|
id="fontzoom"> Shadow属性可以在指定的方向建立物体的投影。它的表达式是这样的: Filter:Shadow(Color=color,Direction=direction) 在这里,Shadow有两个参数值:Color参数用来指定投影的颜色;Direction参数用来指定投影的方向。
这里说的方向与我们在第二节Blur属性中提到的“方向与角度的关系”是一样的。 也许您会问,前面讲到的Dropshadow属性和Shadow属性有什么不同吗?
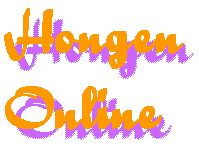
光说的话,您恐怕还难以理解,让我们看一看分别利用这两个属性做出来的效果有什么不同(见下图):  
Shadow效果 Dropshadow效果 这样一对比,就可以很明显的看出两者的不同。
Shadow属性可以在任意角度进行投射阴影,Dropshadow属性实际上是用偏移来定义阴影的。所以,看上去左图的文字和阴影就像是一体的,而右图的文字就像脱离了阴影一样。
本例的代码如下: <html>
<head>
<title> shadow</title>
<style>//*开始设置CSS样式*//
<!--
.shadow{position:absolute;top:20;width:300;
filter:shadow(color=#cc66ff,direction=225);}
//*定义Shadow类的样式,绝对定位,Shadow属性,阴影颜色、投影方向*//
.dropshadow{position:absolute;top:180;width:300;
filter:dropshadow(color=#cc66ff,offx=10,offy=10,positive=1);}
//*设置Dropshadow类的样式,样式与Shadow类相似, 不同的是滤镜用了
Dropshadow属性,设置X轴和Y轴的偏移量*//
-->
</style>
</head>
<body>
<div class=“shadow”>//*区域内为Shadow类*//
<p style=“font-family:bailey;font-size:48pt;
font-weight:bold;color:#FF9900;”>
Hongen Online</p>//*定义字体名称、大小、粗细、前景色*//
</div>
<div class=“dropshadow”>//*区域内为Dropshadow类*//
<p style=“font-family:bailey;font-size:48pt;
font-weight:bold;color:#FF9900;”>
Hongen Online</p>//*定义字体样式与Shadow类的一样*//
</div>
</body>
</html> 本节讲述了Shadow属性的应用,下一节将向您介绍Wave(波纹)属性。 | 
