|
本文以图文并茂的形式、全面总结了一些Fireworks笔触的概念和设置。希望本文能对大家、尤其是Fireworks初学者有所帮助。 
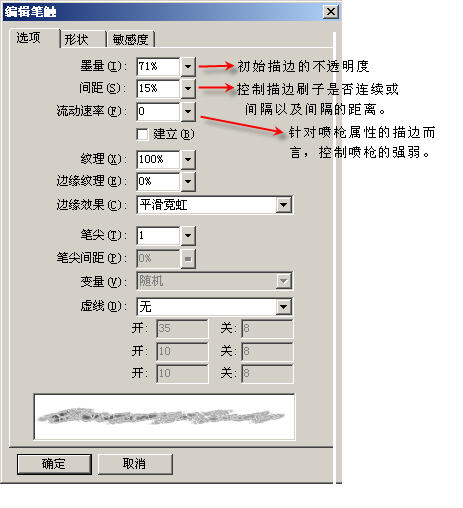
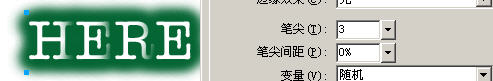
以上图为例,一点一点说明,最后贴效果。 前三项已经说明 第四项:建立。FW的解释是建立其本身之上的刷子,不过效果不明显。 第五项:纹理,边缘纹理,边缘效果。
分别是描边总纹理,描边的边缘纹理,以及描边效果。边缘效果分五类: 白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。
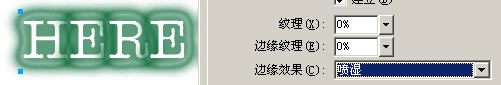
喷湿:以上步为基础进行模糊。
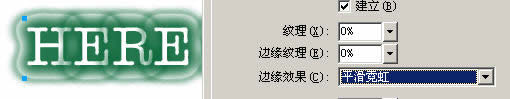
平滑霓虹:以白色霓虹为基础进行羽化。
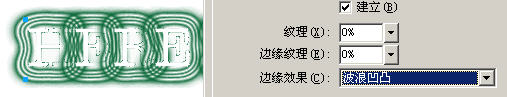
波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。
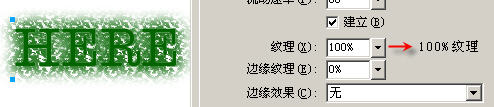
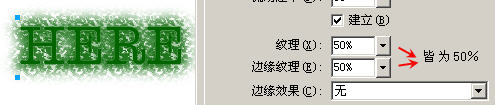
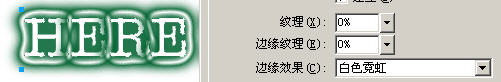
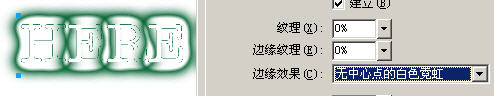
无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。 纹理数值输入如图: 

白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。 
喷湿:以上步为基础进行模糊。 
平滑霓虹:以白色霓虹为基础进行羽化。 
波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。 
无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。 
[page_break] 以图为例,接下来是第三部分:笔尖调整 笔尖的概念就是一支笔有几个头,且这几个头的间距是多少(包括垂直与水平的间距),每个头上的颜色(变量)是如何分布的等等。 笔尖数:这里可设置1-10: 
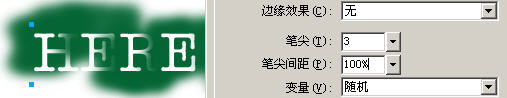
间距:我们设置为100%试试。出现了不规则的效果: 
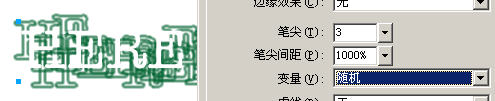
其实这个数值是由0-1000%的,设置为600%,就出现了如图的效果: 
我们将它设置为1000%,但效果并不爽,怎么办?  只需要将描边大小设置为一个画布可以显示完全的数值即可,如图: 
现在我们来看看变量对笔尖的作用。随机:随机就是随机,不过一般情况下并不起作用,似乎也是一个针对性的。 
一致:确保色彩一致,不会出现其他颜色。 
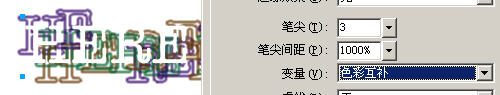
色彩互补:取原色的补色以一定比例进行混合。 
色相:取原色以及邻近色以一定比例进行混合。 
阴影:根据笔尖以及间距的设定进行颜色加深混合。 
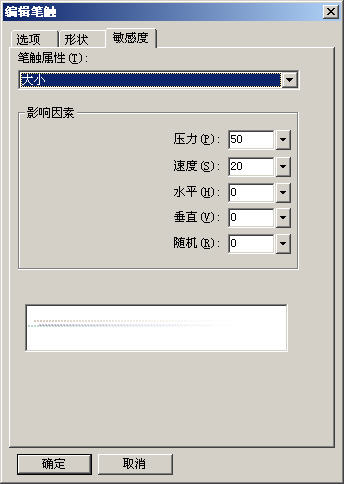
[page_break] 至于后面的虚线控制部分,我们就跳过好了,因为这纯粹是个苦力活。喜欢细腻效果的,设置单虚线,开为0,关为1。 形状部分也不用多废话,多试试,效果就出来了,没有什么难理解的。 现在转到第三个标签:敏感度。 可以看到如图: 
| 
