|
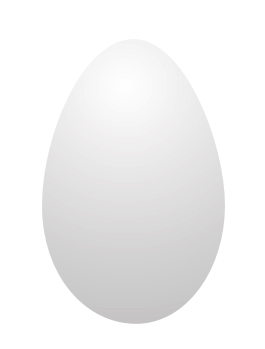
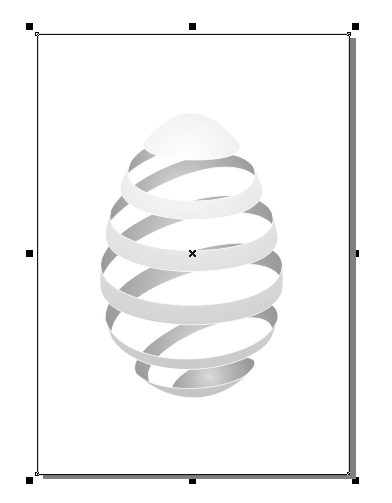
前些时间看到一则使用photoshop来制作“削皮效果”的教程,自己学会后用PS绘制了几幅图,效果确实很棒。但是PS中的曲线编辑功能并不是很方便,于是我试着用曲线编辑功能更为强大的CorelDRAW(我使用的是CorelDRAW12,其他版本步骤类似)仿效制作,结果同样获得成功,现在把过程写一下,与大家分享,由于本人绘画能力有限,不足之处还望多多包涵。最终效果如图: 
绘制过程:
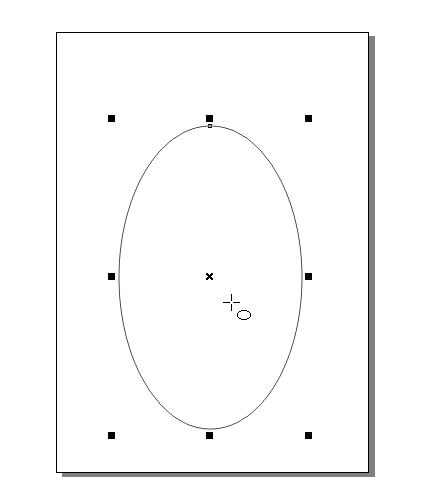
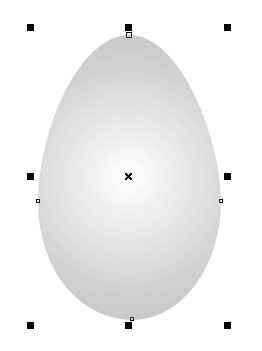
新建一个文件,使用“椭圆工具” 在画布中绘制一个如图所示的椭圆,如下图所示: 
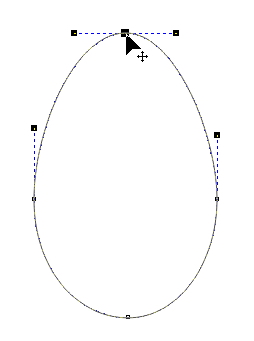
选中椭圆,然后点击属性栏最右侧的“转换为曲线” ,再使用“形状工具” ,再使用“形状工具” 对图形进行修改,变得像一个鸡蛋的形状 对图形进行修改,变得像一个鸡蛋的形状 
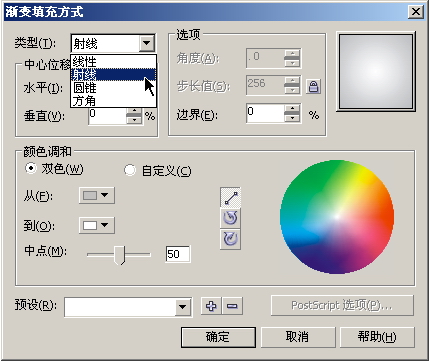
调整完成后,使用“渐变填充” (注:CorelDRAW10与11里此工具是“喷泉式填充”,用法是一样的),使用“射线”方式填充,如图 (注:CorelDRAW10与11里此工具是“喷泉式填充”,用法是一样的),使用“射线”方式填充,如图 
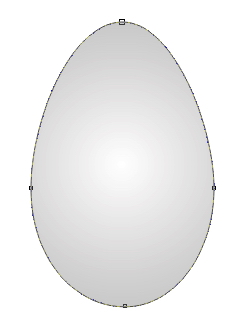
填充后的效果如图 
[page_break] 用“挑选工具” 选中图形后,使用右键点击调色板最上方的“无色” 选中图形后,使用右键点击调色板最上方的“无色” 色标,使图形只有内部填充而无边线,效果如图: 色标,使图形只有内部填充而无边线,效果如图: 
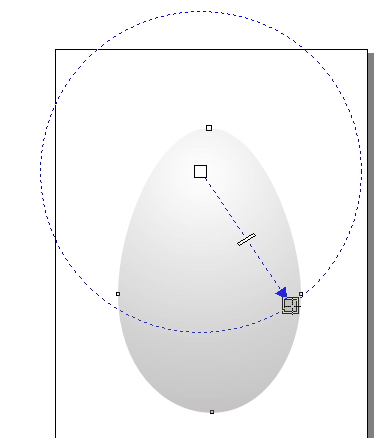
使用“交互式填充工具” 对图形进行调整 对图形进行调整 
调整后的效果如图 
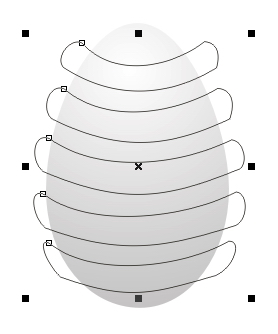
好,至此蛋的形状完成,下面我们来“削皮”,使用“贝塞尔工具” 在图中绘制出如图所示的图形 在图中绘制出如图所示的图形 
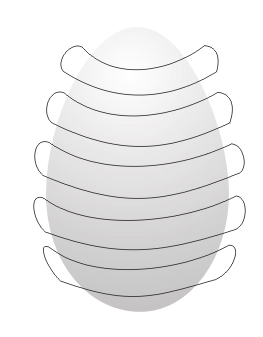
然后多绘制几个类似的图形,可以使用复制粘贴,然后用“形状工具”进行调节,如下图 
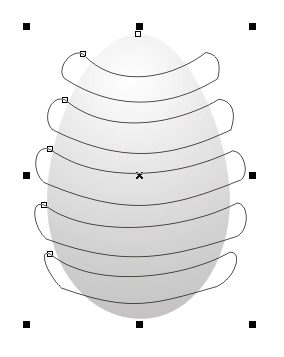
再次使用“挑选工具” ,按住Shift,用左键点击将刚刚绘制的图形选中,如图 ,按住Shift,用左键点击将刚刚绘制的图形选中,如图 
[page_break] 最后再选中蛋形,如图(这个过程是一直按住Shift键的) 
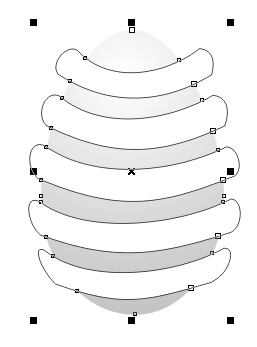
这时可以松开Shift键了,用鼠标左键点击属性栏上的修剪 ,得到下图的效果, ,得到下图的效果, 
在空白处(就是没有图形的地方)单击左键,取消对当前图形的选定,然后再使用Shift加左键把绘制的削皮用的那几个图形选中,如图 
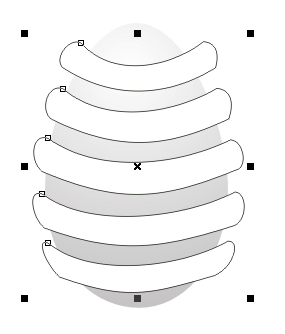
然后按键盘上的“Delete"将其删除。得到下图的图形 
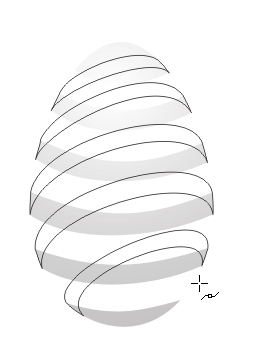
这样皮就削掉了,接下来我们来绘制背面的曲线,同样使用“贝塞尔工具” 在图中绘制出如图所示的图形 在图中绘制出如图所示的图形 
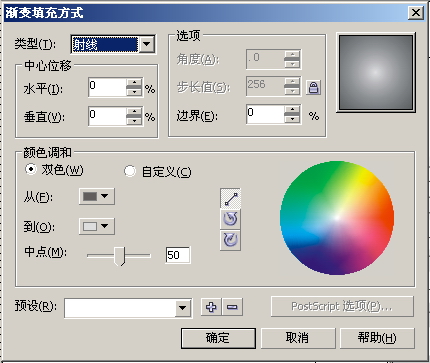
这一步需时较长,画的一定要仔细一点。绘制完成后,将绘制的图形使用Shift加左键连续选中,然后使用“渐变填充” 对它们进行渐变填充 对它们进行渐变填充 
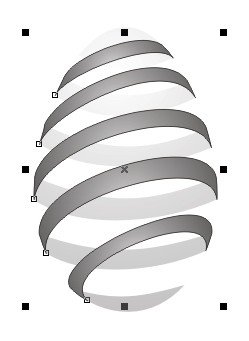
填充后得到如图所示的效果 
[page_break] 此时不要取消对图形的选择,接着点击菜单栏“排列——顺序——向后一位”,得到下图所示的效果。 
这时我们可以看到这个蛋形的削皮效果已经初见雏形了,但是看起来总感觉前面部分平平的,好难看!如果是在Photoshop中做到这一步,效果不好的话就只能返回到路径里重新绘制了,不过还好,我们用的是CorelDRAW,下面我们就来对它进行进一步的调整吧。 使用形状工具 对蛋形的前部(淡色的部分,也就是很不顺眼的那一部分)进行调整,调节时注意曲线正切手柄的方向和长度。调节最后的效果如图所示 对蛋形的前部(淡色的部分,也就是很不顺眼的那一部分)进行调整,调节时注意曲线正切手柄的方向和长度。调节最后的效果如图所示 
现在看起来顺眼多了,但是好象还少点什么,对,少了一个底!我们使用“三点椭圆工具” 在底部绘制一个椭圆 在底部绘制一个椭圆 
然后将它转换为曲线(Ctrl+Q),使用形状工具(F10)进行调节,再对其使用“渐变填充”进行填充,最终效果如下图: 
现在削皮的蛋已经做完了,如果感觉皮太薄,可以将图形的边加粗(属性栏右侧),添色(右键点击调色板里的色标)。我们休息一会,放松一下眼睛,舒活一下筋骨。等会我们来做蛋里面的物体。 休息回来,我们先来做一个背景,左键双击工具栏里的 ,此时可以得到一个与画布一样大小的矩形,如图所示: ,此时可以得到一个与画布一样大小的矩形,如图所示: 
使用“渐变填充工具” ,以放射状方式填充矩形,再使用“交互式填充工具” ,以放射状方式填充矩形,再使用“交互式填充工具” 进行调整,如图所示: 进行调整,如图所示: 
下面我们来画一个蜡烛放到蛋里(不会把蛋烧毁了吧,可是我画工实在太差,画不了复杂的图形,再次请求同好谅解)。 首先在画布外面(白色区域)绘制一个矩形,使用“渐变填充工具”对它进行线形渐变,再使用Ctrl+Q将它转换为曲线,调用形状工具(F10)选中矩形底部的2个节点,将它们变成曲线点(属性栏里 )调节矩形底部的弯曲度,如图所示: )调节矩形底部的弯曲度,如图所示: 
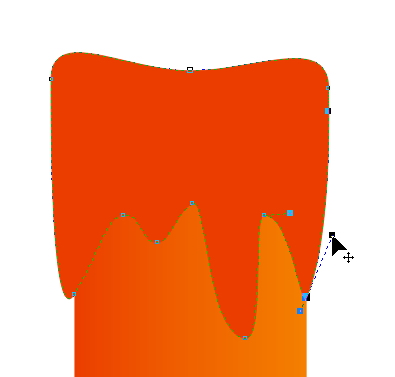
然后使用“贝塞尔工具”在矩形顶部绘制出蜡油的形状,再使用形状工具进行调节,如图所示: 
[page_break] | 
