物体的明暗分界线。因此,我们需要勾选出暗部的反光区。 
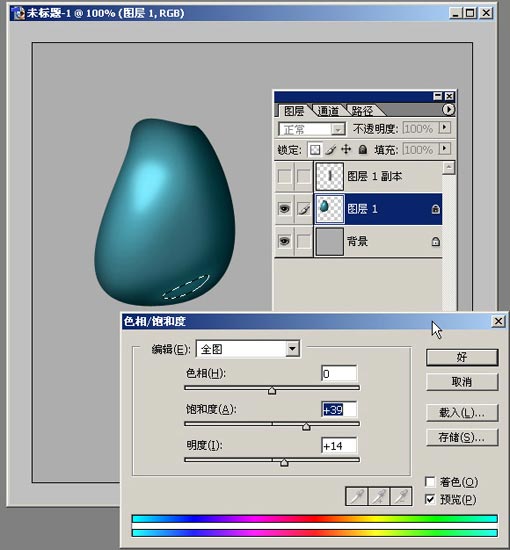
13、还是重重复复的羽化、调整色相与饱和度。 
14、修整外形,让它看起来有个开口。 

[page_break]
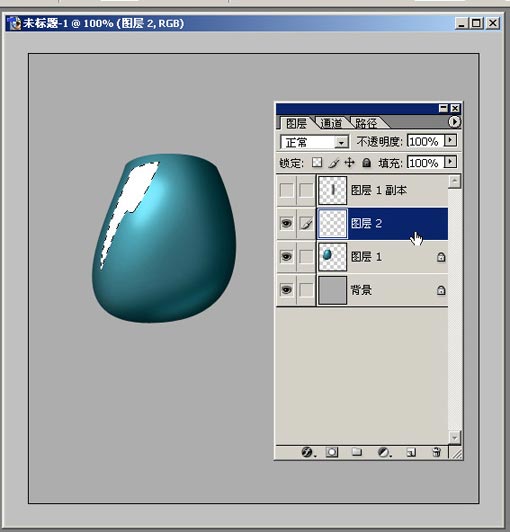
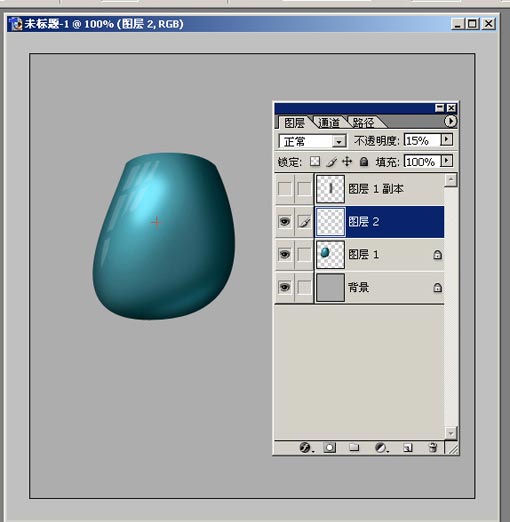
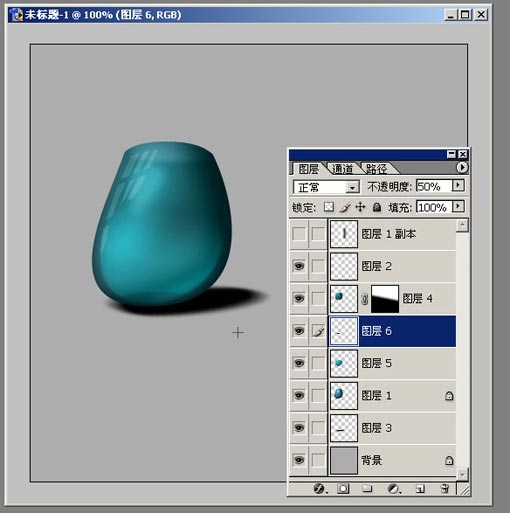
15、加点反射怎么样,让它有个清晰的反射。这次使用新的图层。 

调整透明度,将色块切割,弄出是一个窗户的反射样子。 
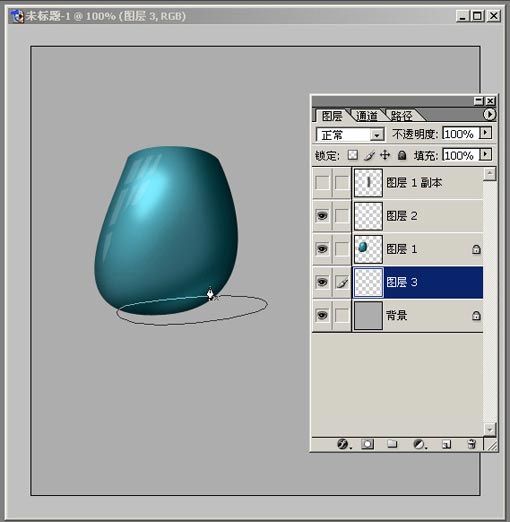
16、该绘制阴影了。用椭圆选择工具拖拉出一个椭圆选区。 
[page_break]
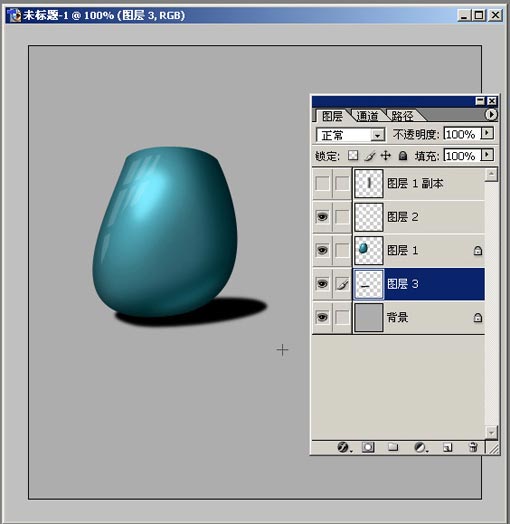
17、新建图层,然后填黑色,再用高斯模糊,让阴影边缘不要太生硬。 
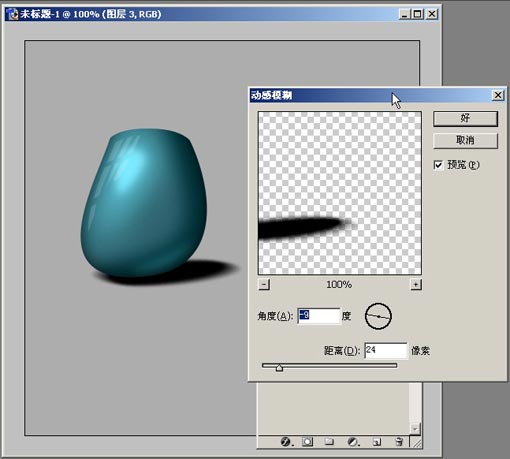
18、阴影可不能只是简单模糊了事,由于光源的发散性,阴影不会是一个在各个方向上稳定的过渡。我们可以使用动感模糊来处理一下,注意方向。 
19、我们来绘制内壁,勾选内壁,我们只需要上面的瓶口形状精确,下面等等是要用蒙版隐藏的,因此下面的形状不要求太准。 
20、同样羽化,但羽化后,我们不是马上调色,而是使用ctrl+j,将这部分瓶子复制为新的图层。 

[page_break]
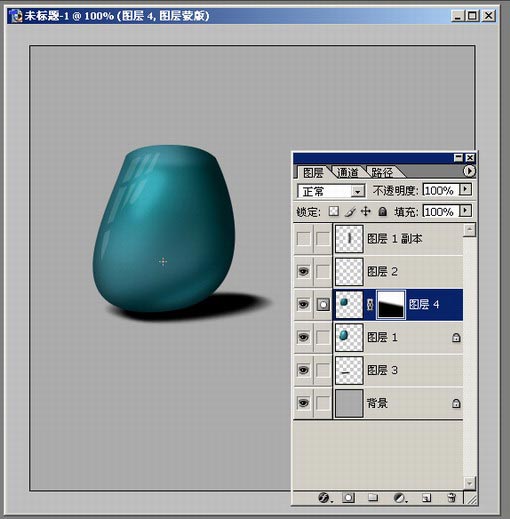
21、将这块变暗,然后添加蒙版,只留下上面的部分。由于有蒙版过渡,因此感觉很自然。 
22、瓶口看起来效果可以。现在感觉瓶子有点透明感觉了。还要继续制作瓶子的内壁。注意内壁由于反射,会比较亮一点(瓶壁厚的时候都会有这种效应,来源于反射与全反射)。一样选择复制出来为新的图层(ctrl+j),然后调节的亮些。如图: 

23、再加上瓶底,看起来瓶子透明了。 
| 
