|
第二课的抠图我相信一部分的朋友已经头大了……哈哈哈……没有关系,第三课我们学一个简单一点的,马上就可以立竿见影的效果,而且还可以根据这个思路举一反三,成为制作艺术肖像的专家……
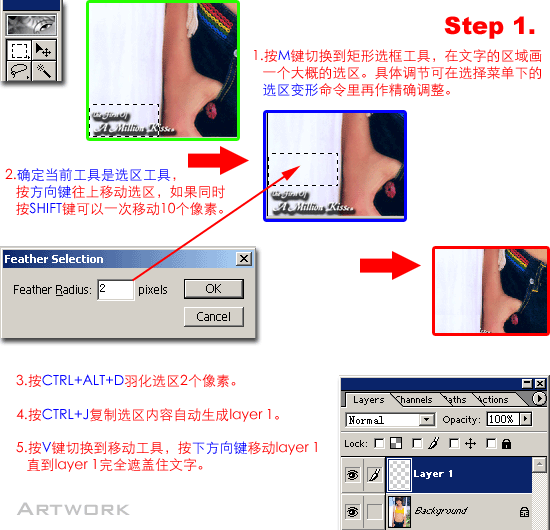
首先我选择的是一幅来自于网上的图片,有些讨厌的文字需要去掉。
原图:







[page_break]


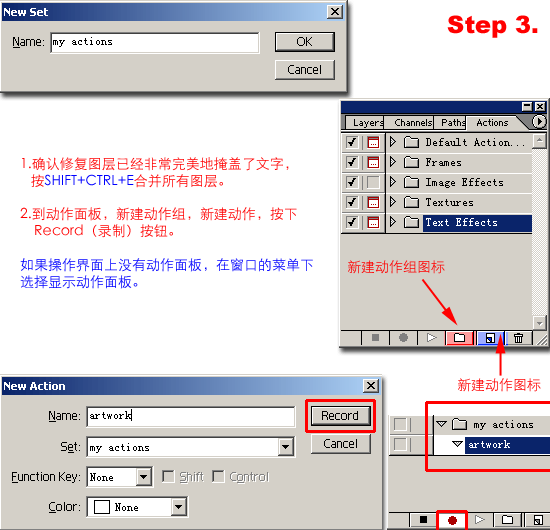
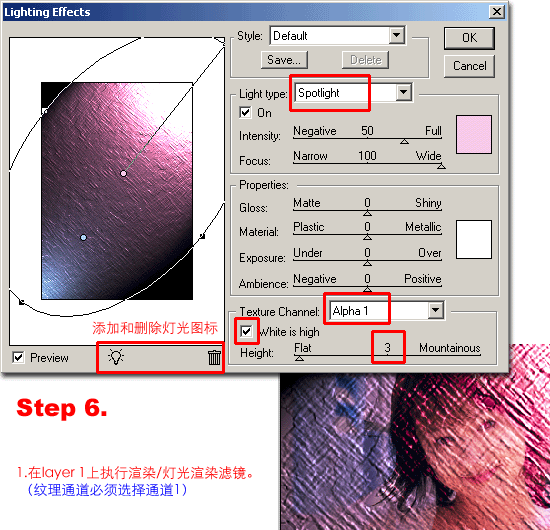
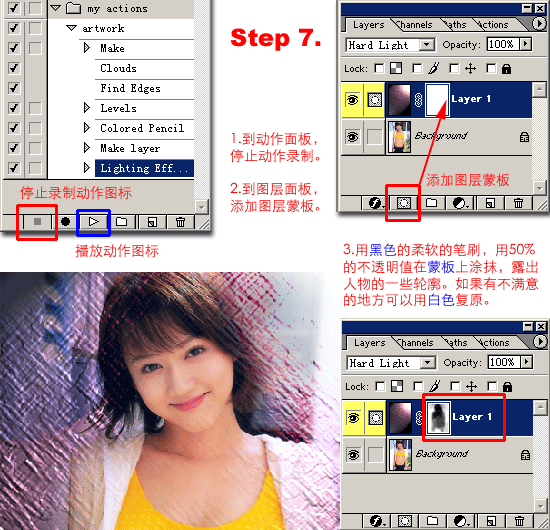
下面的这张图片我播放了那个artwork的动作,几秒钟的事情,就完成了一直到灯光渲染滤镜的步骤!哈哈哈……动作真是为像我这种自由散漫的人设计的啊……
啊?为什么不把笔刷也记录成动作?那不还要省力吗?
可惜photoshop的动作对于像笔刷工具那样的操作是无法记录的……
不过已经很不错了!以后要用到同样的纹理效果,轻松播放那个动作就可以了……

————————————————————————————————————————
写在最后:
这次的练习,我们知道了灯光渲染滤镜结合纹理通道的操作原来这么有趣,我本人更愿意把这种操作叫做“灯光照照下水道”,哈哈哈……adobe的程序员看到了一定会昏过去的……
而且,我们又一次接触到了图层蒙板,这个家伙的好处远远不止这些的,以后我们会学到更多的图层蒙板的技巧。
蒙板的原理:
蒙板上的黑色是透明区域,会显示下面图层的内容,白色是不透明的保留区域。图层蒙板的妙处就在于遮掩和显露。蒙板可以看作为一幅灰度图,上面可以进行所有可能的工具和滤镜操作……
——————————————————————————————————————
这次的课程本来我是准备安排在下个星期的,但是由于LESSON 2 的难度有些大,为了能够稳定大家学习的信心,我还是把这个课程提前了。其实细心的朋友应该可以发现,这3个课程都有潜在的联系。如果觉得第二课有些难,不妨先来尝试轻松的第三课,相信你一定会重新快乐起来的:)
| 
