|
节日来临时家家户户都会装饰得漂漂亮亮的,今天我们用Photoshop模拟在玻璃相框上的水滴字“Merry Christmas”,为祝大家圣诞快乐。 制作工具:Photoshop CS,其他版本步骤类似。 制作过程: 1、在Photoshop中打开一幅底纹素材图片,效果如图01所示。  2、选择工具箱中的文字工具,在其属性栏中选择合适的字体和字号,输入文字,效果如图02所示。  3、按住Ctrl键单击文字层,将其选区载入背景层,将文字层前面的可视性图标隐藏,图像效果如图03所示。  4、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的“高斯模糊”对话框中设置参数如图04所示。

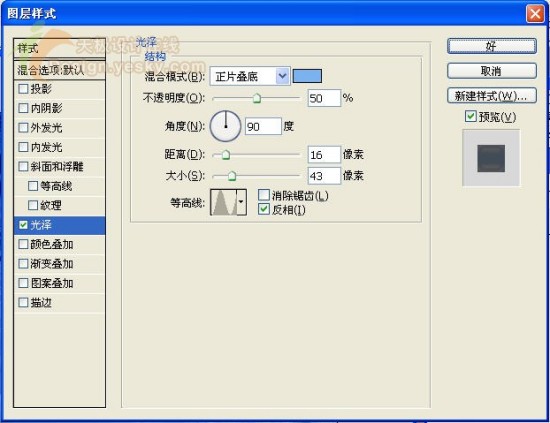
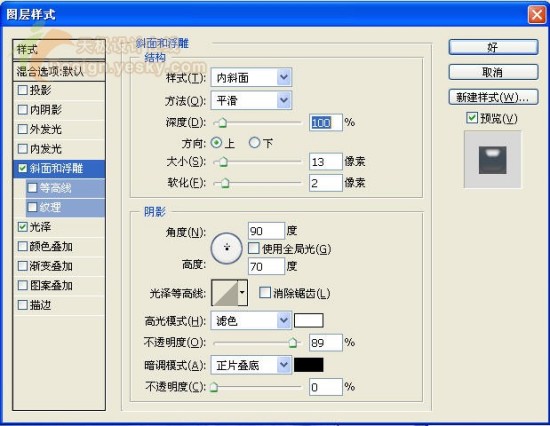
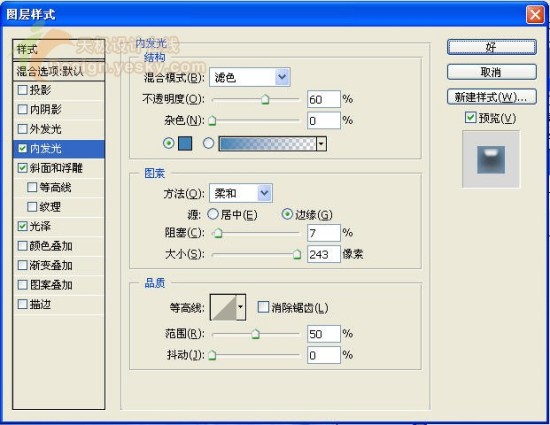
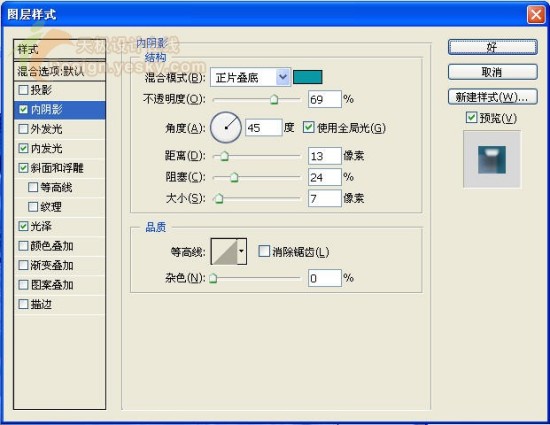
单击确定按钮后选区内的图像效果如图05所示。  5、保持选区不变,执行菜单栏中的“滤镜”“扭曲”“旋转扭曲”命令,在弹出的“旋转扭曲”对话框,设置参数如图06所示,单击确定后,效果如图07所示。  6、按Ctrl+J键组合键将选区内容复制并粘贴至新的一层中,再将文字层删除。 7、双击图层1,进入图层样式对话框中,勾选光泽,设置参数如图08所示,其中颜色的RGB分别为120、180、240。  8、选择斜面和浮雕样式,设置参数如图09所示。  9、选择内发光样式,设置参数如图10所示,其中内发光颜色的RGB值分别为62、133、183。  10、选择内阴影样式,设置参数如图11所示,其中内阴影颜色的RGB值为4、155、165。 
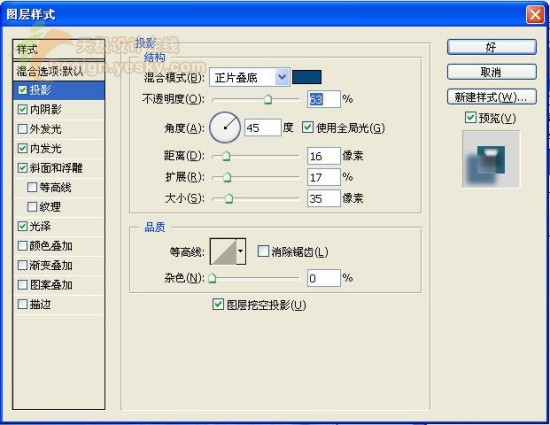
最后选择阴影样式,设置参数如图12所示,其中阴影的RGB分别为4、72、119。
 11、单击确定,最终效果如图13所示。  转自:动态网站制作指南 | www.knowsky.com | 
