|
利用 Java 技术制作网页特效,可以使网页生动美观,然而, Java 命令并不是那么容易掌握的,很多读者看到编程语句就头晕。本实例将为读者介绍一个好东西 ——Anfy Java ,有了它,可以不用编写 Java 命令,就能轻松实现各种网页特效。 效果说明 在一张雪景图片上生成飘雪特效,同时伴随着飘雪还会有文字自下而上地运动,形成一个冬季雪景的动画,并将该动画插入到网页中的任意位置上,如图 62-1 所示。 
创作思想 首先利用 Anfy Java 软件生成特效,然后将该软件自动生成的代码复制到网页中相应的位置,就可以轻松完成特效的制作了。 操作步骤 ( 1 )安装并启动软件。双击本实例源文件夹中的【 Anfysetup 】可执行程序安装软件。安装完成后双击桌面上的【 Anfy 】图标启动程序,如图 62-2 所示。 
( 2 )设置特效类型。在界面中的【类型】栏下有 6 个单选按钮,代表 6 种不同的特效类型。在这里选择第三种类型【图像效果】,并在下拉菜单栏中选择【 SNOW 】,然后单击【下一步】按钮进行下一步的设置,如图 62-3 所示。 ( 3 )选择背景图像。在【背景图像】下的文本框中输入图片的路径和文件名,也可以单击右边的【浏览】按钮选择图片,其他选项按照默认设置即可。单击【预览】按钮进行预览,如果觉得不满意,还可以单击【上一步】按钮返回上一步进行修改。然后单击【下一步】按钮,如图 62-4 所示。 
[page_break] ( 4 )设置滚动文本。图像特效设置好了,接着要进行的是文本效果的设置。在【卷动文字】下的选择框中选择【 Vertical 】类型,使文字垂直运动;在【文字】下面的文本框中输入要在图片中显示的文字内容。除了这些设置外,还可以在右上角的【字型】框中设置字型及文字的大小、颜色和阴影等参数,设置完各选项参数后单击【下一步】按钮,如图 62-5 所示。 
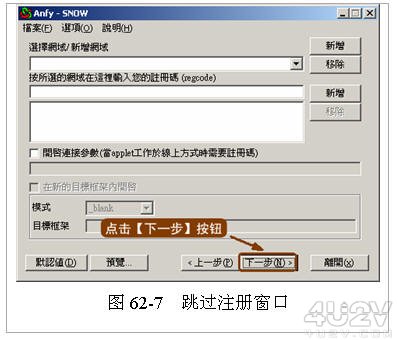
( 5 )对效果进行优化设置。如图 62-6 所示,这时出现的选项主要是对效果进行优化设置,在这里选择【依速度最佳化】,然后单击【下一步】按钮。 ( 6 )此时弹出的窗口是一个注册窗口,如图 62-7 所示。在该窗口中可以不做任何选择和设置,直接单击【下一步】按钮。 
( 7 )复制代码到剪贴板。这时弹出的窗口是代码窗口,在该窗口中单击【复制到剪贴簿】按钮,然后在 Dreamweaver 中打开要插入特效的网页,这里打开的是本实例素材文件夹中的 texiao.htm 文件,将光标置于要插入特效的单元格中,如图 62-8 所示。 
( 8 )将代码复制到网页中。切换至代码视图窗口,按下键盘上的 Ctrl+V 键,将在 Anfy 软件中生成的代码复制到页面的相应位置上,如图 62-9 所示。 
[page_break] ( 9 )保存所有档案。如果此时按下 F12 键进行预览,是看不到正确结果的,因为还缺少了使特效运行的类文件,必须手工将类文件加入到与网页路径相同的文件夹中。在 Anfy 软件中选择【复制所有档案到】按钮,在弹出的对话框中进行页面文件的保存设置,如图 62-10 所示。 
提示:由于这里只是需要用到该软件生成的类文件,所以可直接将该文件保存到桌面上一个新建的文件夹中,当拷贝了其中的类文件后,就可以将该文件夹删除了。 ( 10 )拷贝桌面上新建文件夹中的相关类文件(后缀名为 .class 的文件)和文本文件到保存了要应用特效的网页的文件夹下,就可以在网页中的任意位置插入特效了,如图 62-11 所示。读者可参考本实例素材文件夹中的 texiaook.htm 效果文件。至此,本实例制作完成。 
| 
