|
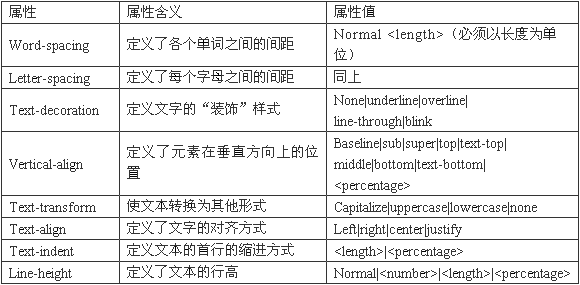
id="fontzoom"> 3、文本属性 ※定义间距 前面说了如何用CSS定义字体、颜色和背景属性,那么定义好的文本我们怎么对它进行排版呢? 下面我们讲述一下CSS的文本属性,还是先来看一下文本属性的详细列表: 
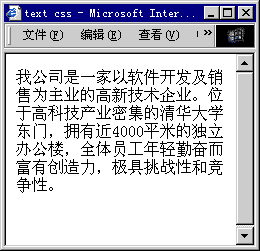
我们可以从表中看到在这里可以定义文本的文字间距、字母间距、装饰、对齐方式、缩进方式和行高等属性。 举个例子来看看吧。比如下面这段文字(如左下图):  
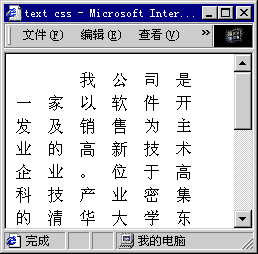
我们对这段文字加上文本属性重新排版,排版后的效果如右上图所示。
我们看到经过文本属性处理的文本字与字之间多了间距,行与行之间多了行高,对齐方式变成了两端对齐,并且段首又多缩进了两格。这是怎样实现的呢?很简单,只是在html中加了如下的代码: <p style=“letter-spacing:1em;text-align:justify;text-indent:
4em;line-height:17pt”>……</p> //*letter-spacing设置了字间距为1em,其中1em为一个长度单位;text-align设
置了对齐方式为两端对齐;indent设置了缩进格为4em;line-height设置了行高为
17pt*// 从上面的例子,我们可以看出利用CSS的文本属性可以方便的对页面中的文本进行排版。下一节我将向您介绍文本的Text-decoration属性的一个小应用。 ※装饰超链接 网页默认的链接方式是这样的:未访问过的链接是蓝色文字并带蓝色的下划线,访问过的超级链接是深紫色的文字并带深紫色的下划线。如果您所有的网页都是这种样式,是不是很单调呢? 其实,利用文本属性中的Text-decoration属性就可以实现对超链接的修饰。我们先看下面的这段代码: <html>
<title>link css</title>
<head>
<style>
<!--
//*定义伪类元素(a:),大括号内定义了前景色属性和文本装饰属性,
hover加上‘font-size’属性目的是让鼠标激活链接时改变字体*//
a:link{color:green;text-decoration:none}
//*未访问时的状态,颜色为绿色(green),文本装饰属性(text-decoration)值
为没有(none)*//
a:visited{color:red;text-decoration:none}
//*访问过的状态,颜色为红色(red),文本装饰属性值为没有*//
a:hover{color:blue;text-decoration:overline;font-size:20pt}
//*鼠标激活的状态,颜色为蓝色(blue), 文本装饰属性值为上划(overline),
字体大小为20pt*//
-->
</style>
</head>
<body>
<p style=“font-family:行书体;font-size:18pt”>
<a href=“http://www.hongen.com”>未访问的链接</a></p>
//*加链接,显示三种不同状态,并且定义了链接文本的字体和大小*//
<p> <a href=“http://www.hongen.com”>访问过的链接</a></p>
<p> <a href=“http://www.hongen.com”>鼠标激活的链接</a></p>
</body>
</html> | 
