id="fontzoom"> 通过在CSS中设置属性,我们可以准确的定义一个页面的样式,如颜色、字体、边框等。现在我们要讲的CSS定位主要是在页面的布局和控制上进行定义,使您的页面从这两个方面都展现的非常完美,更加富有动感。
另外,在讲解之前,我们首先介绍两个定义:相对定位和绝对定位。相对定位就是允许在文档的原始位置上进行偏移。而绝对定位则允许任意定位。
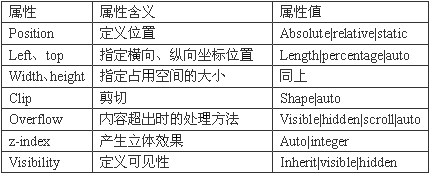
实现CSS的定位最终还是要靠属性。我们来看一下定位属性的详细列表(见下图): 
我们在下面举一个例子,其中带了一点Script的内容,我们来看看它是如何实现动态显示的。讲解之前我们还是先看一下这个例子的效果吧,请点击这里
看,通过简单的CSS定位实现了颇具动感的效果。这种效果的代码如下: <html>
<head>
<title>dingwei css</title>
<style type=“text/css”>
<!--
#container1{position:absolute;top:100}
//*定义container1 为绝对位置*//
#container2{position:absolute;top:100;visibility:hidden;}
//*定义container2为绝对定位,初始可见度为hidden(隐藏)*//
p{font-size:12pt;}//*定义p的字体*//
-->
</style>
</head>
<body>
<p style=“font-family:行书体;font-size:15pt;color:#cc33cc”>
请选择一幅图片: </p>//*设置字体大小、名称、颜色*//
<div id=“container1”>
<dd><img src=http://edu.itbulo.com/200504/“ss01065.jpg” width=“185”height=“280”>
//*导入一张图片,标识符为container1*//
<p style=“font-family:行书体;color:#cc9933;font-size:12pt”>
名称:大漠</p>//*设置字体名称、颜色、大小*//
</dd>
</div>
<div id=“container2”>
<dd><img src=http://edu.itbulo.com/200504/“ss01095.jpg” width=“185”height=“280”>
//*导入另一种图片,标识符为container2*//
<p style=“font-family:行书体;color:#3366cc;font-size:12pt”>
名称: 大海</p>
</dd>
</div>
<form name=“myform”>//*定义两个按钮*//
<p><input type=“button” value=“大漠”
onclick=“container1.style.visibility=‘visible’;
container2.style.visibility=‘hidden’”>
//*定义鼠标点击事件图片1为可见,图片2为不可见*//
<input type=“button” value=“大海”;
container1.style.visibility=‘hidden’;
onclick=“container2.style.visibility=‘visible’;
container1.style.visibility=‘hidden’”></p>
//*定义鼠标点击事件图片1为不可见,图片2为可见*//
</form>
</body>
</html> | 
