|

图9
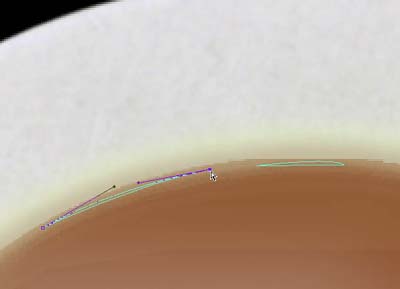
噢,不要忘了水壁间的交界处是闪着高光的:
1、按(P)键选路径工具,把高光形状勾出来(如图10);

图10
2、在Paths面板,按Ctrl[Command]键不动击Work Path转换成选择范围,在工具面板下面点选前景色Foreground Color并在Color Picker设为白色,Alt+Backspace[Option+delete]上色;
3、Ctrl+D[Command+D]取消选择范围,用Filter-Blur-Gaussian Blur 模糊2,在Layers面板上设为Screen模式叠加。
最后还要给水做出深度和透明的感觉:
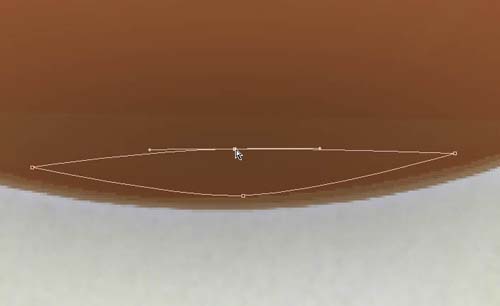
1、按(P)键选路径工具,把水中深色的范围画出来(如图11);

图11
2、在Paths面板,按Ctrl[Command]键不动击Work Path转换成选择范围,在工具面板下面点选前景色Foreground Color并在Color Picker设为黑色,Alt+Backspace[Option+delete]上色
3、Ctrl+D[Command+D]取消选择范围,用Filter-Blur-Gaussian Blur 模糊40,在Layers面板上设为Multiply模式叠加,并把透明度设计为Opacity:57;
4、按住Ctrl[Command]键不动在Paths面板击Path 1取它的选择范围,在Layers面板下点击Add Layer mask按钮给深色加上庶罩。
最后修改图如下:

噢天哪,总算忙完了,我再次惴惴不安地把设计稿拿给客户,手心直冒汗,准备聆听那还不知道希望在哪的判决。
看着客户渐渐翘起的嘴角,我通宵熬红的眼睛似乎看到了黎明的曙光,啊,所有的劳动居然都没有白费,奇迹就要降临在我的身上?一种难以至信的舒畅惯穿着我的每根筋骨!
“啊哈,其实。”他很腼腆地动了一下嘴唇“我想,来杯牛奶会不会更好一点?”
噢,天那,上帝,别在那光看着呀,帮帮我!
图12、13是本例最后的上市(隐去了品牌名)运用和效果图,有巳さ亩琳呖梢杂胛伊担篸r_killer@163.net,让我们再聊那些设计中的苦与乐吧!

图12

图13
本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为。
| 
