|
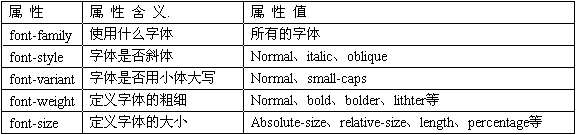
id="fontzoom"> CSS的基本语句就可以看出,属性是CSS非常重要的部分。熟练掌握了CSS的各种属性将会是您编辑页面更加得心应手。下面我们就借助一些实例来讲解。 1、 字体属性 这是最基本的属性,您经常都会用到。它主要包括以下这些属性: 
光看表格是不是有些难懂,不要紧,我们来看一个用表格中的属性定义的字体样式(如下图): 
第一行只是采用了“font-family”属性,代码是这样的:
<p style=“font-family:lucida console”>hongen</p>
这行代码定义了“hongen”将以“lucida console”的字体显示;
第二行font-family为默认值,而是定义了“font-style”属性为“italic”斜体,代码如下:
<p style=“font-style:italic”>hongen</p>
第三行font-family为默认值,font-style为“oblique”,另外还定义了“font-weight”属性为“bold”,“font-size”属性为24pt(缺省情况下为absolute size绝对大小)代码如下:
<p style=“font-style:oblique;font-weight:bold;font-size:24pt”>hongen</p>
最后一行只是在第三行定义的基础上又增添了“font-variant”属性为“small-caps”(小体大写),代码如下:
<p style=“font-style:oblique;font-weight:bold;font-size:24pt; font-variant:small-caps”>hongen</p>
值得注意的是:“font-variant”属性值“small-caps”在指定的小体大写字体不存在的时候,CSS将用大写字母代替所有的小写字母。
可能您会问:定义一个字体怎么有那么长的代码呢?其实字体属性中还一个“font”属性,可以实现简便定义。我们来看下面这段代码:
<p style=“font:italic small-caps bold 36pt,GlitzyCurl”>Leaf</p> 此代码产生的效果是这样的(如下图): 
这段代码定义了“leaf”的字体为GlitzyCurl,并且是斜体、小体大写、粗体、36号字。这段代码等同于:
<p style=“font-style:italic;font-variant:small-caps;font-weight: bold;font-size:36pt;font-family:GiltzyCurl”>Leaf</p>
怎么样,是不是精简了许多。
但需要注意的是:如果您用<font>属性直接定义,一定要注意属性值的排放顺序。 它的排放规则是按照“font-style”、“font-variant”、“font-weight”、“font-size”、“font-family”的顺序,其中没有定义的以默认值显示。 其实我们习惯上还是不用FONT属性来统一定义,因为分开来定义的代码虽然很长,但是看上去很直观,让人一看就知道定义的内容是什么。
说一点遗憾之处吧,就是CSS对中文字体的支持可能不是很好。 | 
