 文章通过了简短的介绍和图片,列举出Web2.0流行风格网页设计中的15要素。作者也提示不必要在一个设计中应用下列所有的元素,掌握何时用和如何使用才是关键。
1.简约
2.居中布局
3.不要过多使用竖列布局
4.页面头部和主体有所分离
5.明显的区域分界
6.简约的导航栏
7.粗体字的LOGO
8.文本大些
9.更大的内容主题和简介文字
10.明亮、强烈的颜色
11.3D质感
12.使用渐变色
13.高光和投影
14.精美的ICON
15.多角星标签
1.简约:
至于简约的风格,对于我们来说不是必要的一种推行,需要根据网站的目地进行定位。设计师如何协调网站的定位和客户需求之间的关系,完成工作是最关键。

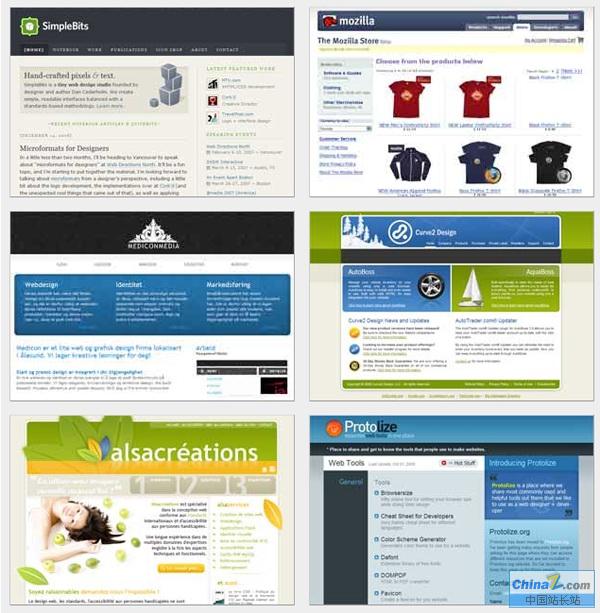
2.居中布局
居中布局很容易做到,而且已经成为了默认模式。
3.不要过多使用竖列布局
几年前,3、4列的布局盛行,如今2列布局比较普遍,3列已是最大限度了。

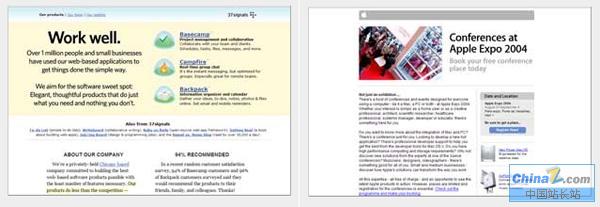
4.页面头部和主体有所分离
将页面的Top/Header在设计上与主体内容部分有所区分,可以在视觉、颜色等诸方面。这样可以让用户更清楚页面是从哪里开始的。让其简约一些,加入粗体LOGO会看起来非常"2.0"。


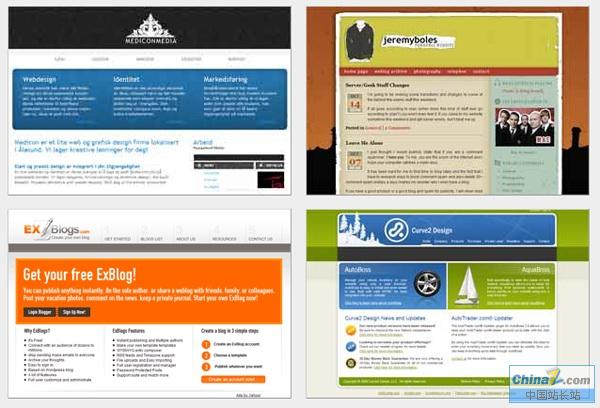
5.明显的区域分界
让Header,Content,Banner.....这些区域分界明显一些,颜色区块、留白、表格、边线都是手段。

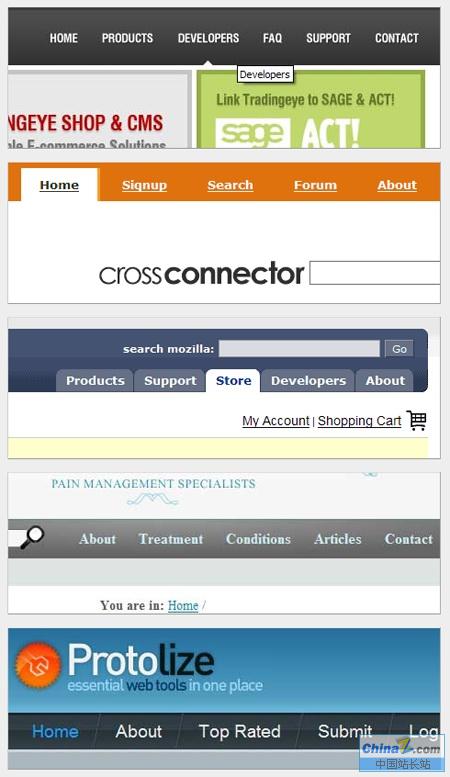
6.简约的导航栏
做一个简约的条状全站航栏放在每一个页面上,最好用区别与正文的颜色和字体。让用户知道:这里有什么、这是什么地方、我还可以去什么地方。

7.粗体字的LOGO
用一个清晰的大LOGO,来传递你是谁或主题。

请作者联系本站,及时附注您的姓名。联系邮箱:edu#chinaz.com(把#改为@)。 | 
