今天我们为初学者详细介绍一下Photoshop的界面组成,并附带介绍ImageReady、Illustrator和Golive的界面。很多东西了解和熟悉以后,很容易举一反三,触类旁通。
Photoshop的界面详解
Photoshop界面的基本组成
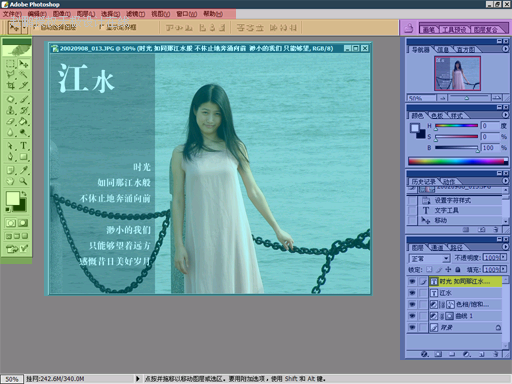
下图是一个缺省Photoshop界面。为了方便识别,我们加上了颜色: 
- 顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。
- 绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。
- 工具栏上方与菜单之间的的橙色区域称为公共栏,主要用来显示工具栏中所选工具的一些选项。不同的工具出现的选项也不相同。
- 中间大块的青色部分就是图像区,用来显示制作中的图像。
- 靠右边的蓝色部分称为调板区,用来安放制作需要的各种常用的调板。也可以称调板为浮动面板或面板。
- 调板区上方的紫色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以有效利用空间。防止调板过多挤占了图像的空间。
- 位于Photoshop底部的称为状态栏,其中显示着图像的缩放比例,内存的占用以及目前所选工具的使用方法等。也会显示处理的进度。
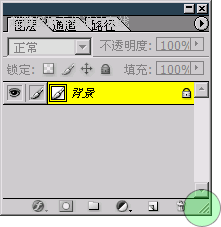
界面中除了菜单的位置不可变动外,其余各部分都是可以自由移动的,我们可以根据自己的喜好去安排界面。调板在移动过程中有自动对齐其他调板的功能,这可以让界面看上去比较整洁。 界面的右下角有缩放标志(如下图绿色圆圈处)的调板是可伸缩调板。可以用鼠标拖动此处即可拉伸调板。一般可伸缩调板都有一个最小尺寸,不能无限缩小。 
在每个调板的右上角,位于关闭按钮的下方,都有一个圆形三角按钮  (如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。 (如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。 
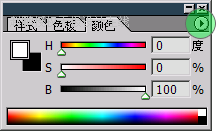
双击调板的标题区(如下左图鼠标所指处),可以将调板缩成最小(如下右图),但其中的功能也都不可以使用了,除非再次双击展开调板。双击标签(如下图“颜色”文字处)也有同样效果。  
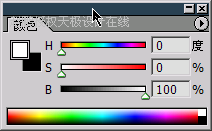
还可以点击调板的最小化按钮(如下图鼠标所指处),调板将变为简要形式(如下右图),此时调板功能保留了一部分。再次点击将恢复。  
注意并不是所有的调板都具有简要形式的,有的调板点击最小化按钮的效果,和双击标题区是一样的。
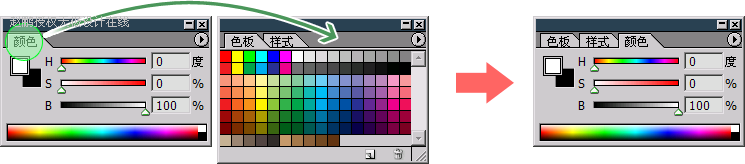
[page_break] Photoshop调板的折叠组合 各个调板还可以相互折叠组合起来,这样的好处是几个调板只占用一个调板的空间大小。组合调板的方法是在调板的标签区(下图绿色圆圈处)拖动到另外一个调板中。 
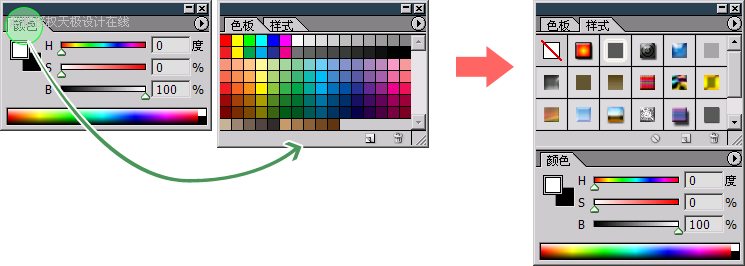
虽然经过折叠组合的几个调板占用空间少了,但是组合在一起的调板不能同时使用,需要切换。比如上图的颜色调板和样式调板就无法同时使用,需要用鼠标点击相应的标签才可以使用。因此在折叠组合调板的时候不要将需要同时使用的调板组合在一起,以免造成使用上的不便。 在我们处理图像的时候,可能要不断将调板移动以避免遮盖图像。折叠组合在一起的调板可以一起移动,但是没有组合的调板就要一一去移动,显得较为繁琐。如果出现这种情况,可以将调板进行上下组合。把调板上下组合在一起虽然并不会减少空间占用,但是可以同时使用也可以同时移动。上下组合的方法是将调板标签拖动至另外一个调板的底部。如下图:  调板间的折叠组合和上下组合,都没有数量的限制,你可以任意折叠或上下组合多个调板。如果要取消调板组合,拖动标签到调板外面即可。在使用中按下TAB键将隐藏除了菜单以外所有的内容,方便整体观看图像。再次按TAB键恢复。下面是组合过程的视频动画。 | 
