|

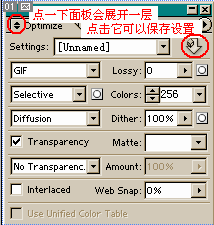
图十 上面所讲的功能在image_Ready中的“Optimize”(优化)面板中同样适用,另外点击“Optimize”字样旁边的上下箭头图标,点一下面板展开一层,多点几下可以将面板所有的功能选项全部打开。右边向下的箭头,可以把在优化面板参数设置设置的结果保存下来。 
图十一 了解了网页图像存储功能的基本操作,下面我们来看它在实际中的运用。
[page_break] 有这样一幅图片,我们要把它处理为透明图片嵌入在网页中。  图十二 在Photoshop7.0中导入这幅图片,打开“存储为网页所用格式”对话框,在“设置”中选择“Gif 128 Ditrhered”在“设置”(Setings)中选中一个“Gif 128 Ditrhered”,“颜色表”(Color Table)出现128种颜色,其中有一个颜色中心带有一个小孔,这个是将图片背景制作成透明色。选中它按删除按钮,图片变成透明效果了。 
图十三 图片变化效果如图十四,最后把这个图片保存为Html网页和image_格式,Photoshop会自动生成一个Html文件和一个image_文件夹,image_文件夹内有这张图片。 
图十四 现在把这个网页的背景颜色改一下,看实际效果。 
通过本篇文章我们了解网页图像存储的基本原理和功能,以后在处理透明图片效果的时候使用它将会大大减轻工作程序,并且在使用Photoshop制作网页的时候,更好的处理图片效果,得到最优化的图像。
| 
