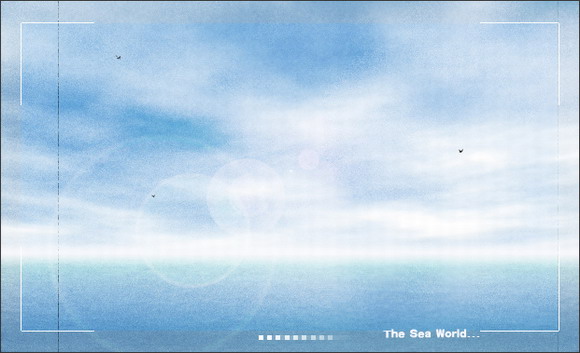
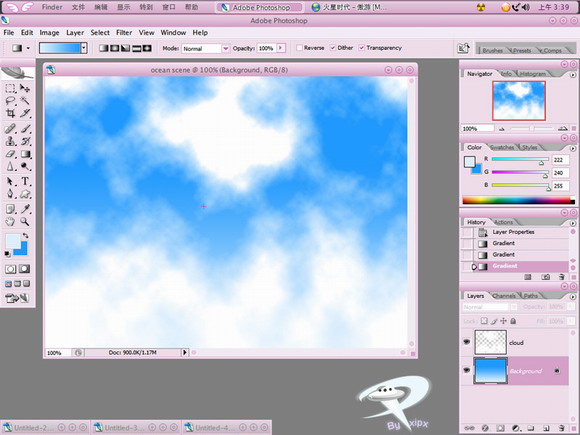
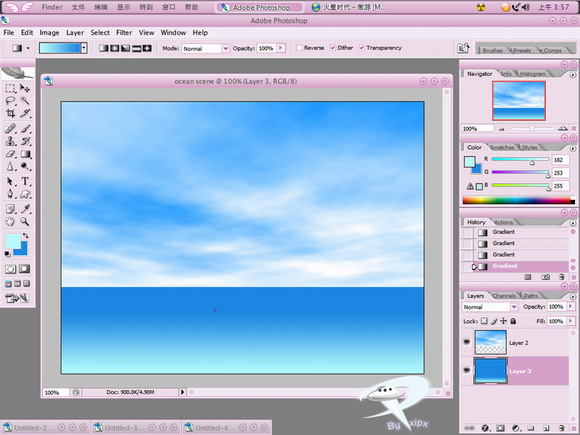
先看一下效果:

[page_break]
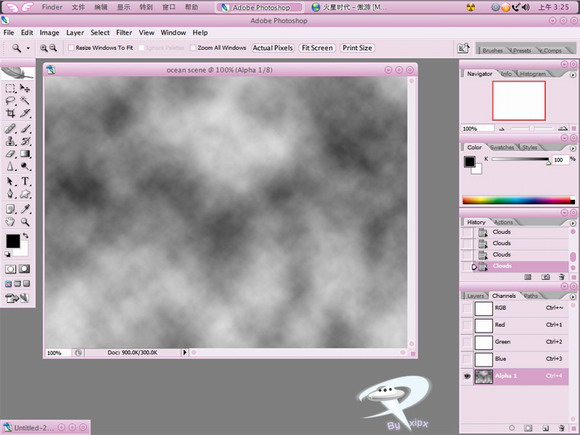
我们先来做云层好了
在通道面板里新建一个alpha通道

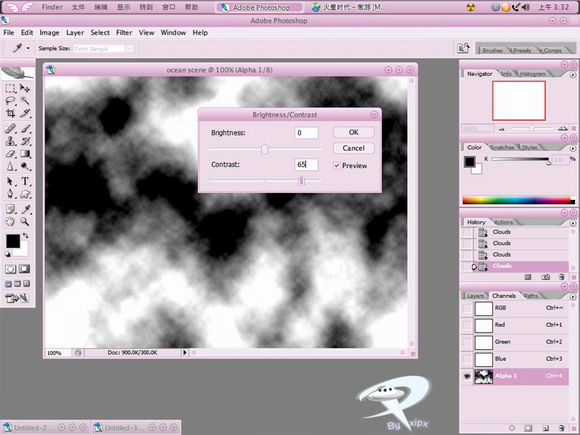
然后条件对比度,这样,云的选区就轻松的制作出来咯!
详细调节,请看下一步!

[page_break]
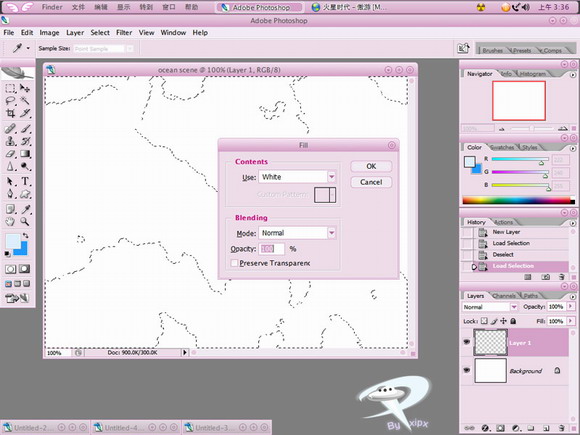
载入alpha1的选区,并在图层面板新建图层,填充白色

调节好前后背景色,并用渐变工具拖出一个渐变。需要注意的是,蓝色占的比例比淡蓝色更多些!

[page_break]
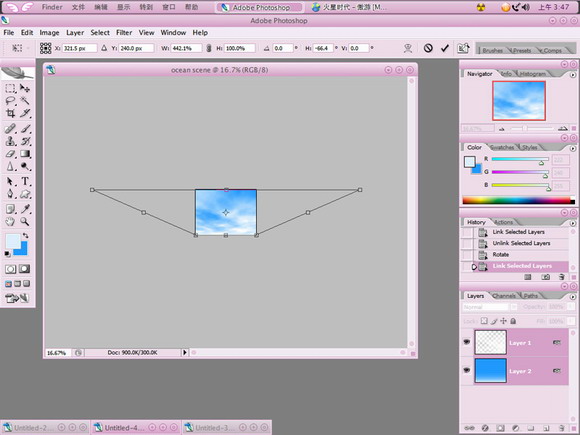
链接图层,并执行透视变形

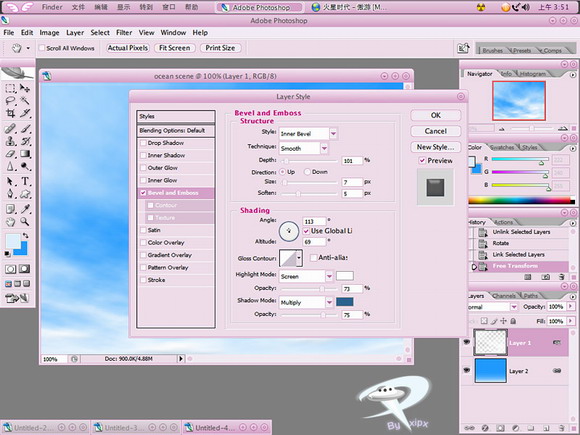
为“云”图层稍微增加点儿图层样式

[page_break]
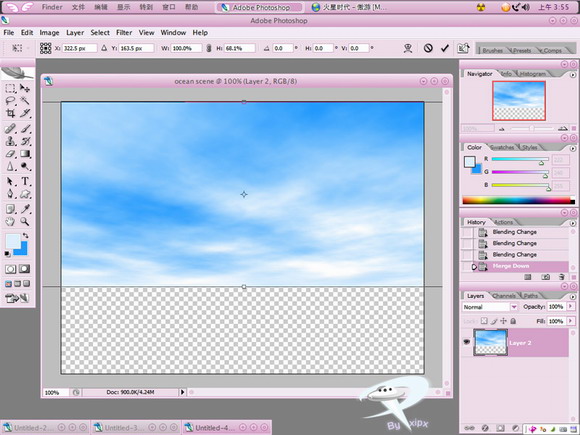
把图层再压缩一下

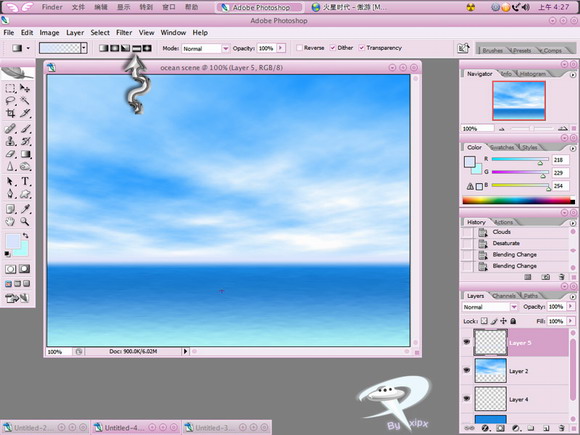
调节好前景色为“近海岸”色,背景色为“深海洋” 色。 做渐变,注意一下渐变颜色的比例哦!绝对不可忽视掉!

[page_break]
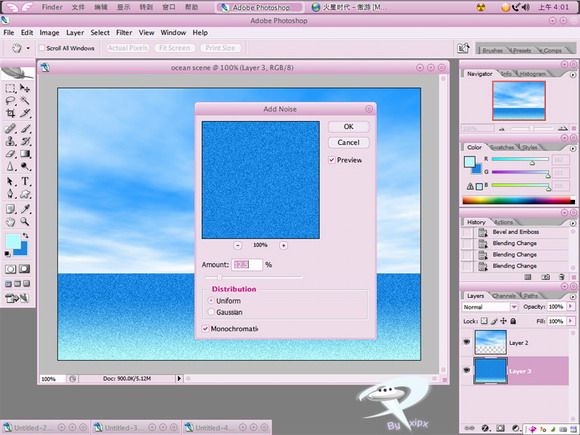
现在嘛…… 增加点儿杂色试试看

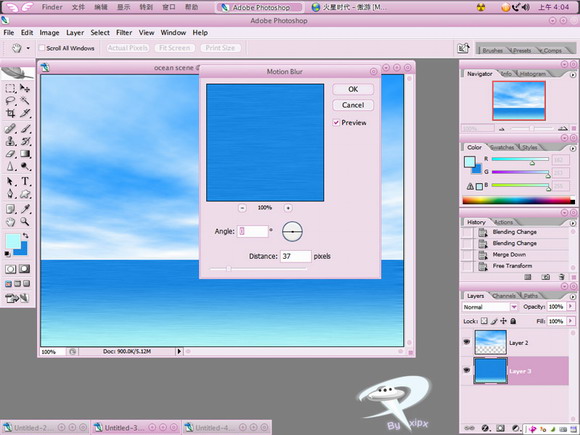
用动感光波!!
……开玩笑的,动感模糊!

[page_break]
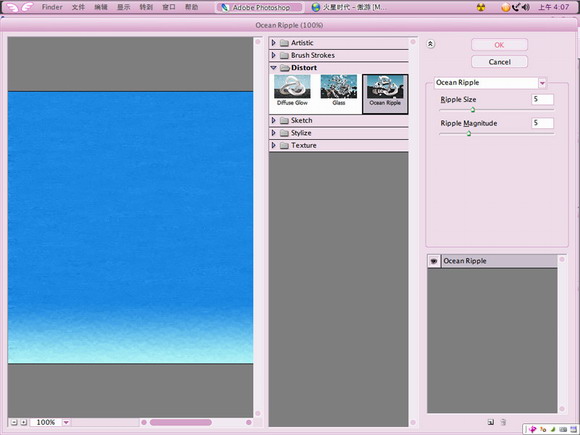
做一下海洋波纹滤镜增强效果

之后呢再用“动感模糊”模糊一下效果较好,这里就不再发图了。
完成之后,还是觉得地平线显得非常的生硬。那好,下面就用"对称渐变"工具,在地平线处托出一小块渐变。效果如图

[page_break]
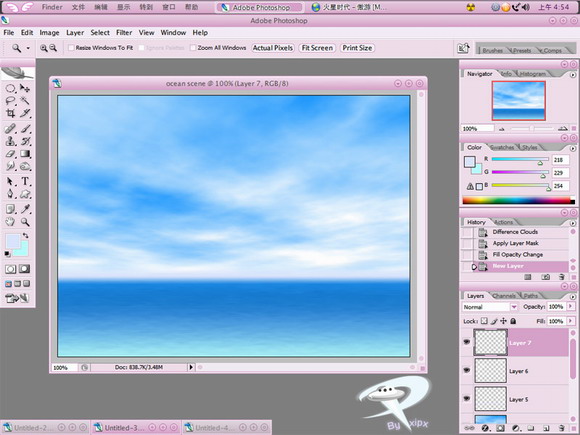
下来呢,要做另一层云,做法与上面相同,只是有透明度降低了,而且没有加图层样式,目的是为了表现出一些薄的云层,增加点儿真实感,这里就不再多叙述了。
效果如图

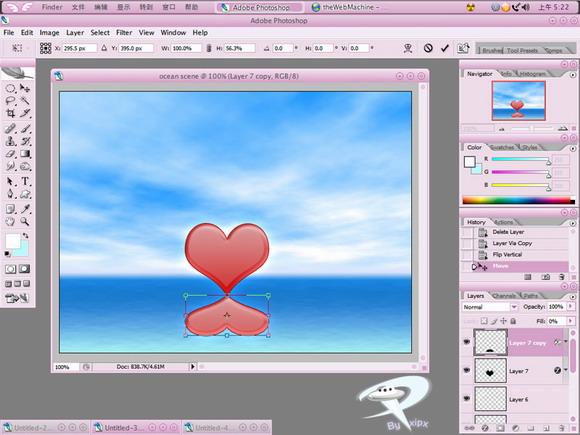
下面这一步尤其重要! 其作用是为了显示出海洋的反射效果!
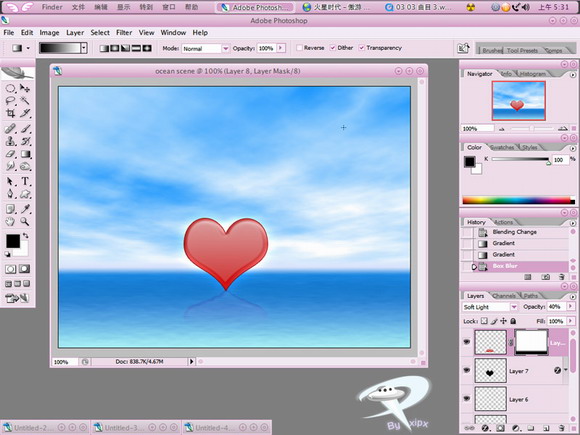
这里我就随便的弄个图形上去就好,(当然,你喜欢打几个字代替也可以……)并复制该层,垂直翻转一下,并调节如图!

[page_break]
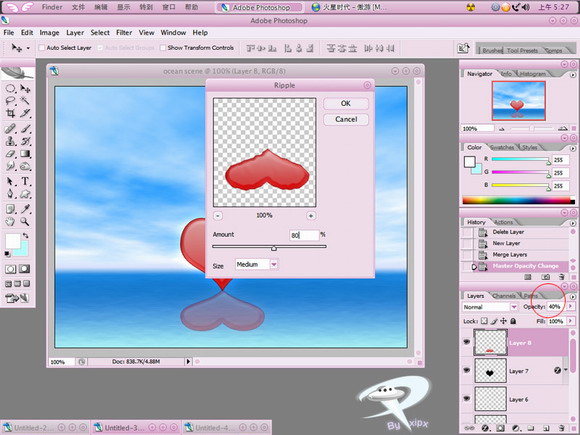
调节透明度到40%或者更低些,然后用 “波纹”……

继续……
增加一个蒙板,用渐变在蒙板上做渐变,以起到倒映的消失过渡。另外要把图层混合模式改为柔光。

[page_break]
至于后面怎么发挥就看自己了! 譬如加点儿岛屿、椰树,或是做个“日出”、夜月…什么的…… 教程完毕
| 
