|
id="fontzoom"> Css不朽的经典—3D文字特效——这个是先用了一段白色的文字,再加了mask()滤镜,再用了shadow()滤镜,最后加入chroma()滤镜形成后一段字体,放在前一段文字的相对left: -200px位置上形成的。 效果:  源代码: <style type="text/css">
<!--
.sample
font-style: italic; font-family: arial black;font-size: 40px; font-weight: bold; cursor: hand;
-->
</style>
<title>Css不朽的经典—3D文字特效</title>
<div>
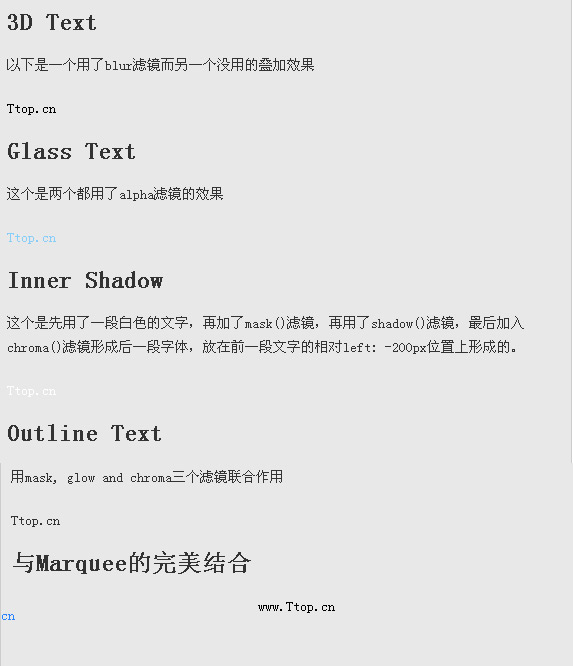
<h2>3D Text</h2>
<p>以下是一个用了blur滤镜而另一个没用的叠加效果</p>
<p onClick="alert(this.innerHTML)"> <span class="sample"
style="width: 200px; height: 70; color: black; filter: Blur(Add=0, Direction=135, Strength=10);"
>Ttop.cn</span><span class="sample"
style="position: relative; left: -201; top: -15; width: 200; color: #2984ff;">
Ttop.cn</span> </p>
<h2>Glass Text</h2>
<p>这个是两个都用了alpha滤镜的效果</p>
<p onClick="alert(this.innerHTML)"> <span class="sample"
style="width: 200px; height: 70; color: lightskyblue; filter: Alpha(Opacity=60) Blur(Add=0, Direction=135, Strength=20);"
>Ttop.cn</span><span class="sample"
style="position: relative; left: -201; top: -15; width: 200; color: lightskyblue; filter: Alpha(Opacity=60);"
>Ttop.cn</span> </p>
<h2>Inner Shadow</h2>
<p>这个是先用了一段白色的文字,再加了mask()滤镜,再用了shadow()滤镜,最后加入chroma()滤镜形成后一段字体,放在前一段文字的相对left:
-200px位置上形成的。</p>
<p onClick="alert(this.innerHTML)"> <span class="sample"
style="width: 200px; height: 70; color: white;"
>Ttop.cn</span><span class="sample"
style="width: 200px; height: 70; position: relative; left: -200; filter: mask(color=red) shadow(direction=135) chroma(color=red);"
>Ttop.cn</span> </p>
<h2>Outline Text</h2>
<p>用mask, glow and chroma三个滤镜联合作用</p>
<p onClick="alert(this.innerHTML)"> <span class="sample" style="width: 200px; height: 70; filter: mask(color=red) glow(color=black, strength=1) chroma(color=red);">Ttop.cn</span> </p>
<h2>与Marquee的完美结合</h2>
<p onClick="alert(this.innerHTML)"> <span class="sample"
style="width:320px; height: 70; color: black; filter: Blur(Add=0, Direction=135, Strength=10);"
><marquee width:300 height:70 scrollamount="1" behavior="alternate" class="sample">www.Ttop.cn</marquee></span>
<span class="sample"
style="position: relative; left: -320; top: -15; width: 320; color: #2984ff;">
<marquee width:320 height:70 scrollamount="1" behavior="alternate" class="sample">www.Ttop.cn</marquee></span> </p> |

