id="fontzoom"> 我们知道,当把鼠标移动到不同的地方时,当鼠标需要执行不同的功能时,当系统处于不同的状态时,都会使鼠标的形状发生改变。
用CSS来改变鼠标的属性,就是当鼠标移动到不同的元素对象上面时,让鼠标以不同的形状、图案显示。
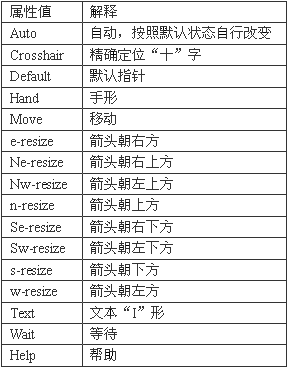
在CSS当中,这种样式是通过“cursor”属性来实现的。Cursor属性有很多的属性值,我们来看一下它的详细列表: 
我们来看一个例子吧,请看下面这段代码: <html>
<head>
<title>changemouse</title>
</head>
<body>
<h1 style=“font-family:文鼎新艺体简”>鼠标效果</h1>//*设置字体*//
<p style=“font-family:行书体;font-size:16pt;color:red”>
请把鼠标移到相应的位置观看效果。</p>//*设置字体的名称、大小、颜色*//
<div style=“font-family:行书体;font-size:24pt;color:green;”>
//*设置该区域内的字体名称、大小、绿色*//
<p><span style=“cursor:hand”>手的形状</span><br>
//*设置鼠标属性为手的形状*//
<span style=“cursor:move”>移动</span><br>//*设置鼠标属性为移动*//
<span style=“cursor:ne-resize”>反方向</span><br>
//*设置鼠标属性为反方向*//
<span style=“cursor:wait”>等待</span><br>//*设置鼠标属性为等待*//
<span style=“cursor:help”>求助</span>//*设置鼠标属性为求助*//
</p>
</div>
</body>
</html> 上述代码产生的效果请您点击这里 CSS的属性就讲到这里,我们看到它的属性还是比较多的,但是您只要搞清楚它们都是什么意思,应用起来就会很方便。在您应用的时候,还可以参照我为您提供的属性详细列表 。
下一章将向您介绍CSS定位。 | 
