|
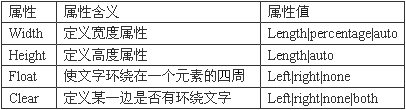
id="fontzoom"> 我们在来看看“容器”属性还有什么其他的属性,请看属性列表: 
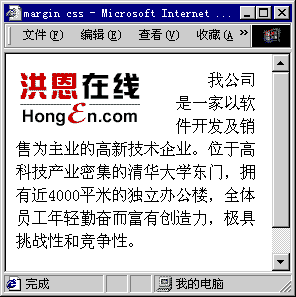
上表中的float属性很有意思,我们看看用它作的一个页面效果(如下图): 
您是不是以为在图片那里插入了一个表格才实现这种图文混排的效果的呢?
其实不是的,在这里只是在<head>中定义了一下<img>的float和margin属性,代码如下: <html>
<title>margin css</title>
<head>
<style>
<!--
img{margin-right:2em;float:left}
//*定义图片的右边距为2em,图片浮动在文字的左边*//
-->
</style>
</head>
<body>
<p class=“p2” style=“line-height:17pt”>
<img src=http://edu.itbulo.com/200504/“logo.gif” alt=“floating” >
我公司是一家以软件开发及销售为主业的高新技术企业。 位于高科技产业
密集的清华大学东门,拥有近4000平米的独立办公楼,全体员工年轻勤奋而富
有创造力,极具挑战性和竞争性。</p>
</body>
</html> 怎么样,不用表格也能实现图文混排的效果,并且减少了大量的代码。您还可以试试float的其他效果。
好了,“容器”属性就讲这么多,我们可以看出,充分利用CSS的“容器”属性,将会使您的页面布局更加合理,样式更加漂亮。下一节我将向您介绍分级属性。 | 
