漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。
学习要点:本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。
我们先来欣赏一下漂亮的闪图。文章最后附送丰富闪底素材。  
 
 
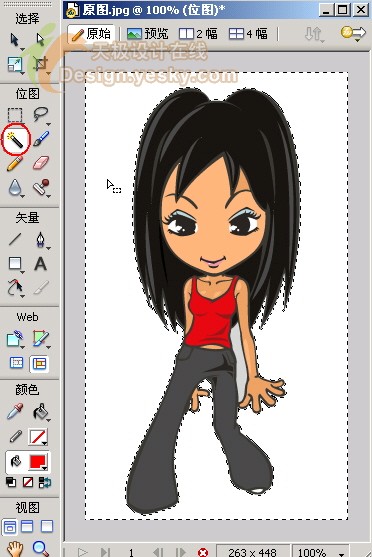
制作步骤: 1.用Fireworks软件打开一个漂亮的图片,利用左边“工具箱”中的 “魔棒工具”点选白色背景处,使白色的背景被全选出来。 “魔棒工具”点选白色背景处,使白色的背景被全选出来。 
2.按下键盘上的Delete删除键,删除选区中的内容,使这个图片背景拥有透明背景,按Ctrl+D取消选区。 
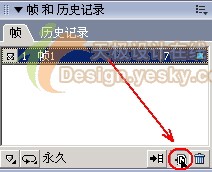
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上 2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。 2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。  
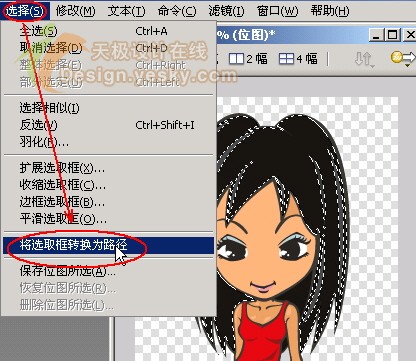
4.回到第1帧,再次利用“工具箱”中的 “魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。 “魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。 
5.将头发选区转换为路径,然后利用相同的方法,用魔棒将衣服和裤子都选中来转化为路径,如下图所示:  
[page_break] 6.单击第1帧,然后选择菜单中“文件”—“导入”(Ctrl+R),选择导入几张闪底素材图,分别对应头发/衣服/裤子的颜色。 
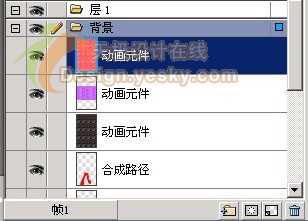
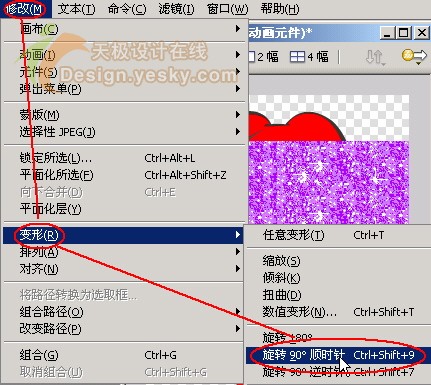
7.我们先来制作头发的闪动效果,分别单击“背景图层”上红色和黑色闪底层前的 ,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。 ,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。 
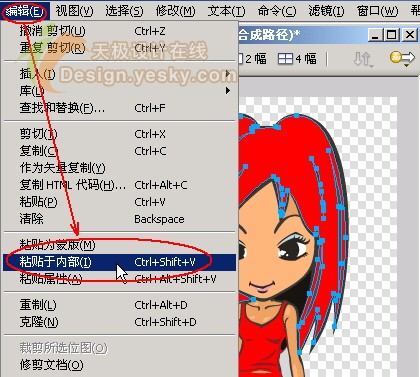
8.选中用于制作头发的闪图对象,按下Ctrl+X剪切下来,点选头发的路径,选择菜单中“编辑”—“粘贴于内部”(Ctrl+Shift+V)命令,将其动画效果粘于头发路径中。 
效果如下图所示: 
9.再利用刚才的方法分别将衣服路径和裤子路径都填充相应的闪图,如下图所示:  
(用这种导入闪底素材+粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!) 10.图是制作完成了,现在是最关键的保存工作,为什么说保存工作比较重要呢?这是因为保存时会有些属性需要选择,如果直接保存有可能得不到gif背景透明的动态效果。保存的方法是选择菜单中“文件”—“图像预览”命令,在“图像预览”窗口中选择其“格式”为gif动画,再设置调色板最下方的透明度为“Alpha透明度”,然后再点击预览图标 预览看一下动画效果,满意后再单击“导出”按钮导出gif图像。 预览看一下动画效果,满意后再单击“导出”按钮导出gif图像。 | 
