|
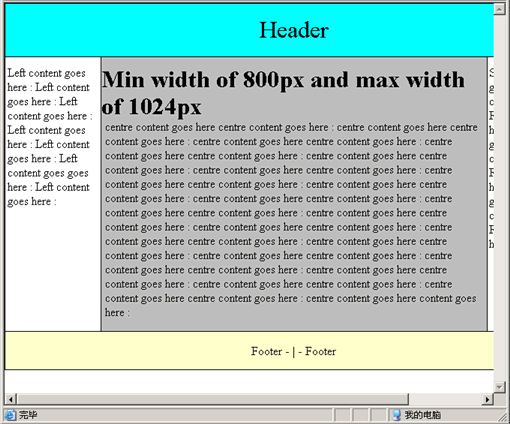
最典型实用的上中下,并且中间分三列的布局,这个例子有2个特点: 1. 中间三列效果,可以任意实现单列背景色。
2. 整体最窄770px,最宽1024px,也就是说窗口小于770xp就出底部滚动条,如果大于1024px自动屏幕居中。 IE6.0和FF1.5测试通过 
效果浏览 分析: 最外层的wrapper把所有内容都嵌套在里边,整体相对定位。max min已经很好的控制了最窄最宽值,但对IE没有作用。如果没有其他布局的穿插,这一层其实写在body内就可以,少一层嵌套。 以下是引用片段:
#wrapper{ width:auto; border:1px solid #000; min-width:770px; max-width:1024px; text-align:left; margin-left:auto; margin-right:auto; position:relative;} |
wrapper 下级的 outer header footer 其中header绝对定位,footer 相对定位;outer分别对左右有130px的外边距,这是兼容非IE的关键。 以下是引用片段:
#outer{ margin-left:130px; margin-right:130px; background:silver; border-left:1px solid #000; border-right:1px solid #000; color: #000;}
#header{ position:absolute; top:0; left:0; width:100%; height:70px; line-height:70px; border-bottom:1px solid #000; overflow:hidden; background:#0ff; text-align:center; font-size:xx-large}
#footer { width:100%; clear:both; line-height:50px; border-top:1px solid #000; background:#ffc; color:#000; text-align:center; position:relative;} |
outer 下级的 clearheader outerwrap right clearer clearheader 用做填补header的空白,clearer 是一个常用的填充hack用法。
outerwrap 宽为什么是99%,而不是100%?因为他的上层outer有边框,100%宽再加2个边框象素就会撑大,FF有明显效果。
right 的处理很经典,IE下解析为定位,FF下则为浮动。负边距的处理也刚好使用上outer留出的空白。 以下是引用片段:
#clearheader{ height:72px;}
.outerwrap { float:left; width:99%;}
#right {
position:relative;
width:130px; float:right; left:1px;
margin-right:-129px;
}
* html #right { margin-right:-130px; margin-left:-3px}
.clearer{ height:1px; overflow:hidden; margin-top:-1px; clear:both;} |
| 
