|
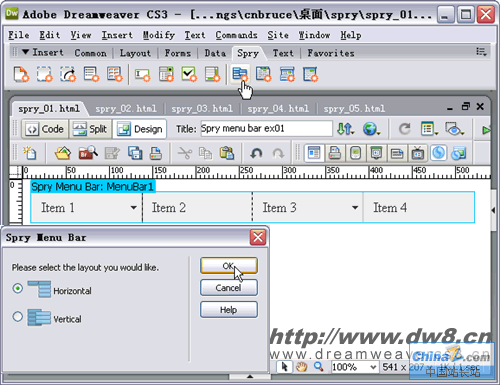
关于本次Dreamweaver CS3新功能描述中,在如今Web2.0盛行、AJAX流行的时代背景下,Adobe公司的轻量级的AJAX框架Spry,尤其是当Spry集成到Dreamweaver cs3时,这无疑是最令人兴奋的。 排除与用户交互有关的Spry XML数据交互和Spry相关窗口组件不谈,最先让用户上手的就是Spry所带来的Ajax视觉效果了。在Dreamweaver cs3单击相关按钮就可以轻松地向页面元素添加视觉过渡, 以使它们扩大选取、收缩、渐隐、高光等等。 1、Spry Menu Bar 使用该按钮可以创建横向或纵向的网页下拉或弹出菜单,Spry框架集成的SpryMenuBar.js脚本文件无需我们来编写菜单弹出代码,同时,菜单栏目均采用基于Web标准的HTML结构形式,编辑方便。 
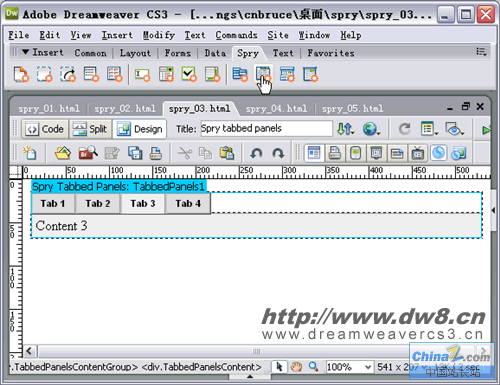
横向菜单测试地址:http://www.dreamweavercs3.cn/demo/spry/spry_01.html 纵向菜单测试地址:http://www.dreamweavercs3.cn/demo/spry/spry_02.html 2、Spry Tabbed Panels 对于Windows操作系统用户来说,选项卡功能并不陌生,但要在网页中实现该功能确不是很轻松,现在借助Spry tabbed panels可以很快完成,并且在Dreamweaver CS3中可以直接选择各个主选项卡内的内容进行编辑。 
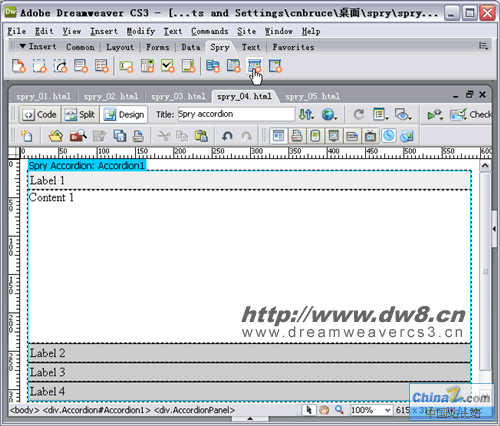
测试地址:http://www.dreamweavercs3.cn/demo/spry/spry_03.html 3、Spry Accordion 我们都使用过QQ聊天软件,当选择“QQ好友”、“QQ群”或“最近联系人”时,单击该名称就可上下自由滑开所选择的内容而整个窗口不会发生变化。同样,在网页应用中,我们曾经为这些的“QQ菜单”而绞尽脑汁,现在,使用Spry accordion轻松搞定。 
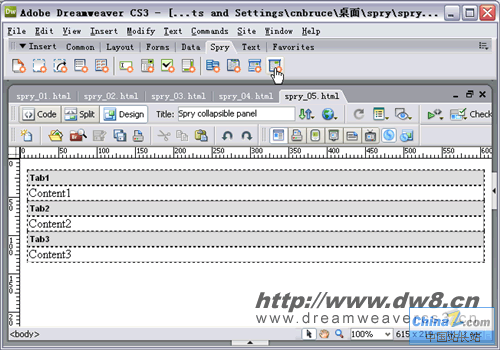
测试地址:http://www.dreamweavercs3.cn/demo/spry/spry_04.html 4、Spry Collapsible Panel 当我们在设计一个FAQ的页面时,总希望让浏览者尽可能多的看到许多“问题”的题目,当某个“问题”正适合该用户时,可单击该“问题”,一个隐藏的“答案”出现了——遇到这个问题,是否已经想到了显示/隐藏层呢?不过操作过的人都清楚,“问题”的越来越多,所做的重复工作也越多,SO,Spry collapsible panel的出现可以让我们轻松许多。  测试地址:http://www.dreamweavercs3.cn/demo/spry/spry_05.html | 
