|
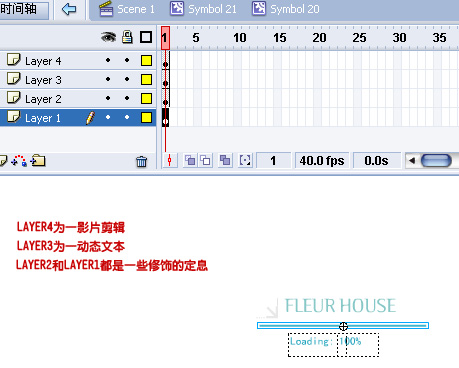
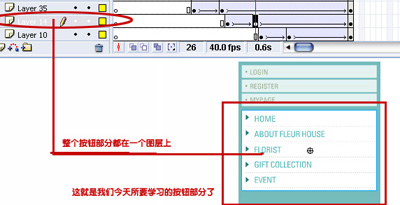
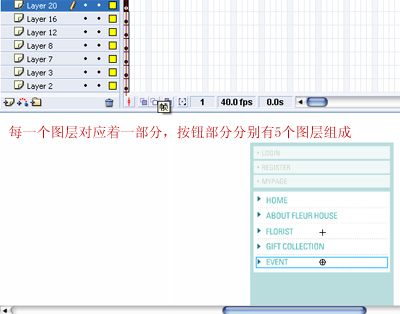
} 这是一判断语句,如果bar这个影片元件的水平缩放到了100,那么上一层就开始播放,_parent也是相对的意思,表示前一个目录。 从这个代码来看,大家也许会郁闷了,这个bar元件在什么地方,我怎么没看到呢? 不要着急,后面来说。 并且相对应的在layer5这个层的上面有AS层,20桢的位置有代码stop() ;让它停止在20桢位置上。我们可以看到在40桢的地方有_root.gotoAndPlay(2);意思是跳转到场景的第2桢. [page_break] 好了我们双击这个影片打开后如图:  这里就很简单了 Layer4是一个影片剪辑 它实例名为bar,这就让我们想到了上一个影片剪辑里面的代码,恩,不错,就是利用那些代码动态的对它进行改变,做到滚动条随着影片载入的多少变长。 Layer3是一个动态文本,里面的变量名为txt,同样道理也是利用上一个影片剪辑里面的代码对它进行控制,刚开始的时候为0%到最后的100%。 这样我们就把这个LOADING做好了,可能你会说有点难啊,刚开始嘛,多学习一下,就会有收获的,如果有什么地方还没看懂的地方,请给我留言。 源文件请参考这里:http://bbs.7880.com/read-htm-tid-8876.html 按钮部分的制作 按钮的效果制作方法很多,这个网站上的按钮也是目前制作FLSAH按钮非常普遍的方法之一,我们来先看看图片。  当我们播放源文件的时候,会发现当我们鼠标移动到按钮上面时三角形符号会向前移动,当鼠标移开的时候,三角形符号会回到原来的位置。这种效果如何实现的呢?下面我们就来学习一下,我们可以看到整个按钮部分都在一个图层上,有人会问了,这么多的效果在一个图层上就能实现?(呵呵,没错的,这是我们常用的一种手法,利用影片剪辑进行嵌套,这样的做的好处是整个原文件层次划分非常清晰,让人一眼就能知道整个文件的构成)。 我们会发现整个按钮层就是个影片剪辑,双击后里面如图所示  很舒服吧,一目了然,每个图层对应一部分东西,5个按钮分别放置在5个图层上, 并且每个按钮又是一个影片剪辑,这时是我们应该就能体会到影片剪辑的能力吧。因为这5个按钮每个的制作过程都一样我们就挑一个来讲,比如是HOME这个按钮,我们点击它,恩,肯定是个影片剪辑了,然后打开动作面板,会发现几句AS语言 如下:
on (rollOver)
{
this.gotoAndPlay(2);
}
on (rollOut)
{
this.gotoAndPlay(11);
}
on (release)
{
_root.gotoAndStop(2);} |
很简单吧,鼠标经过跳到第2桢,鼠标移开跳到第11桢,这两个是跳转播放是针对这个影片来说的,这点要知道,单击跳转到主场景的第2桢停止,这个是对场景而言的,_root就是场景的意思。 [page_break] 有人会问明明这个是按钮所允许的代码,为什么在影片上也行?呵呵,其实这个没什么影响,如果你认为不能理解的话,你就换成这种格式的this.onRollOver=function(){内容} 好了,知道了代码就要知道它们到底是干什么的,我们双击这个影片,打开如图 | 
