id="fontzoom"> 如果您使用过Word,那您一定知道Word中有一个“项目符号和编号”的功能。
在html中,您无需使用前面提到的一些字体、颜色、容器属性来对字体、颜色和边距、填充距等进行初始化。因为在CSS中,已经提供了进行分级的专用分级属性。
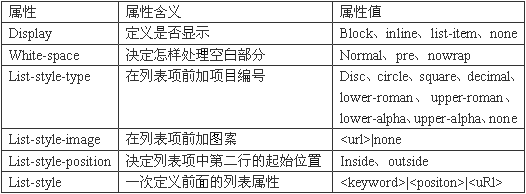
分级属性包括了“list-style”(列表样式)、“list-item”(列表项)等多种属性,我们先来看一下分级属性的详细列表: 
下面我们来看一个分级属性的例子,代码如下所示: <html>
<head>
<title> fenji css </title>
<style type=“text/css”>//*定义CSS*//
<!--
p{display:block;white-space:normal}
//*定义显示属性为“block”,意思是在新的区域里显示; white-space的属性
normal使多重空白合成为一个*//
em{display:inline}
//*定义EM的显示属性为“inline” 目的是为了其控制下的文本显示中不折行*//
li{display:list-item;list-style:square}
//*定义li的显示属性为“list-item”,显示在列表项中加入一个符号标记, 而
list-style属性值定义为square使列表项前的标记为方块*//
img{display:block} //*定义图片属性为block使图片在新的位置打开*//
-->
</style>
</head>
<body>
<p><em>sample</em>text<em>sample</em>text<em>sample</em>
text<em>sample</em> text<em>sample</em></p>//*定义一段文本*//
<ul>//*定义列表项*// <li>list-item 1</li>
<li>list-item 2</li> <li>list-item 3</li> </ul>
<p><img src=http://edu.itbulo.com/200504/“ss01068.jpg” width=“280”height=“185”
alt=“invisible”></p>//*定义一幅图片*//
</body>
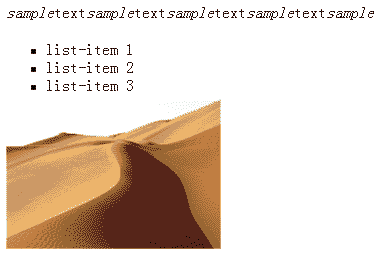
</html> 上段代码的显示效果如下图: 
我们看到由于定义了<p>的属性为Block,所以文本、列表、图片都在不同的位置上打开,Inline属性使文本不折行,list-style-type的属性值为square使列表项前的符号为方块;
如果我们在上面的代码中做一些改动,则将以另一种效果显示,我们在<head>中把“EM”的display属性值改为block,使其都在新的位置打开;li的“list-style”属性值改为“Upper-roman”(大写罗马符号),img的“display”属性值改为“none”(让图片不显示)。 修改后的显示效果如下图: 
我们看到分级属性也能达到排版的部分功能,几处代码的改动就可以使页面发生很大的变化。自己来试一试其他的效果吧!
下一节我将向您介绍鼠标属性。 | 
