|
模板天下教程联盟中国教程网特别供稿,未经许可,不得转载 先看效果图 flash文字跳动(教程) 文字的动画,在flash动画里面出现的较多,具有常用性。本教程除了要告诉大家制作方法以外,更想让大家明白的是:简单的操作,也会有生动的动画!关键在于我们要学会思考,学会总结! 本教程制作上用的软件是flash mx,主要讲述动画的主体部份,即文字动画的制作。
现在,我们就进入教程的学习,本教程的效果,并没有用到任何的As程序,对程序怀有恐惧感的人,大可放心的看下去。呵呵。
在制作之前,我们先分析一下,动画文字的跳动,很明显的出现了一个压缩变形的效果,这就让我们想到了“任意变形工具”,文字的跳动是有时间间隔的,这也就是播放时间的控制。对动画在制作前有一个大体上的分析,将会让我们的思路清晰,有目的性,也会让我们能更快的达到我们所要的效果,所谓的事半功倍也就是这么回事了.
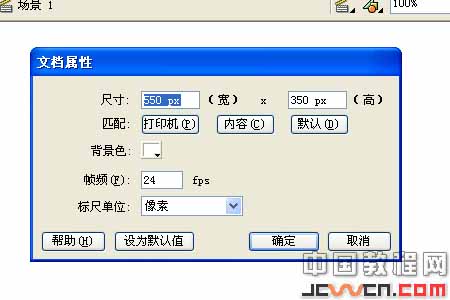
1.首先,打开我们的flash mx,按快捷键:Ctrl+J,先设置一下我们的文档属性,给我们的动画设置一个合适的舞台尺寸和帧频。具体的设置如图所示,把帧频设为24,这样,动画的播放会较流畅,具有真实感一些。
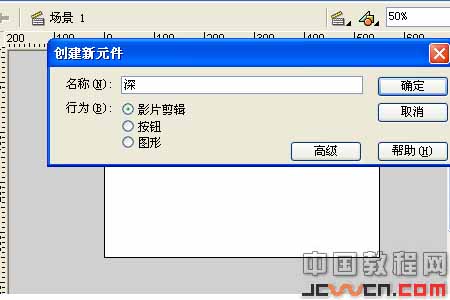
 2.根据我们的需要,进行文字的制作。这里,我们一共要制作四个文字,性质为“影片剪辑”,分别为“深”,“秋”,“枫”,“叶”四个字。按快捷键Ctrl+F8,新建元件“深”,选“影片剪辑”,如图所示。
 3.点击确定,进入“深”元件的编辑界面,我们要制作的目标是:为文字加上一定的立体效果,使之更美观些。选择“绘图工具栏”中的“文本工具”(快捷键T),按快捷键Ctrl+F3,打开属性面板,对文字进行属性设置,如图所示。在具体操作上,大家可以根据自己的情况,选择自己喜欢的字体,字号,颜色。要记住的是:我们要学的是方法,这是最重要的。当然,原则上,立体感的体现,颜色上要前浅后深。所以大家尽量选择一个较深的颜色。
 [page_break] 4.在舞台中输入文字“深”,现在,我们就为文字加上立体效果。选择文字,按快捷键Ctrl+B,对文字进行“分离”操作。或许有人会问我,为什么要分离啊?什么时候要进行分离操作啊?可以这样说吧,当我们需要对文字进行形状渐变动画的制作,或是要改变文字的某一部份颜色时,我们就要对文字进行“分离”操作,把文字转成矢量形状。对文字进行“分离”操作后,保持文字的选中状态,按快捷键Ctrl+C,进行复制,然后按快捷键Ctrl+Shift+V,把复制的文字粘贴到原文字的正上方,继续保持文字的选中状态,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充暗红色。这样,第一个文字“深”就制作好了。制作好的文字如图所示。 | 
