Photoshop中的混合模式是其理解难点,它的实质是一种特殊形式的看不见蚁行线的选择。通过混合模式,可以以确定的方式决定哪些色阶的像素被屏蔽或者改变,因此,了解混合模式的作用机理,对用户有的放矢地使用PS达到目的非常重要。下面通过一个实例,说明如何使用PS中的颜色减淡模式抽出图像中的线条,以及由此引发的思考。
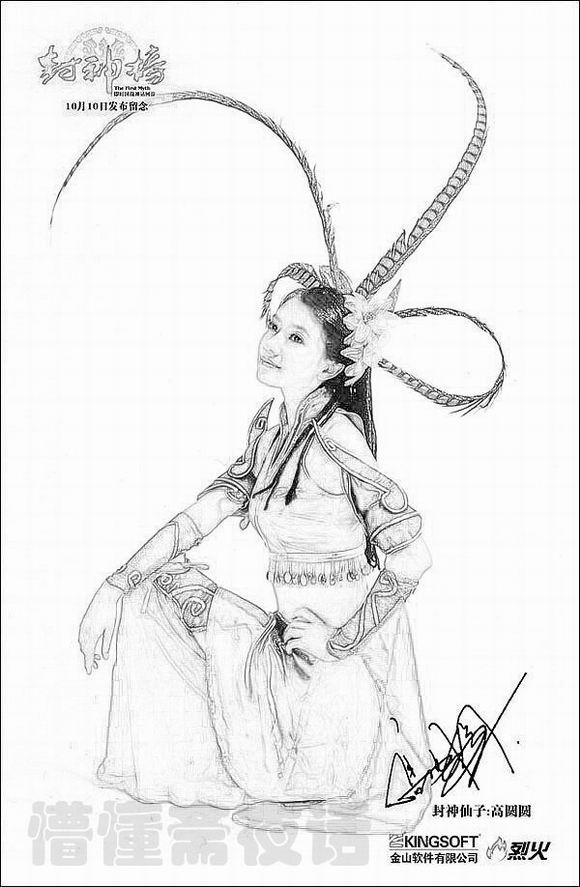
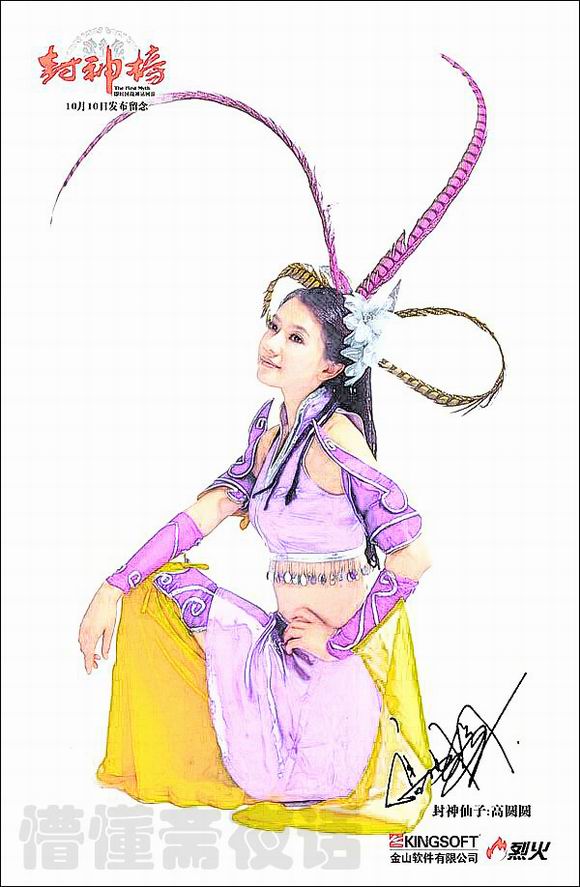
先看一下对比:


[page_break]
抽线效果一般不需要保留色彩。使用“图像”“调整”菜单中的“去色”命令,然后复制一个图层。

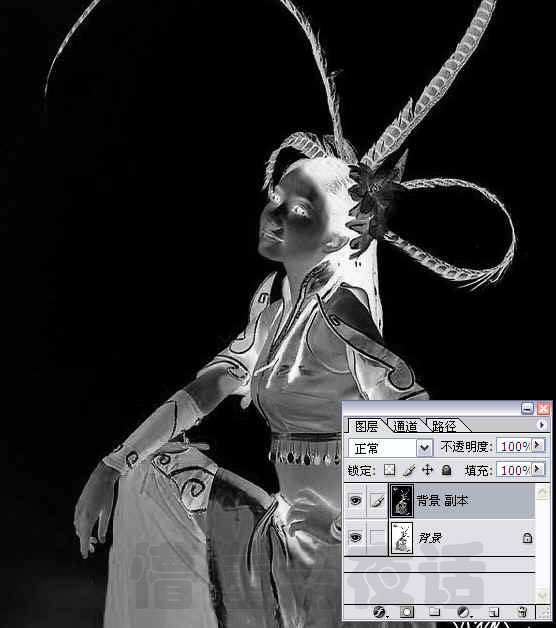
使用“图像”“调整”菜单中的“反相”命令。

[page_break]
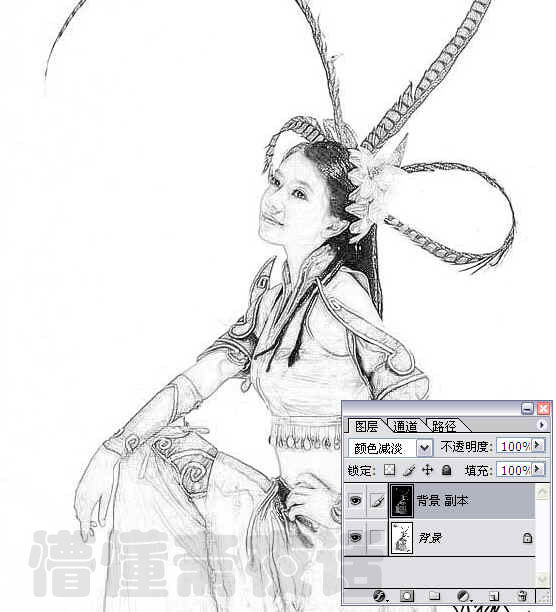
将“背景副本”的图层混合模式由正常变为“颜色减淡”,文档似乎变得空无一物,但是细心的读者会发现图像上还有一些黑色的杂点。想一想这是原图中的什么色阶的像素?

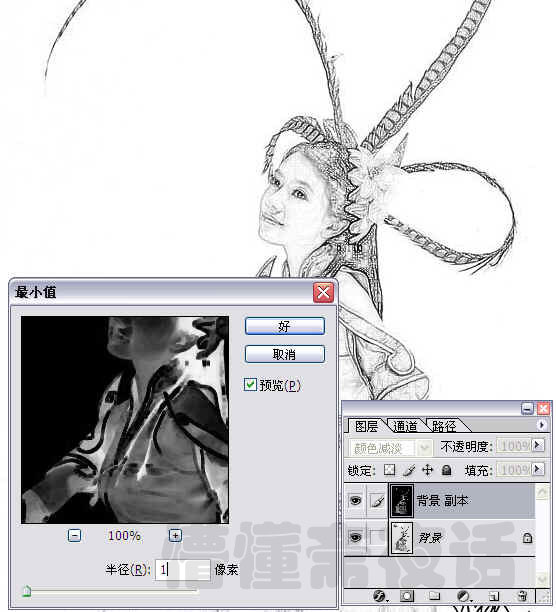
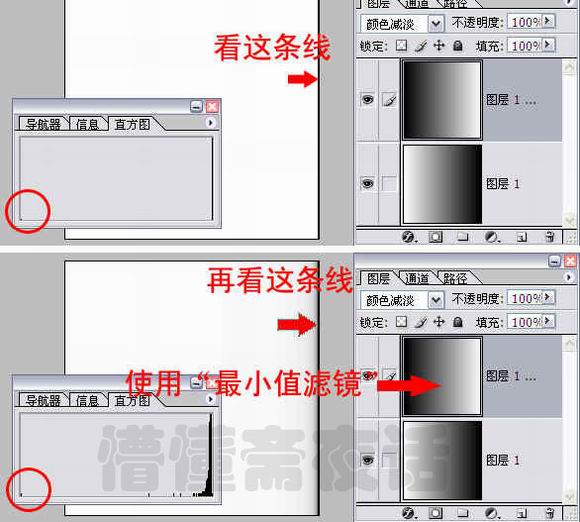
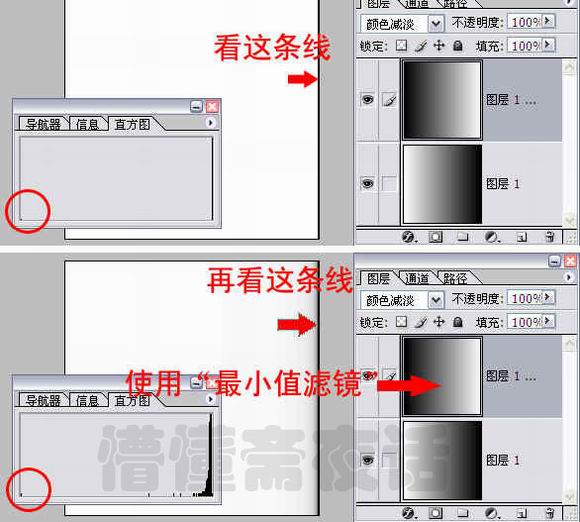
关键的一步到了:对“背景副本”图层使用“最小值”滤镜,半径为1像素,就是这个微不足道的改变造就了两个图层像素色阶的细微差别,抽出了图像反差强烈的边缘,而对反差不大强烈的其余部分进行了忽略。提示:需要指出的是,传统的抽线效果这一步使用的是“高斯模糊”滤镜,效果不大令人满意。

[page_break]
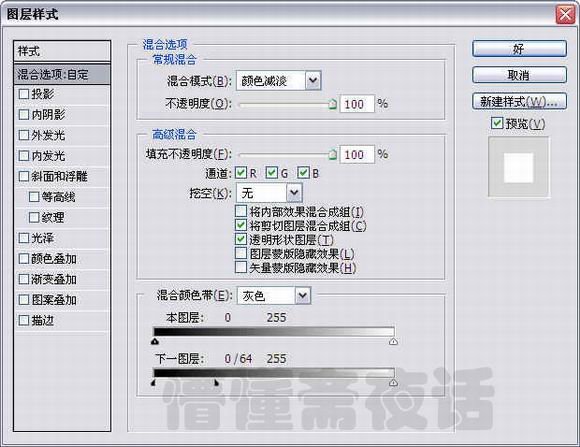
对以上的效果进行一下修饰。双击背景副本图层,调出图层样式对话框,拆分(按住Alt键)下一图层的黑色滑块,将背景图层的最暗像素融合进最终的图像,使效果显得更加自然。


[page_break]
效果虽然有趣,但恐怕没有多少朋友肯去费心琢磨一下混合模式是怎么回事。贴一下枯燥的条纹图和“颜色减淡”模式的示意图,供有心的朋友参考吧。

效果虽然有趣,但恐怕没有多少朋友肯去费心琢磨一下混合模式是怎么回事。贴一下枯燥的条纹图和“颜色减淡”模式的示意图,供有心的朋友参考吧。

[page_break]
如果懂得了混合模式是怎么回事,你就从必然王国跨入了自由王国。在《选择的艺术——Photoshop CS图像处理深入剖析》一书中,我曾引用一位美国Photoshop大师的话,说明选择的重要性(混合模式也是一种特殊形式的选择)。大师是这样说的:Photoshop的本质就是一门选择的艺术。

最终效果:

| 
