|
客户在浏览公司产品时,可以像在超市购物一样,将自己喜欢的产品放入购物车中,也可以在购物车中进行编辑购买数量、删除产品、清空购物车等操作,这就是电子商务中的购物车程序。 效果说明 在首页“ index.aspx ”中单击产品下的【购买】按钮,将会打开客户的购物车窗口,如图 83-1 所示。在该窗口中可以进行编辑购买数量、删除产品、清空购物车等操作。 
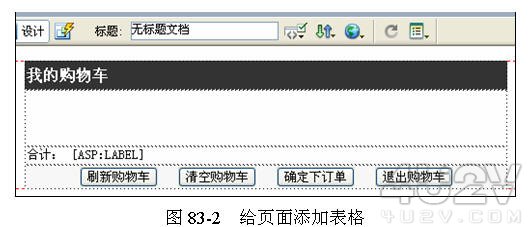
创作构思 利用 Session 创建购物车存储结构,并将其映射到临时表中,通过数据网络显示临时表,以达到显示购物车的目的。通过编辑临时表、删除临时表中的数据、清空临时表,就可以实现编辑购买数量、删除产品、清空购物车的功能。 操作步骤 步骤一 购物车的页面设计 ( 1 )建立动态网页并给页面添加表格。新建一个空白的 ASP.NET 动态网页,将其命名为“ CPBY.aspx ”后保存。首先为页面插入 Server Form ,然后再为页面插入表格,添加一个“ asp :标签”,设置其 ID 为“ CPCOUNT ”。再插入 3 个“ asp :按钮”,一个的 ID 为“ Sxbt ”,文本为“刷新购物车”;一个的 ID 为“ Clbt ”,文本为“清空购物车”;一个的 ID 为“ NewOrder ”,文本为“确定下订单”。再添加一个表单按钮,其 ID 为“ Exbt ”,文本为“退出购物车”,动作为“无”,如图 83-2 所示。 
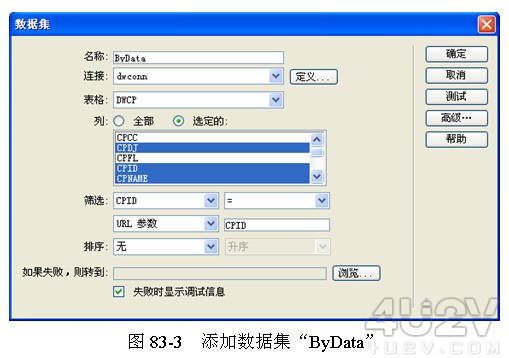
( 2 )添加数据集“ ByData ”并设置。在【服务器行为】面板中添加数据集“ ByData ”,相关设置如图 83-3 所示。 
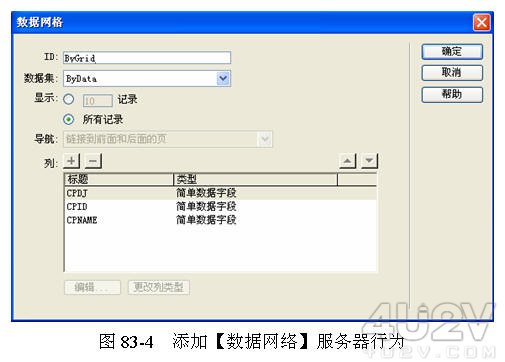
( 3 )添加【数据网络】服务器行为。在【服务器行为】面板中添加【数据网络】服务器行为,然后在弹出的【数据网络】对话框中设置 ID 为“ ByGrid ”,选择数据集为“ ByData ”,如图 83-4 所示。 
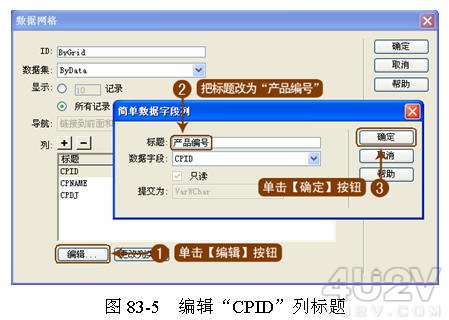
( 4 ) 编辑“ CPID ”列标题。 单击【确定】按钮,再双击“ ByData ”数据网络,在弹出的【数据网络】对话框中选择“ CPID ”列,单击【编辑】按钮,编辑其标题为“产品编号”,如图 83-5 所示。 
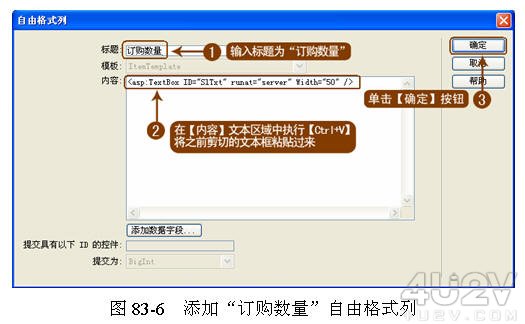
提示:由于初次添加【数据网络】服务器行为时是不可以编辑列的标题的,所以得在添加完行为后,再次打开【数据网络】编辑列的标题。 ( 5 )继续将“ CPNAME ”的标题改为“产品名”,将“ CPDJ ”的标题改为“产品单价”。 ( 6 )添加文本框。在设计视图中为页面添加一个“ asp: 文本框”,设置 ID 为“ Sltxt ”,文本为空值,宽度为“ 50 ”。选择该文本框,切换到代码视图,对其进行剪切。 ( 7 )在【服务器行为】面板中双击【 ByGrid 】数据网络,在弹出的【数据网络】对话框中单击【 + 】按钮,再在弹出的快捷菜单中选择【自由格式】菜单项。 ( 8 )添加“订购数量”自由格式列。在弹出的【自由格式列】对话框中输入标题为“订购数量”,并将之前剪切的文本框粘贴到【内容】文本区域中,如图 83-6 所示。 
[page_break] ( 9 ) 添加删除按钮。 单击【确定】按钮返回到【数据网络】对话框中。单击【 + 】按钮,在弹出的快捷菜单中选择【‘删除'按钮】菜单项,在弹出的【删除按钮列】对话框中设置标题为“删除”,其他设置如图 83-7 所示。 
( 10 )删除代码。选择“ ByGrid ”数据网络,切换到代码视图,找到如图 83-8 中圆角方框所示的代码,将其删除。 
提示: 由于“ ByGrid ”数据网络的数据源是临时表格(该表将在后面的操作中介绍),而不是“ ByData ”数据集,所以应该将定义数据源的代码删除,之后再在程序中定义其数据源。 ( 11 )在“ ByGrid ”数据网络的源代码中找到如下所述的代码。 <asp:ButtonColumn
ButtonType="LinkButton"
CommandName="Delete"
HeaderText=" 删除 "
Text=" 删除 "
Visible="True"/> 在上面的代码之前插入代码 <asp:BoundColumn DataField="CPSUM" HeaderText=" 小计 ( 元 )" DataFormatString="{0:c}"/> (读者可打开【光盘】|【源文件】|【实例 83 】|【 83.1a .txt 】文件,直接复制) 如图 83-9 中圆角方框所示。 
提示:该代码其实就是在“ ByGrid ”数据网络中添加一个简单的数据字段,其字段是临时表中的字段“ CPSUM ”,标题为“小计”。代码中的 DataFormatString="{0:c}" 用来定义其显示格式为货币形式。 | 
