|
有关弹出菜单的制作方法,不是我们本部分的讲授重点,有关CSS格式控制的地方,才是需要我们注意的。所以本小节就通过一个简单的弹出菜单的制作讲解,使大家对于Fireworks 8里面新增的CSS格式化菜单有一个初步的了解和印象,以更好的进一步的来使用它。 1、打开Fireworks 8,新建一个文件,文件的大小可以根据菜单的大小直接来设置。在编辑区绘制需要在页面上显示的菜单。 
图1
2、使用工具箱的“矩形热点”工具给菜单栏直接插入热区,不做转化为按钮元件的操作了。 
图2
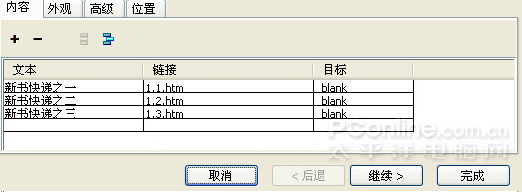
3、选中“新书推荐”栏所在热区,选择菜单“修改|弹出菜单|添加弹出菜单”命令。在“内容”设置对话框内,将弹出菜单内容的文本、链接及其目标等都设定完毕,单击“继续”按钮,转到“外观”设置对话框。 
图3
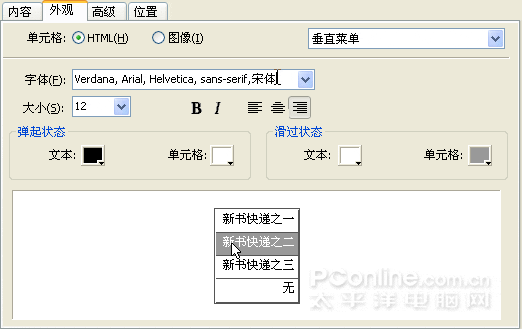
4、在“外观”设置对话框内,选择单元格格式为“HTML”,将字体、文本大小、弹起状态、滑过状态的文本、单元格颜色都做一个设置。设置完毕,单击“继续”按钮,切换到“高级”设置对话框。 
图4
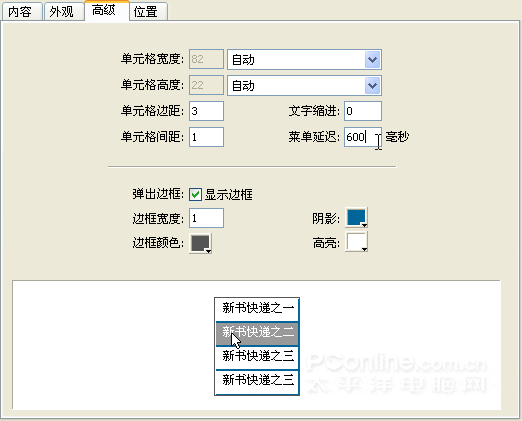
[page_break] 5、在本处,将单元格的相关属性进行一番设置,具体的内容设置此处就不详细讲解了,大家可以参考Fireworks先前版本的有关教程来对其作深入了解,掌握。全部设置完毕后,单击“继续”按钮切换到“位置”设置对话框。 
图5
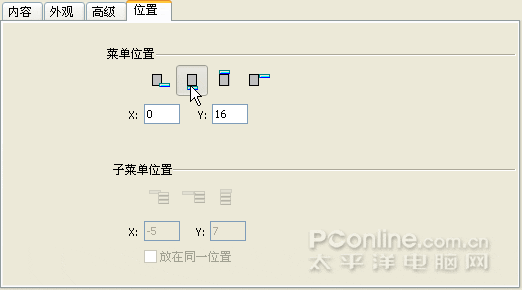
6、菜单位置我们选择“将菜单位置设置到切片的底部”这种格式,如果对于Y值不满意的话,此处可以调整,也可以通过后期进行调整,这就需要用到我们今天要着重介绍的CSS格式菜单的知识了。设置完毕了,完成即可。 
图6
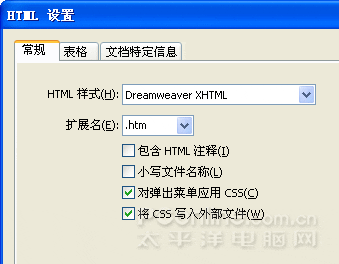
7、参照上述方法,将其它菜单内容添加完毕。然后单击工具栏上的“导出”按钮,将菜单文件导出html格式文件。在随后弹出的“导出”对话框中,单击右侧的“选项”按钮,探出“HTML设置对话框”,注意一定要选定“对弹出菜单应用CSS、将CSS写入外部文件”这两项前面的复选框,才可以感受到CSS格式化菜单的魅力所在。 
图7
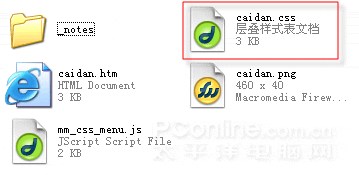
8、将菜单文件导出到你准备好的文件夹内,打开该文件夹,会发现里面出现了一个CSS层叠样式表文档,如下图所示。这就是我们需要重点介绍的主角儿了。 
图8
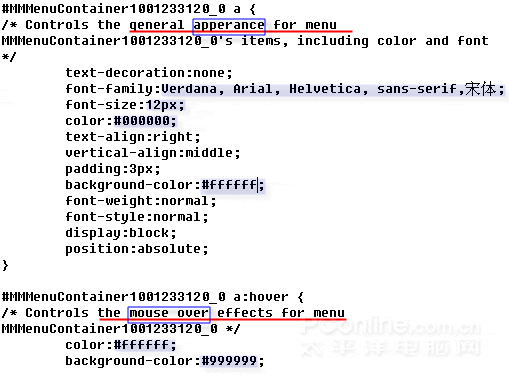
[page_break] 9、使用html编辑器或者记事本(使用记事本其实足够了,因为文件并不复杂)打开这个CSS文件。我们可以发现一些html代码在里面,如果我们对html一窍不通也不要害怕,你可以凭借着刚才在Fireworks里面设置菜单的印象来寻找一些与弹出菜单的设置有关的内容,比如我们在节选的一段css描述里面可以发现对于菜单对象的一些描述第一个划红线的地方所指示的“general apperance”也就是我们在“菜单编辑器”中进行外观设置的那一些内容,仔细看可以看到里面有“font-family”,有关字体的设置;还有“font-size”,有关字体大小的设置,具体到还有字体颜色、背景颜色、字体样式等等内容的设置,只要你稍微懂一些英文的话,下面这些应该对你没有什么大碍的。下图中第2处划红线的地方是来设置鼠标滑过时的状态的,主要是对文本颜色和单元格背景色这两方面进行的设置。 
图9
当然,还有其他的有关菜单外观、及其单元格边框、背景色、菜单放置位置等内容的设置,都包含在这个css文件里面了。 10、在没有对该css文件进行修改时,弹出菜单的样式如下图所示。 
图10
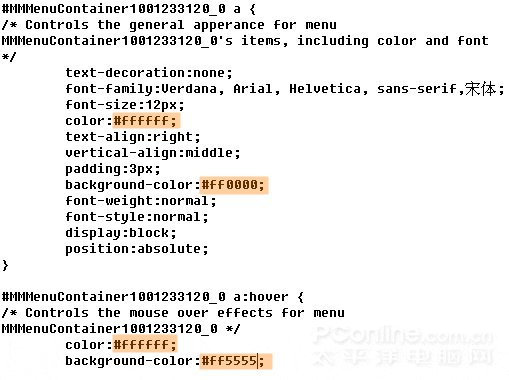
11、接下来,我们对该css文件的内容做一个简单的调整。如下图所示的淡黄色区域所示,我们将弹出菜单的文本颜色、背景颜色、还有鼠标已过时的文本颜色、及其相应的背景颜色都做了一个简单的改变。 
图11
12、经过设置后,再次在浏览器中预览弹出菜单的效果,发现已经发生变化了,如下图所示。 
图12
| 
