|

有许多朋友在E-mail中询问我Bugzone 这幅图是如何制作的, 在这里我会将其中的一些重要的技巧向大家做以介绍. 这个教程主要展示的是头部,眼睛以及部分细节的制作方法.
关于身体的制作,我想用以上的方法应该是不难得出的:)
记住 – 有许多方法可以制作出精美的图片. 而这只是我的方法...
用在此教程中学到的技巧去建立属于你自己的图片, 不要仅仅拷贝我的..
1
开始新建一幅图片, 我选择白色做我的背景.
在 Channels(通道面板) 中建立头部的形状.
(点击新建通道按钮,并给此层起名叫Head Shape).
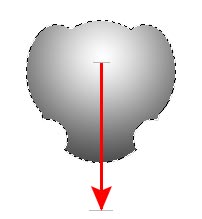
图一就是我Alpha 通道的情形.
我是用Elliptical Marquee tool(圆形选取工具)来制作头部形状的.第一步,在屏幕中心制作一较大的椭圆形, 接着在圆两侧增加两个相似的椭圆, 最后用此工具制作出"cheeks"(脸颊)方法是按下键盘上的Delete键.

2
回到Layers(层面板) 新建 Head层.
按D 键选择默认的前景色与背景色(前景色为白色,背景色为黑色). 读取头部的选择区域,方法是Select - Load Selection - Head Shape(选择 –读取选择区域 - Head Shape) - Ok.
选择 Radial Gradient Tool (辐射渐变工具)- 确定是从前景色到背景色的渐变.
拖拽鼠标进行渐变填充,如图二所示.

3
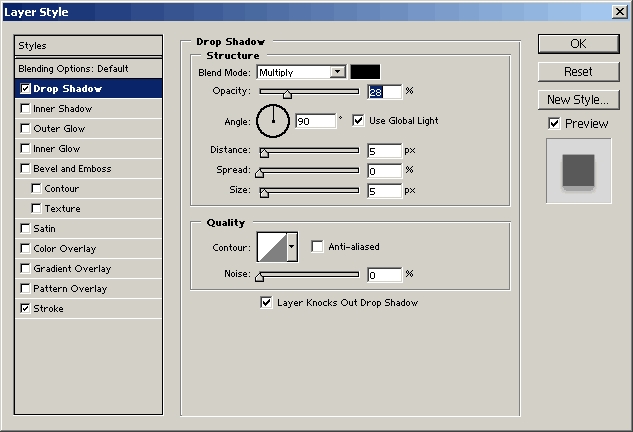
添加Drop Shadow(阴影) 和 Stroke(描边)特效.
具体设置见下图.
你的图形应该和图3类似.
现在我们要为虫虫的头部增加金属的效果!



4
停留在 Head 层, 执行Layer - New Adjustment Layer – Curves(层 – 调节层 – 曲线调节). 确保Group with Previous Layer 选中, 读取bug_curves 点击 OK.
接着执行 Layer - New Adjustment Layer - Brightness/Contrast(层 – 调节层 – 对比调节). 同上一步一样,也要确保Group with Previous Layer 选中.
输入Brightness(亮度): +6, Contrast(对比度) +11.
得到的效果如图四.

点击这里下载bug_curves.
如果是不同的图形,你或许要对曲线进行稍微的调整才能得到此金属效果.
提示 – 经常玩弄这些设置,最终你就可能得到你想要的特效:)
[page_break]
5
OK – 现在是制作双慧的时候了.
新建一层,起名为 Eyes.
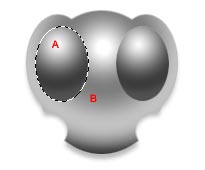
用圆形选取工具选择想要的眼睛外形, 用渐变填充工具(前景到背景 – 辐射渐变) 从A到B进行填充. 取消选定.
选择 Move Tool(移动工具).
停留在Eyes层, 按 Ctrl + Alt + Shift 拖拽出眼睛的拷贝. (Shift 可以确保拖拽出的眼睛与原眼睛在同一直线上).
在 Eyes copy层执行 Ctrl + E 将两个眼睛合并为一层.
(现在你的两个眼睛都应该在Eyes层了).

6
像第四步一样为两个眼睛添加光泽,执行 Curves Adjustment Layer.
点击这里下载眼睛的曲线调整文件.

7
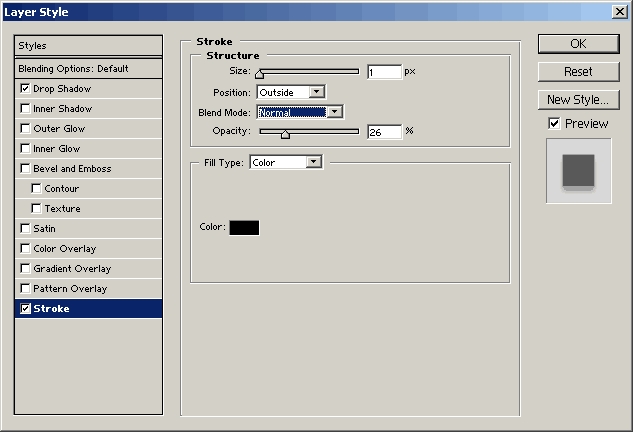
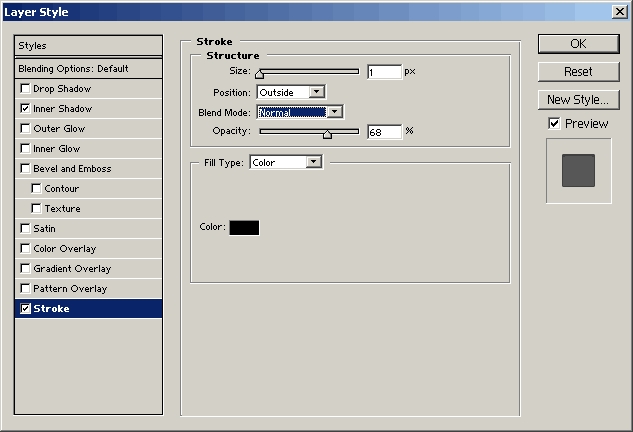
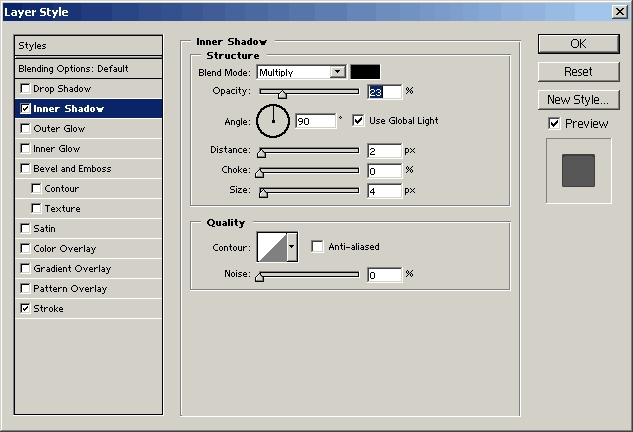
为Eyes层添加 Stroke + Inner Shadow 特效.



[page_break]
8
该为眼睛添加颜色了.
确保Curves Adjustment Layer(曲线调整层)在 Eyes层之上.
执行 Layer - New Adjustment Layer - Hue/Saturation (层 – 调节层 – 色相/饱和度调节)确保Group with Previous Layer 选中 - OK.
在色相/饱和度窗口中,选择Colorize 选项输入以下数值得到绿色:
Hue(色相): 83
Saturation(饱和度): 75
Lightness(亮度): 0

9
新建一 Highlight eyes层.
用Elliptical Marquee Tool(圆形选取工具) 制作如图九的选取区域填充选择区域为白色.
用键盘将选择区域向右移动几个象素. 按下Delete 键.
接着用Eraser Tool(像皮工具) 柔和的擦除下部边缘 (可以用soft brush – 低不透明度) 直到你满意为止.
Duplicate(复制) 此层 – 执行Edit - Transform - Flip Horizontal(编辑 – 变形 – 水平翻转) 移动到合适位置,并将此层与Highlight Eyes层合并.

10
眼睛图案:
首先 新建一幅图, 5 x 5 pixels, 透明背景.
确定黑色为前景色,执行Select all - Edit – Stroke(全选 – 编辑 – 描边)输入1 pixel – 内部. 取消选定.
缩小此图形, Edit - Image Size(编辑 – 图像尺寸) 输入 3 x 3 pixels.
接着Select All - Edit - Define pattern(全选 – 编辑 – 自定义图案)起名为 eyes.
回到虫虫图形中, 在Highlight eyes层上新建一Pattern Eyes层.
按 Ctrl + the Eyes层调出眼睛的选择区域.
选择Paint Bucket Tool(油漆桶工具) 调整为图案填充 – 选择我们刚刚建立的eyes图案.
填充选择区域 (确定你是在Pattern Eyes层) 取消选定.
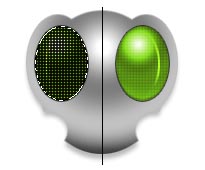
效果如图十.
将 Layer mode(层模式) 从 Normal(正常)调整为Overlay(覆盖) 降低不透明度为40%.
效果如图十.

11
在 Eyes层之下建一层叫Eye socket.
读取Eyes层的选择区域.
执行Select - Modify – Expand(选择 – 修改 – 扩展) 3 pixels.
按 D 选择默认颜色用辐射渐变工具从选择区域的顶部到底部进行填充.取消选定.
虫虫白色眉毛的制作方法请参照第九步.

12
我在Head层上建了一新层cheek用以制作脸颊.
用圆形选取工具创建合适的形状.
在Linear gradient(线性渐变工具),我用了两种深灰色进行填充.

[page_break]
13
Drop Shadow(阴影): 默认设置, 但不透明度为17% (Angle 90)
Inner Shadow(内阴影):见下图.
Bevel and Emboss(浮雕和斜面):见下图.
Pattern Overlay(图案覆盖): 黑色扫描线
|

