id="fontzoom"> 假如您用手在一幅还没干透的油画上迅速划过,画面就会变得模糊。CSS下的blur属性就会达到这种模糊的效果。
先来看一下blur属性的表达式: filter:blur(add=add,direction,strength=strength) 我们看到blur属性有三个参数:add、direction、strength。
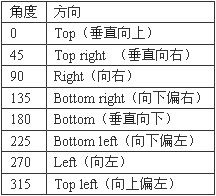
Add参数有两个参数值:true和false。意思是指定图片是否被改变成模糊效果。 Direction参数用来设置模糊的方向。模糊效果是按照顺时针方向进行的。其中0度代表垂直向上,每45度一个单位,默认值是向左的270度。角度方向的对应关系见下表: 
Strength参数值只能使用整数来指定,它代表有多少像素的宽度将受到模糊影响。默认值是5像素。
还是看一个例子吧。点击这里看效果 看起来是不是有些像万花筒,在这个例子中加入了一些JavaScript的语句,代码如下: <html>
<head>
<title>blur css</title>
<script>
function handlechange(obj)
//*设置一个循环函数handlechange,对象是obj*//
{ with(obj.filters(0))//*Obj的filter属性*//
{ if (strength<255)//*设置循环条件*//
{ strength +=1;direction +=45;}
//*每循环一次strength就加1,direction加45度*//
}
}
</script>
</head>
<body>
<p><img id =“img1” src=http://edu.itbulo.com/200504/“ss01087.jpg”
style=“filter:blur(strength=1)”
onfilterchange=“handlechange(this)”>
//*导入一幅图片,初始blur属性strength等于1,同时调用onfilterchange函
数*//
</p>
</body>
</html> 注:在javascript中blur属性是这样定义的:
[oBlurfilter=] object.Filters.blur 这个例子是Blur属性的一个比较复杂的例子,下一节我将向您介绍两个较简单的blur属性效果。 通过blur属性还可以设置页面中的字体。如果把字体的blur属性add参数值定义为1,得出来的字体效果是这样的(如下图): 
怎么样,是不是有些印象派的意思,这种效果的实现代码如下: <html>
<head>
<title>filter blur</title>
<style>//*CSS样式定义开始*//
<!--
div{width:200;
filter:blur(add=true,direction=90,strength=25);}
//*设置DIV样式,滤镜blur属性*//
-->
</style>
</head>
<body>
<div style=“width:702; height: 288”>
<p style=“font-family:lucida handwirting italic;
font-size:72;font-style:bold;color:rgb(55,72,145);” >
LEAF</p>
//*定义字体名称、大小、样式、前景色*//
</div>
</body>
</html> | 
