|
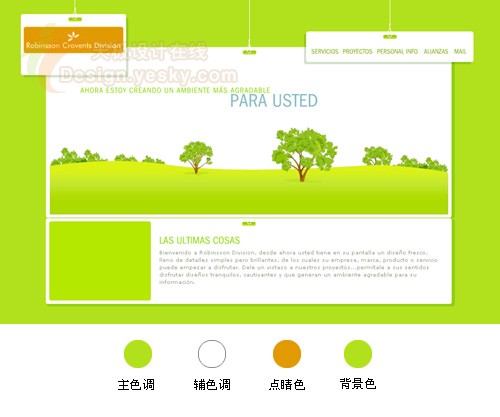
网页页面中总是由具有某种内在联系的各种色彩,组成一个完整统一的整体,形成画面色彩总的趋向,称为色调。也可以理解为色彩状态。色彩给人的感觉与氛围,是影响配色视觉效果的决定因素。 为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,我们把视觉角色主次位置分为如下几个概念,以便在网页设计配色时更容易操纵主动权。 ■ 主色调 页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感觉需要。) ■ 辅色调 仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、起到融合主色调效果的辅助色调。 ■ 点睛色 在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生动。 ■ 背景色 衬托环抱整体的色调,协调、支配整体的作用。 → 色调网页例图:http://www.robinssondivision.com 
本部分小节: 一个页面的色彩角色主要是根据其面积多少的来区别主次关系、达到最终目的的。 当不同的颜色使用的面积相当,这个页面容易呈现枯燥单调之感,而没有局部细节的变化。当一个页面使用的颜色过多、面积大小用得过于琐碎,这个页面容易呈现花哨、主次不分没有整体的感觉。 为页面设计配色的时候,应根据主题内容主次需要,各颜色有其各自的功能角色--面积使用最多的、最少的、不多不少的,加上冷暖的适度安排,纯度明度的合理变化,遵循这条原则,网页配色定能得心应手。 | 
