|
本实例到实例 93 将通过 3 个实例讲解 BLOG 的实现过程。本实例主要讲解 BLOG 日历事件的实现。 效果说明 图 91-1 所示是 BLOG “ index.aspx ”的预览,该页面打开后,将出现当前系统日期的随笔及该随笔的所有评论。如果在日历控件中选择其他日期,则将显示出相应日期的随笔及该随笔的所有评论。 
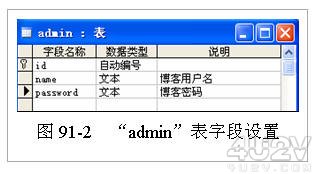
创作构思 在页面中添加日历控件,通过日历控件的“ OnSelectionChanged ”事件来响应当前选择的日期,并显示该日期的随笔及该随笔的所有评论。 操作步骤 步骤一 BLOG 基本环境设置及数据库 ( 1 )复制光盘中的实例 91 内容。将光碟中“源文件 \ 实例 91 ” 目录下的所有文件复制到“ C:\ Inetpub \wwwroot\BLOG ”目录下,在 IIS 服务器中设置默认网站的主目录为“ C:\ Inetpub\wwwroot\BLOG ”,请参考实例 1 中的方法。在 Dreamweaver 中新建站点“ BLOG ”,其站点目录为“ C:\ Inetpub\wwwroot\BLOG ”,方法参照实例 2 。 ( 2 )用 Access 打开 bad.mdb 。运行 Access ,打开“ C:\ Inetpub\wwwroot\BLOG\dat\bad.mdb ”,可以看到数据库“ bad.mdb ”中有“ admin ”、“ myblog ”和“ revert ” 3 个表。 “ admin ”表用于存储博客的用户名及密码,其字段设置如图 91-2 所示。 
“ myblog ”表用于存储博客发表的随笔,其字段设置图 91-3 所示。 
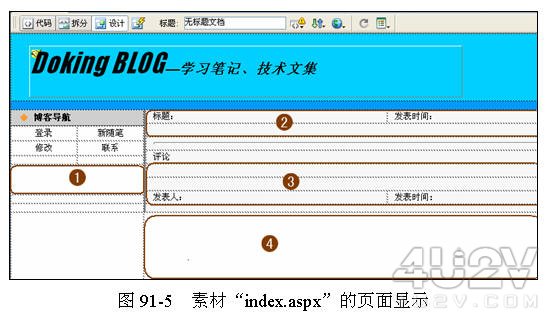
“ revert ”表用于存储其他用户对博客发表的随笔的回复,其字段设置如图 91-4 所示。 ( 3 )建立数据库连接“ blogconn ”,连接数据库为“ C:\ Inetpub\wwwroot \BLOG \dat \bad.mdb ”,方法参照实例 75 。 [page_break] 步骤二 添加日历控件 ( 1 )在 Dreamweaver 中打开“ index.aspx ”,如图 91-5 所示。在图中①圆角方框所示的位置添加日历控件;在图中②圆角方框所示的位置绑定目前日历所示日期的博客随笔;在图中③圆角方框所示的位置绑定该随笔的所有评论;在图中④圆角方框所示的位置绑定相关控件,用于用户对博客随笔发表评论。 
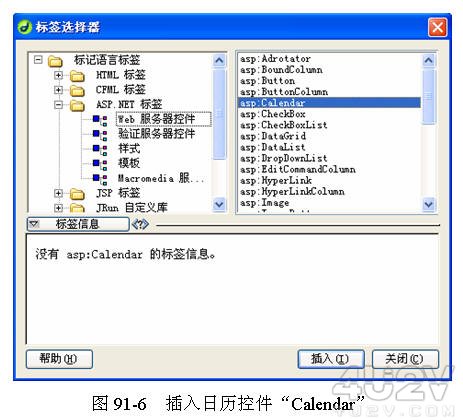
( 2 ) 插入日历控件“ Calendar ”。 将鼠标光标移到图 91-5 所示的①圆角方框中,单击【 ASP.NET 】快捷菜单中的【更多标签】按钮,在弹出的【标签选择器】对话框中选择【 ASP.NET 标签】下【 Web 服务器控件】中的【 asp : Calendar 】服务控件,然后单击【插入】按钮,如图 91-6 所示。 
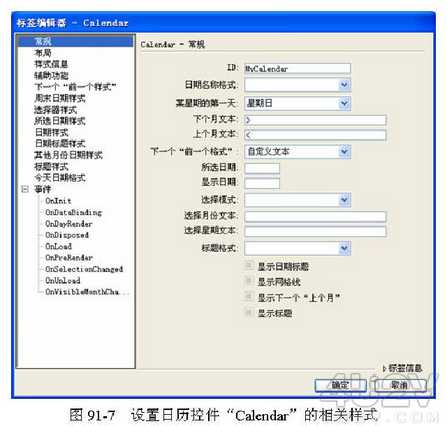
( 3 )设置日历控件。在弹出的【标签编辑器— Calendar 】对话框中设置相关样式,如图 91-7 所示。 
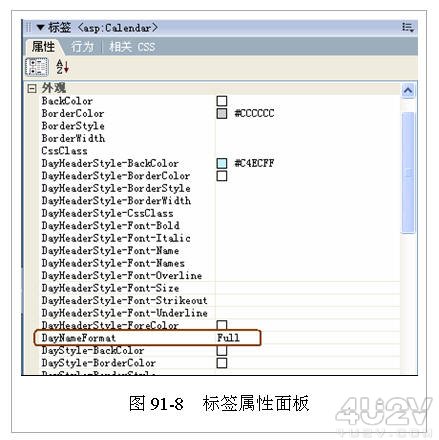
提示:图 91-7 中显示的是常规设置,为了使日历控件更加美观,应该在其样式中进行设置。 [page_break] ( 4 ) 关闭所有弹出的对话框,选择日历控件,在其标签属性面板中将【外观】下的【 DayNameFormat 】属性设为“ Full ”,如图 91-8 中圆角方框所示。 
( 5 ) 保存“ index.aspx ”,然后在 IE 中浏览效果,如图 91-9 所示。 
( 6 )调整星期的显示。在图 91-9 中可以看到星期的显示过长,如果只显示“日、一、二、三、四、五、六”的话就会简洁许多。要改变日历的日期显示,需要通过日历控件的“ PreRender ”事件进行设置。在服务器控件呈现给页面输入之前,可通过“ PreRender ”事件执行任何更新。如果要修改星期的默认显示,则需要修改线程的“ DayNames ”(即一周中每一天的完整名称)属性。 | 
