 ( 6 )选择并测试连接数据库。在【连接】选项卡中选择连接数据库,并测试连接,如图 75-11 所示。 ( 7 ) 复制数据库连接命令。 单击鼠标右键,在弹出的快捷菜单中选择【打开方式】|【 NOTEPAD 】菜单命令,以记事方式打开“数据库连接 .udl ”,复制其数据库连接命令,如图 75-12 所示。 
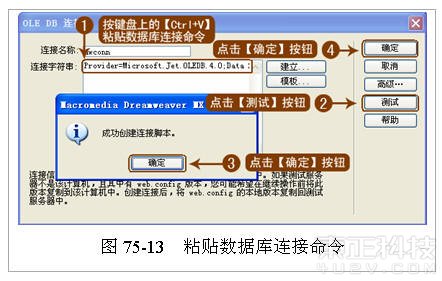
( 8 )测试数据库连接。切换到 Dreamweaver 中,粘贴数据库连接命令,并测试数据库连接,如图 75-13 所示。 
( 9 )在测试数据库连接时,如果出现如图 75-14 所示的对话框或如图 75-15 所示的对话框,则说明当前系统中没有正确分配用户权限,以便对数据库进行修改等操作。 

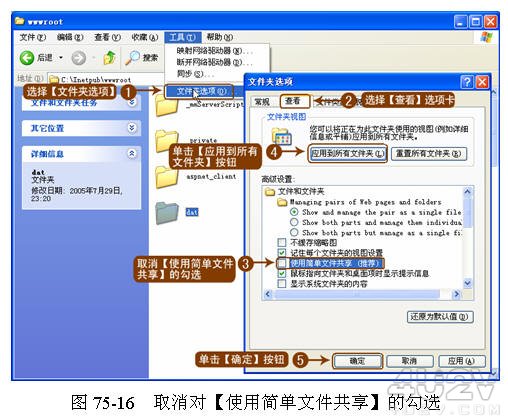
[page_break] 其解决方法如下: ① 打开“ c:\Intepud\wwwroot ”文件夹,执行【打开】|【文件夹选项】菜单命令,在弹出的【文件夹选项】对话框中取消对【使用简单文件共享】的勾选,如图 75-16 所示。 
② 单击鼠标右键,在弹出的快捷菜单中选择【属性】菜单项,然后在弹出的【 dat 属性】对话框中设置“ ASP.NET Web Admin ”用户权限,如图 75-17 所示。 
③ 在【 dat 属性】对话框中设置“ Internet 来宾账户”、“启动 IIS 进程账户”的权限为允许修改。 ( 10 )如果测试成功,但在【数据库】面板中展开【表】项时,只出现“无”字,而没有展现数据表,如图 75-18 所示,则用如下方法解决。 ① 退出 Dreamweaver ,双击“光碟 \ 源文件 \ 实例 75\ SP2DBFix 1.0.2 .mxp ”安装该扩展文件。 ② 再次运行 Dreamweaver ,执行【站点】|【高级】|【移除连接脚本】菜单命令。 ③ 再次测试数据库连接,在【数据库】面板中展开【表】项,即可展开各数据表。 ( 11 )这时在站点的根目录下会添加一个新的文件“ web.config ”,说明它完成数据库连接工作,结果如图 75-1 所示。 提示:在如图 75-8 所示的步骤 4 中单击【建立】按钮,就能够直接打开【数据链接属性】对话框,而无须创建“数据库连接 .udl ”及复制其数据连接命令,在【数据链接属性】对话框中可直接设置数据库相关连接,如图 75-10 和图 75-11 所示。 ( 12 )查看物理路径。由于 Dreamweaver MX 是把连接数据库的命令存放在 web.config 配置文件中的,因此只需打开 web.config 配置文件,并切换到代码视图,便可以看到如图 75-19 中线框所示物理路径。 
( 13 )获取数据库在远程主机上的路径。由于网站最终会被上传到远程服务器中,所以其物理路径一般不会与本地的物理路径相同,并且在 web.config 配置文件中也不能使用诸如 Server.MapPath 之类的服务器变量来获取远程空间的数据库物理路径。但可以通过其他方法来获取数据库在远程主机上的真实目录物理路径。先假定上传远程空间的域名地址为 http://www.4u2v.com/Dreamweaver100 。 | 
