|
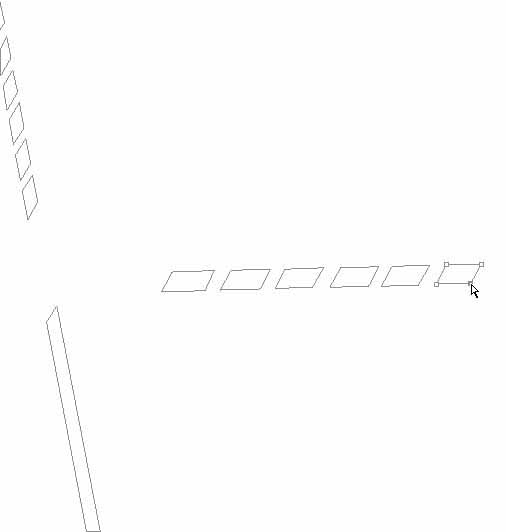
2、现在制作有高度的立体部分: Ctrl+Alt[Command+Option]键不动向下向左间隔按方向键各17次,其实就是向左下方复制17层,除最下面的原有层外,其余各层都在Layers面板上全部点击眼睛右边的方框链接起来,选Layers面板右上的小三角下的Merge Linked合成各复制层,并把本层拖到原有层之下,选Linear Gradient Tool (G)工具并双击本工具,在Options面板上点Edit按钮,分别双击颜色控制块,在Color Picker把二个颜色分别设为:R34 G38 B45和R85 G97 B105,Layers面板上点选背景层,作上深下浅的渐变; *技巧小结:聪明的读者已看出来,复制这么多只是为了得到立体高度部分的形状。不错,“向立体方向不断复制平面层再合并所有复制层”正是得到立体高度部分形状的小技巧,当立体的平面形状复杂时本技巧就更能显出其方便性出来,否则我们就只能用Paths一笔笔勾了。但本方法制作的立体高度各处均相等,没有远近大小的透视,应用中要注意。 3、现在调亮立体高度的明亮部分以加强立体感:选Pen Tool (P)工具勾出图中立体高度的明亮部分,具体图中为六个四分之一圆弧两头的十二个平行四边形, 
(图L7) 在Paths面板,按Ctrl[Command]键不动击Work Path转成选择范围,用Ctrl+L[Command+L]把它调亮,把1的数值调到1.13,Ctrl+D[Command+D]取消选择范围,再用Filter-Blur-Gaussian Blur模糊3让整个高度部分虚化; *技巧小结:其实大家也许已看出用PHOTOSHOP 做3D 时,立体高度部分的光影变化是比较难表现的,因为其间影像的反射和折射都得一笔笔画出来,工作量很大。所以本例中用了点小技巧:把高度部分作轻微摸糊并用渐变的方式淡化,使高度部分不成为视觉的重点,而只是去烘托它的平面部分,别忘了平面部分可是我们的强项!所以从整体上看效果一点也不差,这也是扬长蔽短吧。 [page_break] 左上部的亮点制作: 
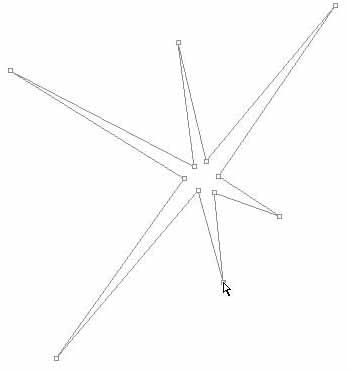
(图4) 1、制作圆亮点:不三七二十一先放个椭圆的白球是没错的,新建一层,按住Shift键不动用M键选椭圆工具,按住Alt[Option]不动在亮点位置画一个椭圆,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,Alt+Backspace上色,Ctrl+D[Command+D]去掉选择范围,用Filter-Blur-Gaussian Blur 模糊30,在Layers面板上把Opacity设为23,复制本层,Layers面板上把Normal设为Color Dodge、Opacity设为53;2、制作六角星形亮点:选Pen Tool (P)勾出六角星形, 
(图L8) 在Paths面板,按Ctrl[Command]键不动击Work Path转换成选择范围,点击Layers面板下Create New Layer按钮,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,Alt+Backspace[Option+delete]上色,按住Shift键不动用M键选椭圆工具,按住Alt+Shift[Option+Shift]键不动,以六角星形为中心选一个大一点的圆,为下面的模糊选定中心,Filter-Blur-Radial blur,选Zoom作放射模糊,设Amount为100、Quality选Good、回车,Ctrl+F[Command+F]三次以加强放射模糊,Ctrl+D[Command+D]去掉选择范围,再用Filter-Blur-Gaussian Blur 模糊3去掉杂点,在Layers面板上把Normal设为Color Dodge、并在Layers面板上把透明度Opacity设为50。 *技巧小结:“白色模糊后复制,上一层Color Dodge模式,下一层Normal模式”可以说是打高光,画点、线光源的超必杀技,百试不爽。什么,太亮,眼睛睁不开了!?增加这两层的透明度。 前景光影的制作: 千万别怀疑,前景中的仪器也是在PHOTOSHOP中画出来的,笔者是在设计此稿之前按照片另做的,由于照片色彩、光感、精度较差,只好重画。由于制作过于复杂,在此篇幅有限就略去不写,希望今后有机会能给大家作详细简介,你可以先用一个你喜欢的退底图像代替仪器——高达战士? 1、底下的阴影左边的形状是补勾出来的以切合仪器上翘的形状:选Pen Tool (P)工具勾出左方阴影的形状, 
(图L9),在Paths面板,按Ctrl[Command]键不动点击Work Path得到选择范围,按住Shift键不动再点击Layers面板的仪器层以加上它的选择范围,点击Layers面板下Create New Layer按钮,在工具面板下面点选前景色Foreground Color并在Color Picker设为黑色,Alt+Backspace[Option+delete]上色,Ctrl+D[Command+D]取消选择范围,把本层置于仪器层之下,Ctrl+T[Command+T],把上沿向下拉到1/3的高度, 
(图L10) 用Filter-Blur-Gaussian Blur 模糊13,Layers面板上把Normal设为Multiply,按住Ctrl[Command]键不动用方向键向下辍动两下(图5); 2、后面象蒸气一样的亮光是设计上假想出来的,目的是用效果更好地烘托仪器。它的制作是:新建一层并置于仪器层之下,按Ctrl[Command]键不动击仪器层,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,Alt+Backspace[Option+delete]上色; Ctrl+T[Command+T],按Shift键不动逆时针旋转90度以便做后面的吹风效果,因为PHOTOSHOP只能水平的吹,用Filter-Stylize-wind风效果,Ctrl+F吹四次,再用Filter-Blur-Gaussian Blur 模糊7,然后再用Ctrl+T[Command+T],按Shift键不动顺时针旋转90度把它转回来,Layers面板上把Normal设为Color Dodge,并复制本层; | 
