|
id="fontzoom"> 如果你能很好地应用CSS,那么你的主页将被打扮得很靓。下面就给大家介绍用CSS做出的一个鼠标单击特殊效果图。 1、将下面的代码复制到你的主页中和之间。 〈STYLE〉.shadow {
FILTER: shadow(color=blue,direction=225)
}
.shadow1 {
FILTER: shadow(color=red,direction=225)
}
.shadow2 {
FILTER: shadow(color=green,direction=225)
}
.div {
CURSOR: move; FILTER: blur(add=ture,direction=135,strength=10); WIDTH: 800px
}
〈/STYLE〉 在这里应用的是blur滤镜。 2、在页面中插入一张图片,比如我插入是〈img border="0" src="http://edu.itbulo.com/200503/file:///F:/hbg/图象/校园/武测美景/广场夜景.jpg" width="300" height="210"〉。在其前加入〈TD id=flttgt style="filter: light(enabled=1),'width 300'" width=315〉。 在刚才我们插入图片下一行中加入〈TD style="VERTICAL-ALIGN: top" width=314〉 3、在设置了图片属性后,我们还要应用JavaScript脚本代码,也就是使图片跟随鼠标移动一些特效,代码如下。 〈SCRIPT language=JavaScript〉
〈!--
var g_numlights=0;
var blurbs= new Array(" 现在的动态滤镜赋予了网页更多的交互性能来响应用户的动作。"," 我们使用了光源滤镜来响应用户的点击。点击图片可以增加光源。"," 通过捕捉用户鼠标位置的方法来移动光源。"," 不需要太多的编程。");
window.onload=setlights;
document.onclick=keyhandler;
flttgt.onmousemove=mousehandler;
function setlights(){
flttgt.filters[0].clear();
flttgt.filters[0].addcone(0,0,5,100,100,225,225,0,60,15);
if (g_numlights>0){
flttgt.filters[0].addcone(400,170,5,100,100,225,0,0,160,15);
if (g_numlights>1){
flttgt.filters[0].addcone(320,330,5,100,100,0,225,225,60,15);
}
}
}
function keyhandler()
{
g_numlights=(g_numlights+=1)%4;
holder.innerHTML=blurbs[g_numlights];
setlights();
}
function mousehandler()
{
x=(window.event.x-80);
y=(window.event.y-80);
flttgt.filters[0].movelight(1,x,y,5,1);
if(g_numlights>0){
flttgt.filters[0].movelight(1,x,y,5,1);
if(g_numlights>1)
{
flttgt.filters[0].movelight(2,x,y,5,1);
}
}
}
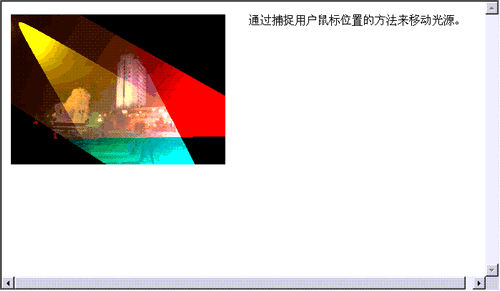
〈/SCRIPT〉 这样就设置好一个比较有个性的图片特效,效果如图1所显示。 
图1 | 
