|
十二.控制BOX的样式 样式表规定了一个容器BOX,它将要储存一个对象的所有可操作的样式。包括了对象本身、边框空白、对象边框、对象间隙四个方面。 
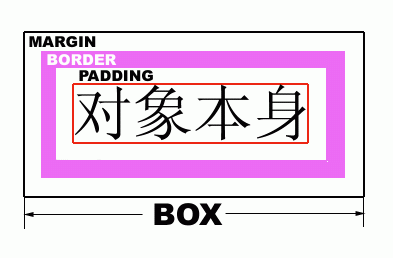
为了大家更好地理解这些属性的意义,以及互相之间的关系,请看下面这个图示: 1.边框空白(MARGIN) 如图所示,位于BOX模型的最外层,包括四项属性。 格式分别如下: ·margin-top:顶部空白距离 ·margin-right:右边空白距离 ·margin-bottom:底部空白距离 ·margin-left:左边空白距离 空白的距离可以用带长度单位的数字表示。 如果使用上述属性的简化方式margin,可以在其后连续加上四个带长度单位的数字,来分别表示margin-top、margin-right、margin-bottom、margin-left,每个数字中间要用空格分隔。 2.对象边框(BORDER) 如图所示,位于边框空白和对象空隙之间,包括了七项属性。 格式分别如下: ·border-top:顶边框宽度 ·border-right:右边框宽度 ·border-bottom:底边框宽度 ·border-left:左边框宽度 ·border-width:所有边框宽度 ·border-color:边框颜色 ·border-style:边框样式参数 其中border-width可以一次性设置所有的边框宽度,border-color同时设置四面边框的颜色时,可以连续写上四种颜色,并用空格分隔。上述连续设置的边框都是按border-top、border-right、border-bottom、border-left的顺序。 Border-style相对别的属性而言稍稍复杂些,因为它还包括了多个边框样式的参数: ·none:无边框。 ·dotted:边框为点线。 ·dashed:边框为长短线。 ·solid:边框为实线。 ·double:边框为双线。 ·groove:根据color属性显示不同效果的3D边框 ·ridge:根据color属性显示不同效果的3D边框 | 
