|
id="fontzoom"> 最近闲来无事,上W3C转了一圈,粗略地浏览了一下尚未发布的CSS3,虽然还未被W3C正式发布出来,但还是能从已有的资料中窥出一些端倪,一个很明显的特征,CSS3制订得越来越细致了,某些细节之处完全超乎你所能想象的到的范围。
在这里不提及CSS3的语法,因为对于目前尚未有软件支持的CSS3,任何语法的探讨都像是空中楼阁,毫无意义可言。以下我就列举一下CSS3中部分新内容。
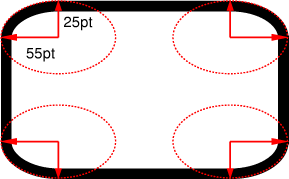
1、最令人欣喜的一个发现就是用CSS终于也能做出圆角表格了!经常有人在论坛上问怎么做圆角表格,回答无非是用图片或VML技术,这一回,CSS族们也可以骄傲地说一声:CSS同样可以!对应属性:border-radius。 
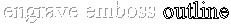
2、以往对网页上的文字加特效只能用filter这个属性,这次CSS3中专门制订了一个加文字特效的属性,而且不止加阴影这种效果哦。对应属性:font-effect。 
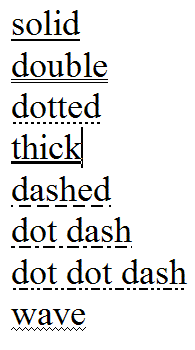
3、丰富了对链接下划线的样式,以往的下划线都是直线,这次可不一样了,有波浪线、点线、虚线等等,更可对下划线的颜色和位置进行任意改变,哈哈~~下划线的世界从此不再单一。(还有对应顶线和中横线的样式,效果与下划线类似)对应属性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。 
4、我们在做笔记时经常要在文字下点几个点或打个圈什么的,以示重点,CSS3也开始加入了这项功能,这应该在某些特定网页上很有用。对应属性:font-emphasize-style和font-emphasize-position。 
除了这些比较醒目的特征外,还有许多的相关属性,只是有的效果看参考图感觉一般,就不提了;还有的碍于本人英文一般,有的并没有看透其所以然,不敢胡乱写上来,望见谅。
题外话:这次的CSS3对日文颇为照顾哦,有几个属性是专门针对日文的,或许W3C觉得英文没有什么可挖掘的了,开始转到亚洲文字上了。
| 
