1、首先找到一张照片。我在网上找到了一张——它没什么特别,我没有为寻找漂亮的照片而专门去搜索。本文介绍的技术,对你手头上的大多数照片应该都会适合。我所期望的是照片不要有太多的杂乱背景。如果很不幸,你的照片背景太复杂,那么你最好把主体抽取出来(抠像)并将其置于白色背景之上。我发现某些零售衣服站点上正有我们所需要的此类图片。

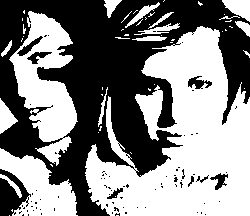
2、OK,当你找到了图片(或者从我们这个教程页面获取),在photoshop中打开,并确信图像模式是RGB模式(菜单“图像>模式>RGB”)。执行“图像>调节>阀值”,调节图像的阀值。设置上,我选择邻近居中,大概偏左一点点的位置。如果你调到两个极端位置,将会拭去图像中所有黑色或白色。既然如此,我们应尽量尝试尽可能多的保证面部细节。

3、OK,现在效果看起来正合适,我们是否到此为止?我觉得它一些地方看上去还有些锯齿状。我希望它看起来像是你绘制的矢量作品,并且像是没有给它应用photoshop滤镜的。那么让我们给它应用扩散滤镜以平滑图像边缘(滤镜>风格化>扩散),选择“各向异性”并点击“好”按钮。

[page_break]
4、上述操作应该有些帮忙。但是它又留下了一点模糊。故再执行“滤镜>锐化>USM锐化”,并使用如下设置:
数量=300%,半径=50像素,阀值=150色阶

5、OK。如果你发现你喜欢图像更平滑些,那么你可以如前所述,再次应用扩散滤镜。现在我们完成了怀旧矢量风格图像。但它看起来还不是很怀旧。还有很多着色工作要做。在图像下再新增一个图层,并用前景色到背景色的线性渐变填充。选择RGB(R:255, G:170, B:5)作为前景色,RGB(R:255, G:102, B:0)作为背景色。自图像顶部到底部应用渐变。现在选择图像层,将其图层混合模式改为“柔光”。

6、现在我们得到了所需效果。最后在怀旧图像图层下,添加一个漂亮的像素图案填充效果,下面是我完成的效果。

(译者注:这里使用的填充图案单元可以参考下图)

7、下面是一个应用一些其他效果增加情调的例子。我在边上应用了一些像素延伸技术,以及使用一些高对比色做为背景。

| 
