|
做网站的时候常需要处理客户的企业标识。如果你的网站另有色彩背景,需要将客户提供的标识反白处理,而客户仅仅提供一个白底的 jpg 图片文件时该怎么办呢?通常我们会想到扣图去底来解决,然而根据一个压缩过的点阵图,logo 本身的颜色已经不够纯净了,更有些细节很难用扣图来表现,最明显的例子是商标一角常有的注册标记 ® 。如果使用单纯的扣图技法, ® 字会显得很不自然。据以往的一些工作经验,在Fireworks环境下,发掘了一个简单实用的企业标识反白法与大家分享,免除抠图的烦恼。让我们来看实例。首先我们来设置个复杂点的彩色背景,如下图: 
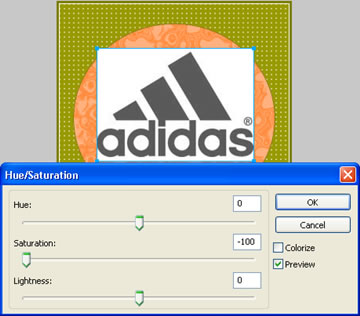
借用一张阿迪达斯(adidas)的标志到场景内作为实例。 
在属性面板调出实时特效滤镜,调整色彩,色相 / 饱和度。把图片变成黑白灰阶。 
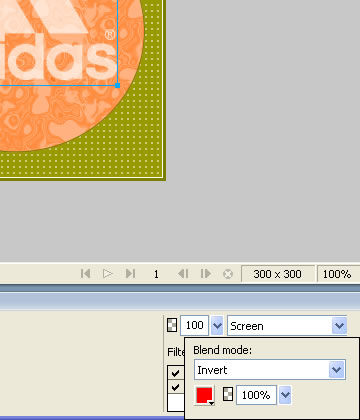
[page_break] 调整图层模式到屏幕。 
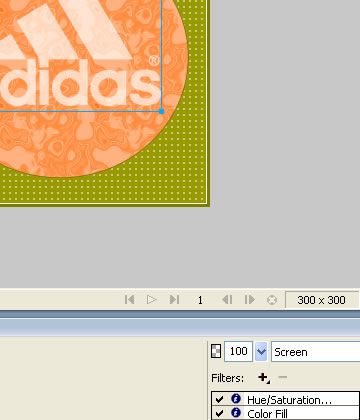
继续我们的实时特效滤镜,加上色彩填充,随便选什么颜色,透明度选100%,混合模式改成反相。 
这时我们可以看到效果已经出来了。但是 logo 有点半透明,这是因为 logo 本身色彩的明度不够暗。如果 logo 本身是纯黑色,我们的工作就可以到此为止了。现在的情况还需要改善下。 
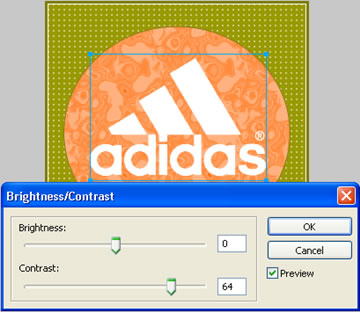
继续实时特效滤镜,添加亮度 / 对比度,把对比度调成64。
这个对比度的值不是固定的,以原标识的色彩明度为准调整,调整过度的话会令细节产生锯齿。
在这个实例中64是最适合的对比度设置。 
一个完美的反白标识已经做完了。 PNG源文件参考: 
[page_break] 其他标识应用效果 原图: 
效果图: 
原图: 
效果图: 
[page_break] 对于双色的标识反白也可以做。 原图: 
效果图: 
原图: 
效果图: 
[page_break] 这种方法适用于图案颜色单纯,明度够暗的标识。
多色的标识就比较难伺候,尤其标识中有明度够亮的元素时,反白的效果会令明度亮的元素产生透明效果。
像这个还尚可接受。 原图: 
效果图: 
这个透明部分就明显了。 原图: 
效果图: 
| 
