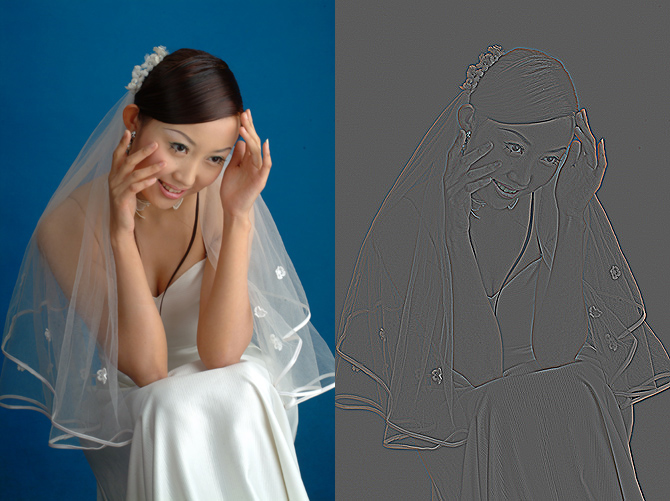
先看一下如下的几组效果



性急的人一定会说:什么呀,第一个不就是锐化吗?第二个就是。。。。是锐化,没错,但不是锐化滤镜作出来的,而是“自定”滤镜,相信好多人都不知道它是干什么用的,也很难找到相关资料,下面是Adobe的官方解说:自定 (Photoshop)使您可以设计自己的滤镜效果。使用“自定”滤镜,根据预定义的数学运算(称为卷积),可以更改图像中每个像素的亮度值。根据周围的像素值为每个像素重新指定一个值,此操作与通道的加、减计算类似,您可以存储创建的自定滤镜,并将它们用于其它 Photoshop 图像。
创建“自定”滤镜:
1 选取“滤镜”>“其它”>“自定”。
2 选择正中间的文本框,它代表要进行计算的像素。输入要与该像素的亮度值相乘的值,从 -999 到 +999。
3 选择代表相邻像素的文本框。输入要与该位置的像素相乘的值。
例如,若要将紧邻当前像素右侧的像素亮度值乘 2,可在紧邻中间文本框右侧的文本框中输入 2。
4 对所有要进行计算的像素重复步骤 2 和 3。不必在所有文本框中都输入值。
5 对于“缩放”,输入一个值,以用该值去除计算中包含的像素的亮度总和。
6 对于“位移”,输入要与缩放计算结果相加的值。
7 点按“好”按钮。自定滤镜随即逐个应用到图像中的每一个像素。
使用“存储”和“载入”按钮存储和重新使用自定滤镜。
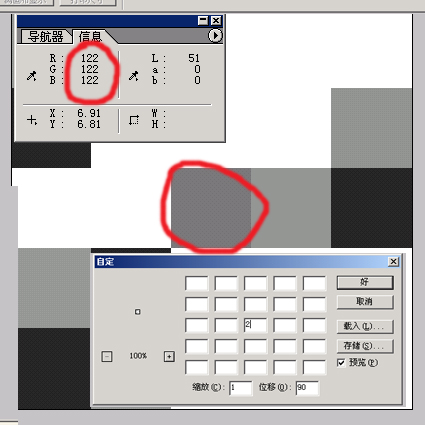
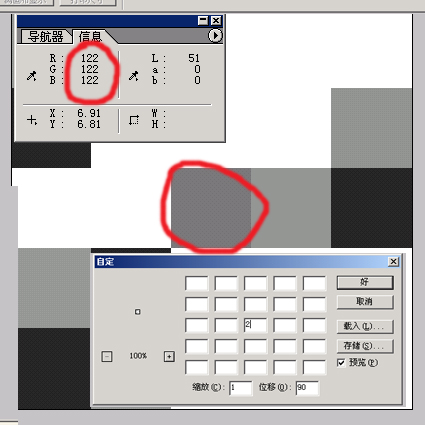
为了了解这个滤镜,我建立了一个像素图,如下,注意看红圈里面像素的亮度值

执行一下滤镜看看,注意三个数据61,2,122

再看一下图片执行滤镜的效果,是不是变亮了,对了,中间的2就是把原图的每个像素的亮度乘以2得到结果图

|

