|
3.设置前景色为RGB(86,86,86),绘制脚,然后利用图层编组的方法(按alt键,单击两层中缝),绘制上面的金属包裹部分,为该编组层加图层样式“内阴影”。
图25 
[page_break] 4.绘制反光,利用钢笔钩一个月牙的形状,设置前景色为白色,更改填充内容为前景透明渐变,样式“线性”,角度为-150°。
图26 
按同样的方法绘制其他支脚。
图27 
——接口——
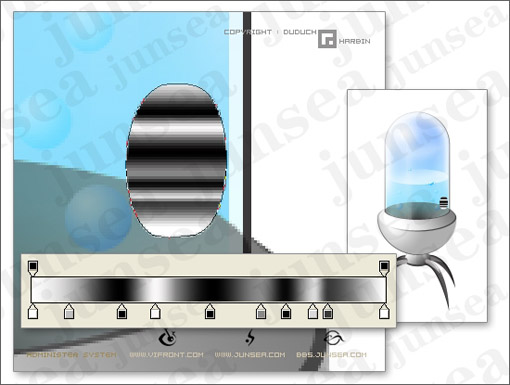
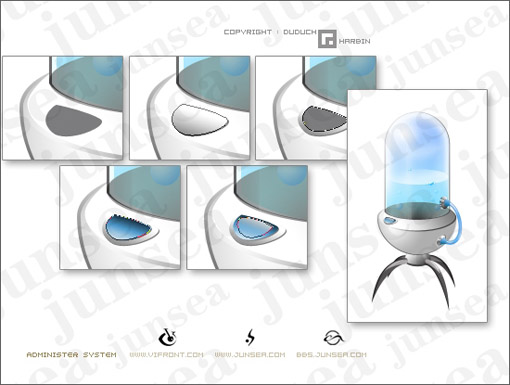
1.绘制椭圆,在路径上增加锚点,让椭圆水平拖长,更改填充内容为一个特殊的渐变,主要的规律就是深浅交加,样式“线性”,角度为-90°,由于这部分是插入到玻璃内部,所以更改不透明度为60%。
图28 
2.绘制椭圆,更改填充内容为黑色到白色的渐变,样式“线性”,角度为90°,如图。
图29 
3.绘制一个比2稍微小一些的椭圆,更改内容为特殊的渐变,样式“角度”角度为90°,移动中心到偏右侧位置。
图30

4.在中心绘制一深一浅,两个小一些的椭圆。
图31

[page_break]
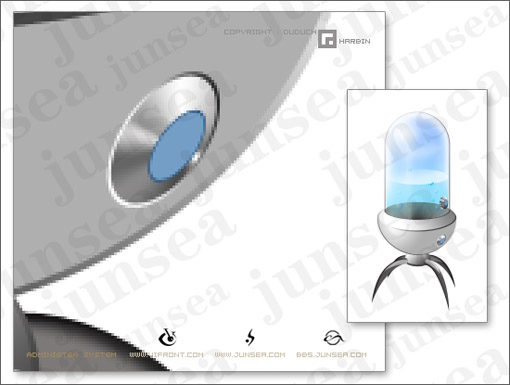
5.复制该编组,移动到底座部位,删除1部分的接口,并旋转,得到另一接口。
图32 
——管子——
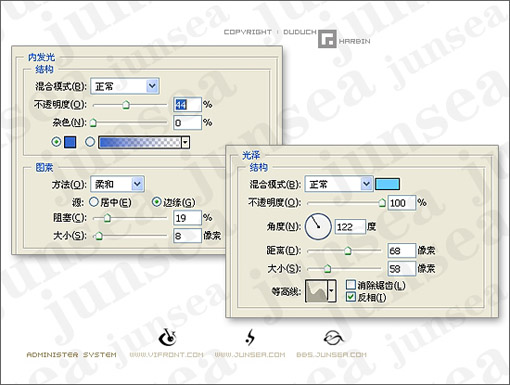
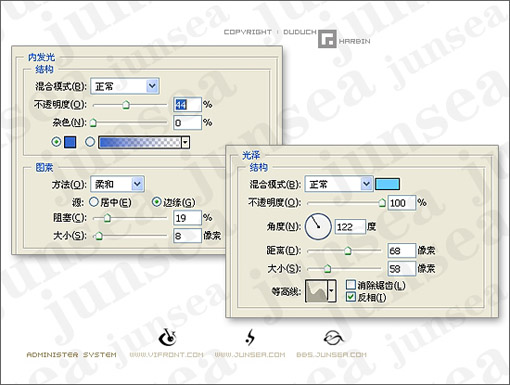
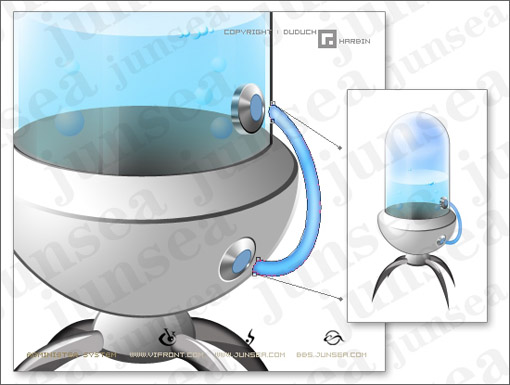
1.用路径在接口之间绘制管道,颜色为白色。这里主要是给图层添加了图层样式。
内发光,设置如下,颜色为RGB(51,102,204)
光泽,设置如下,颜色为RGB(102,204,255)
图33 
图34

2.与接口的衔接,是用路径分别勾出形状,设置前景色为RGB(153,204,255),背景色为RGB(0,102,153),更改填充内容为前景色到背景色渐变,样式“线性”,角度为-108°
图35 
3.为了增加管子的晶莹度,可以在拐弯的部分,使用白色到透明渐变,做一些修饰。 图36 
——按钮——
相对简单,勾出形状后,从下到上依次变小。
填充内容从下到上的顺序为
纯色,RGB(125,125,125)
渐变,RGB(125,125,125)到白色渐变,样式“线性”,角度74°
纯色,RGB(125,125,125)
渐变,RGB(46,93,124)到白色渐变,样式“线性”,角度74°
渐变,白色到透明渐变,样式“线性”,角度74°
图37 
后话,因为所有的图层均是以形状图层的样式出现的,并未栅格化,因此图像可以在PS允许的范围内随意放大并不失真。
还可以进行进一步的处理和装饰,这里就不再赘言。 | 
