|
现在智能手机已成为时下数码领域里的热门话题,很多数码发烧友都用上了高端智能手机并致力于应用方面的研究。顺应热潮,Macromedia公司也开发了在手机上应用的Flash动画播放器:Flash Lite 1.1。最初这个播放器只能应用于i-mode手持设备,后来索爱、诺基亚品牌的一些手机也能使用这个播放器了。在今年市面上已经可以看到捆绑了Flash Lite 1.1的手机,尤其是三星手机和Macromedia达成了合作协议,全面支持Flash Lite 1.1。 既然手机上能够使用Flash动画主题,很多喜欢Flash的朋友一定会问,我们该怎么制作呢?Flash MX Pro 2004提供了一些现成的工具用来制作手机上的Flash动画主题,今天我们就一起用Flash MX Pro 2004制作一个简单的手机动画主题,从而了解基本流程和方法。 背景知识:Flash Lite 的应用条件 Flash Lite是类似于Flash 4.0的手机用程序,为什么是Flash4这么早的版本呢?毕竟智能手机系统的CPU不能和电脑相比,要在手机上畅快的运行Flash动画必须对SWF文件有所限制,限制的内容主要在于:文件体积不超过20k,不能使用手机不支持的字体,不支持复杂的ActionScript,动画循环,过多的层、元素,不要使用图形元素以及透明效果等等。由于上述的种种条件,用Flash MX Pro 2004创作的Flash动画最好使用Tween组合、关键帧动画、使用手机内置的字体、优化路径等等。
手机Flash主题动画制作 一、准备手机主题素材 根据要求设计的手机动作非常简单,因此我们可使用画面丰富的图片组合创作简单的动画效果。素材图片的大小要根据设计的手机主题的机型来决定,打开Flash MX Pro 2004,选择从模板新建一个文件,可看到移动设备模板选项(图1)。 
图1
移动设备模板提供了多种品牌手机的模板,这些都是直接能够在手机上运行的(Macromedia与其达成的合作),我们选择市面上比较普遍的诺基亚7650手机模板,确定后返回Flash编辑的主场景可以看到手机的外观,在层面板上还可看到动画都要基于模板定义的尺寸(图2),诺基亚7650的显示屏尺寸为176*208像素。 
图2
这样我们需要准备的是一张作为主题背景的176*208像素的图片,从网上搜索到一张漂亮的图后可以使用Fireworks工具编辑或直接进行剪裁(图3)。 
图3
下面是要准备手机主题动画上的图标,如电话、聊天、游戏等等手机各个功能的图标(图4),把这几个图标单独制作成小图,然后再用Fireworks在原图的基础上进行细微的修改,制作鼠标划过的效果。 
图4
[page_break]
二、手机主题动画制作 把素材导入到Flash MX Pro 2004的库中,首先把背景图片放到主场景中,将图片的位置调整为0*0(图5)。 
图5
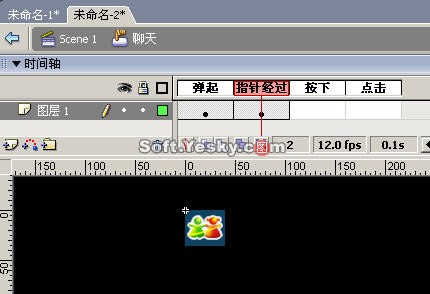
下面分别建立几个按钮元素,把每个图标制作成按钮用事先准备好的两种效果组合起来成为鼠标划过的动画效果(图6)。 
图6
把这几个按钮拖到主场景中排列好,然后使用文字工具分别给这几个工具添加中文的文字描述,注意字体使用手机字体宋体(图7)。 
图7
最后给每个功能添加绝对路径地址,让用户点击主题上的这些功能按钮即可进入手机上相应功能的界面,如电话簿在智能手机的E盘上,则在Flash中给按钮添加一个鼠标释放后跳转到“Z:/System/Apps/Phonebook/Phonebook.app”的ActionScript脚本(图8)。 
图8
现在一个简单的诺基亚7650手机的Flash主题模式就完成了,下面选择“文件”菜单下的“导出”功能导出SWF文件,在导出对话框中注意导出的版本是“Flash Lite1.0”(使用移动设备模板设计的动画默认导出该版本)(图9)。 
图9
我们在电脑上观看这个主题动画是看不到编辑时诺基亚7650的手机外壳的,只是一个尺寸为176*208像素的动画,注意最后生成的SWF不能大于20kb,本例的动画体积为14k比较合适。 | 
