“我需要在公司的网站上放一个春季销售的广告”,你的老板给你指派工作,“你能在1个小时内做好吗?”。“一个小时?我只需要5分钟。”你回答道。现在你需要的就是利用层遮罩功能来提高你的工作效率。Photoshop中一个很重要的功能就是层遮罩,使用它可以产生图像的渐变效果。在本文中我们将向你介绍如何使用层遮罩,并且你还可以掌握Photoshop的如下功能:- 使用Photoshop打开图像
- 使用层工作
- 使用渐变、笔刷、移动工具
- 修改图像或层的大小
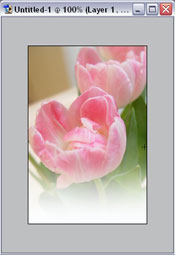
找一些你比较喜欢的图片,我们现在就开始吧。 简单的渐变 首先我们制作一个简单的渐变,结果下图:  首先打开你的图像: 
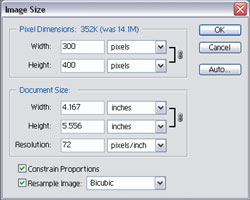
这张照片是从数码相机中取得的,它的尺寸有1920x2560像素。如果图像的尺寸太大放在网页上会造成下载速度很慢,因此我们需要修改图像的大小。执行Image>Image Size,并且重新指定图像的大小。我把图像缩为300x400像素。 
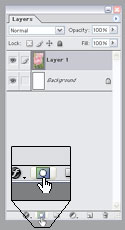
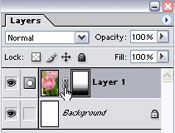
为保留原有文档我们现在新建一个图片文档,执行File>New,建立一个200x300的图像,在原来的图像上按Ctrl+A(全选图像),按Ctrl+C拷贝图像到剪切板,在选择新建立的图像文档,按Ctrl+V粘贴图像,图像自动成为新的一层。此时你会发现粘贴的图像要比我们建立的图像文档尺寸大,不必担心,稍后我们会处理这些。 要给层添加一个遮罩,打开层的控制面板,点击下面的“Mask”的图标: 
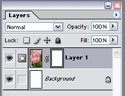
这样就给层添加了一个遮罩,你会看到层的边上多了一个矩形的链接: 
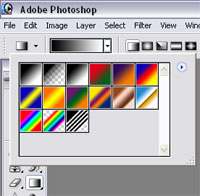
[page_break] 遮罩只是一个黑白的“图像”,你可以用黑色、白色或灰色来填充遮罩,白色的区域将会允许图像显示出来,而黑色的区域将隐藏图像,灰色的区域会产生透明的效果。现在,我们将产生一个黑到白色的渐变,在工具箱中选择渐变工具,你也可以直接按快捷键g来选择。 
将前景色设置为黑色,背景色设置为白色。 
在工具栏中你可以看到渐变的方式,请确认效果是由前景色到背景色的。 
点击一下层遮罩,然后在图像中间到底部拉出一个垂直的渐变,你可以按着Shift键以保证渐变式垂直的。 
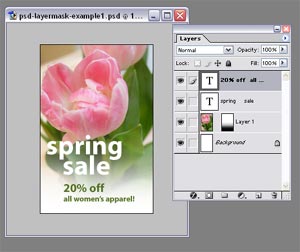
产生的效果如下: 
现在观察这个图像,你可能感觉郁金香也被渐变效果挡住了,我希望整张图片向上移动一些,但又希望保持现在的渐变效果不改变,层遮罩就可以让你做到这一点。 在层的控制面板中,你会看到链接的图标,它用来链接层遮罩和图像的,单击链接图标取消链接。 
[page_break] 再单击一下图像以保证你下面所做的操作都是针对图像的,然后再工具箱中选择移动工具(或直接按快捷键V来选择)。 
在图像文档中将图像向上拖动到满意的位置。 
在下方空白的地方写上一些文字,好了,这样一个广告就基本完成了。 
一个小技巧:你可以用任意的颜色来填充背景层,由于层遮罩会使图像的一部分变透明,所以背景颜色也会显示出来,这样图像看起来会更生动。 | 
