|
新建一个文档,填充背景色为黑色,这样我们的文字就会更突出一点,也更好的对文字进行编辑. 输入文字并把其颜色设置为白色 
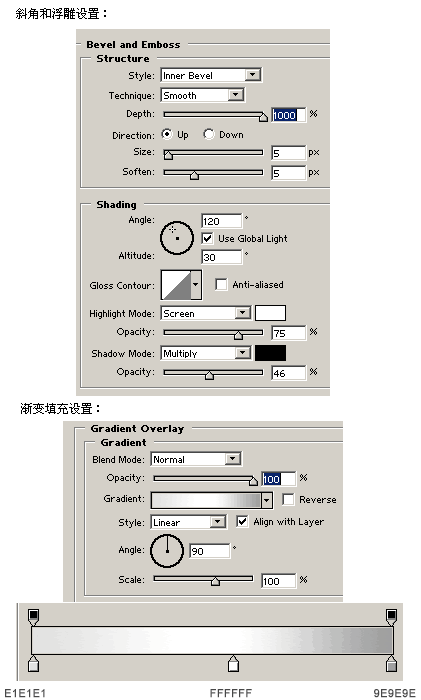
在菜单中选择 图层> 图层样式 > 斜角和浮雕, 渐变填充 
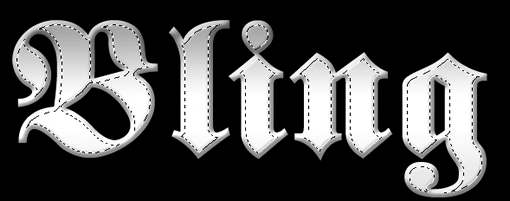
效果图: 
按住CTRL 键右击文本层建立选区.然后 进入菜单 选择> 修改> 收缩 数值设置为5.
先不要删除选区 
建立一个新的图层,用白色填充. 进入菜单 滤镜> 杂色>添加杂色 设置数量为40%.,分布为高斯分布.选择单色.按CTRL+F 两次(Ctrl+F的意思就是当然设置的滤镜被应用两次) 
然后再在菜单中选择 滤镜> 杂色> 蒙尘与划痕. 半径为1PX ,阀值为130 (当然了你可以自己设置数值不一定要和我的一样啊.)
然后进入 滤镜> 风格化 > 浮雕 高设置为3 数值为 130%
现在的颜色太暗了, 我们要把颜色值变的更亮一点; 图像 > 调整> 亮度/对比度 把亮度设置为+70,把对比度设置为-20.
现在可以按CTRL+D 来取消选区了 
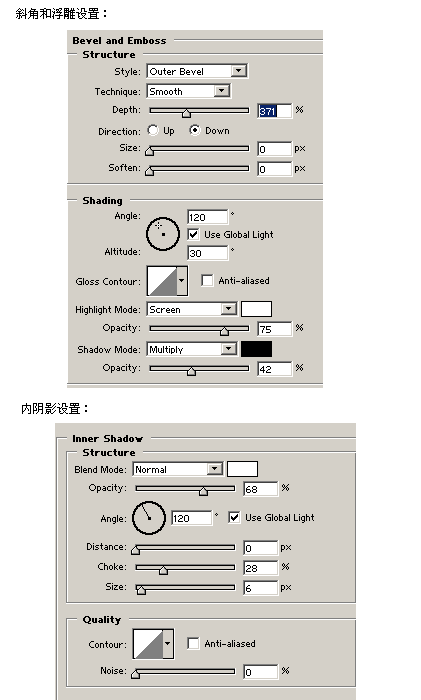
[page_break] 现在我们要应用下面的图层样式在最上层(杂色层).
设置:斜面和浮雕、内阴影,其参数如图所示: 
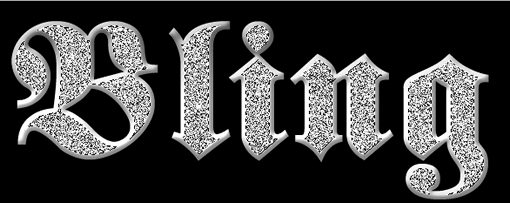
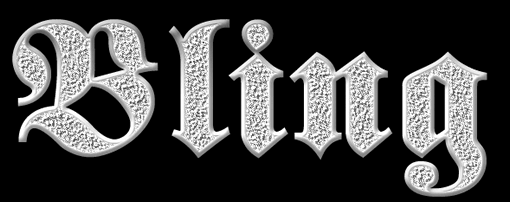
效果: 
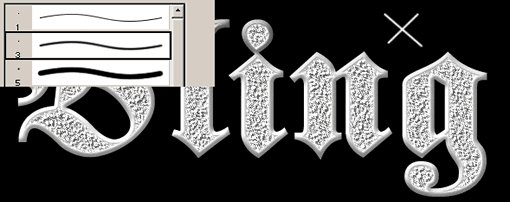
加一点光泽在上面,建立一个新层,选择 笔刷工具,设置其值为 3 PX 硬笔线,在新层上绘制一个X 颜色为白色, 然后把笔刷的大小改为27 PX 软边线,在画的那个X的中央绘制一个小圆 
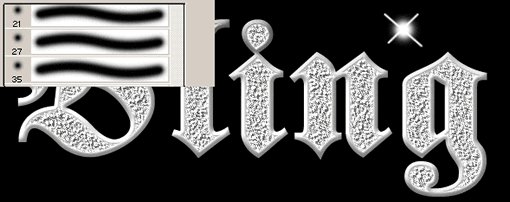
现在我们要用软边线的橡皮擦工具擦拭X 达到退色的效果,然后我们复制星形把它们放置在文本不同地方 
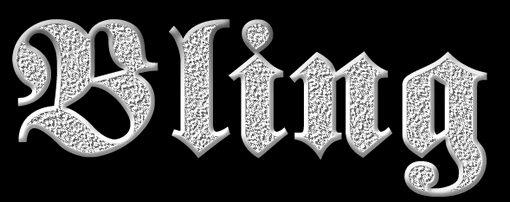
这一步是在原来的文本层上应用了一个简单的渐变填充 
文字的效果应当在较大的 文档里编辑,最后再把它变小看我们最终所要的效果. 按(CTRL+A),全选, 然后按(CTRL+SHIFT+C) 复制合并, (CTRL+P)粘贴 ,然后按CTRL+T 变形.
,需要注意的是我们必须按以上的步骤来改变文字的大小,否则的话我们所设置的图层样式都会随着大小的改变而改变其参数,从而改变了原来的效果. 
PS:这个效果用在服饰类,珠宝类的网站上面很好噢! |

