| 入门教程:水晶苹果制作__教程 |
|
| 日期:2007-1-2 11:41:14 人气:167 [大 中 小] |
|
|
|
|
|
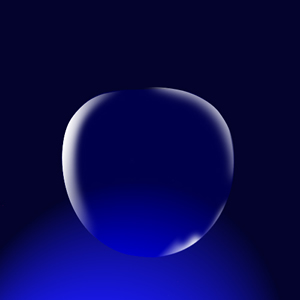
1.建500x500的图像,以黑色填充,做光照效果的背景。(或者使用渐变填充也可以,这里可以选取自己喜欢的颜色,不一定就是蓝色。)

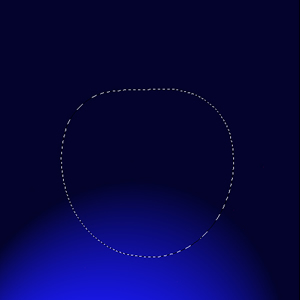
2.用钢笔工具(Pen tool)勾出苹果的轮廓,当路径封闭后按小键盘上的Enter,使路径成为选区。
这里有一个窍门:可以用圆形选框工具根据苹果的大小拉出一个圆,转换到路径面板,点右上角的小黑三角,在弹出的菜单中选“生成工作路径”(Make Work Path),使选区成为路径,再用钢笔工具调整到苹果的外形,这样比直接用钢笔勾要方便的多。

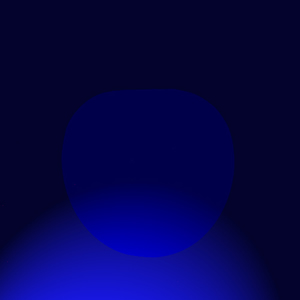
3.保持选区,在背景层上按ctrl+U,将背景的色饱和与亮度提高一点,这样可以为完成后的苹果增加点通透的感觉,同时也方便在做以后几步时看清苹果的轮廓。(大家可以观察到苹果范围的色彩和背景有些错位,这是为了表现光线通过苹果后的折射,大家可以把苹果建在在另一层上。)

[page_break]
4.继续保持选区,转换到通道面板,新建一个通道Alpha 1,以白色填充待用。
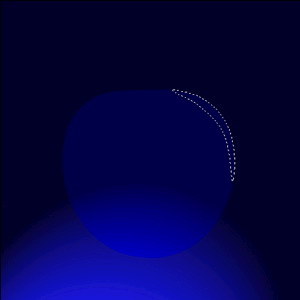
5.回到层面板,新建一个层。用套索工具(Lasso Tool)沿苹果轮廓的边缘做出选区并羽化。

6.用同样的方法做出其他的反光。注:左边为受光面,要亮一点。

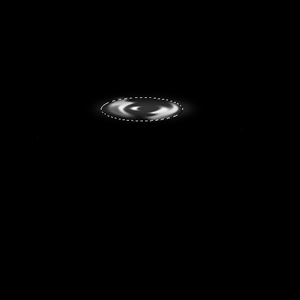
7.新建通道Alpha 2,用圆形选取工具取一个椭圆,并用毛笔工具(Paintbrush Tool)在选区中随意画些白点,然后执行Fliter->Distort->Zigzag,Amount与Ridges分别为10和5左右(多试几次)。

[page_break]
8.按ctrl点击Alpha 2,使选区浮动,回到层面板新建一层以白色填充,可适当降低层的透明度。

9.用钢笔工具勾出苹果柄的轮廓。

[page_break]
10.按小键盘上的Enter键使路径成为选区。把前景色设为白色,新建一个层执行Edit->Storke描边,location为insaid。然后用毛笔画上几条白线,再执行高斯模糊。

11.用钢笔工具勾出高光的轮廓。

[page_break]
14.使路径成为选区,双击渐变工具(Linear Gradient Tool)编辑渐变,选“前景色到透明”(Foreground to Transparent),新建一层在选区内从左向右拉渐变。

15.再修饰一下细节。比如增加几个反光,或提高底部的色饱和。

最后可以根据需要加上一些文字,并按球的透视规律做一点变形
|
|
|
| 出处:本站原创 作者:佚名 |
|
|

