|
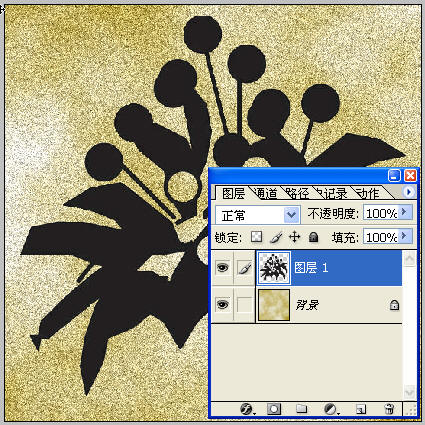
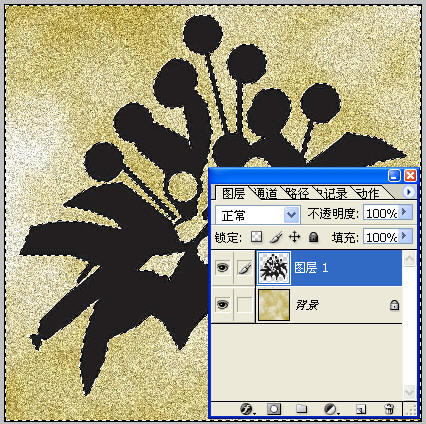
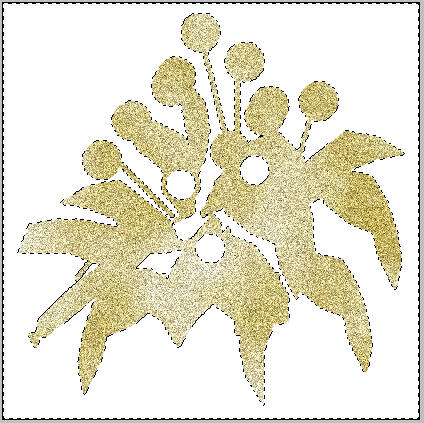
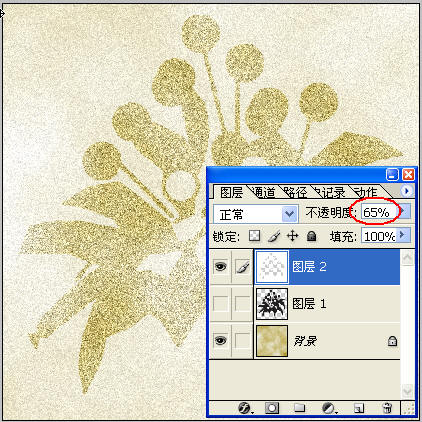
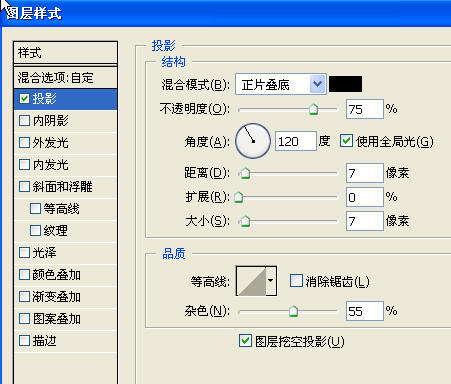
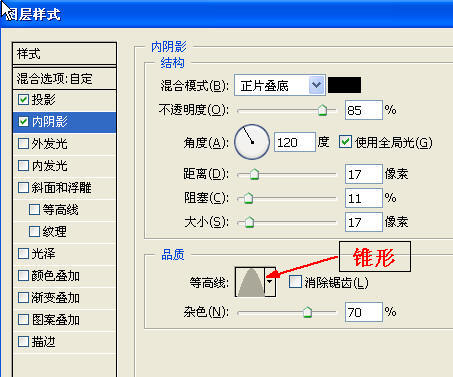
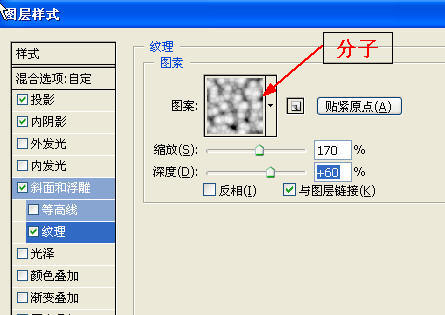
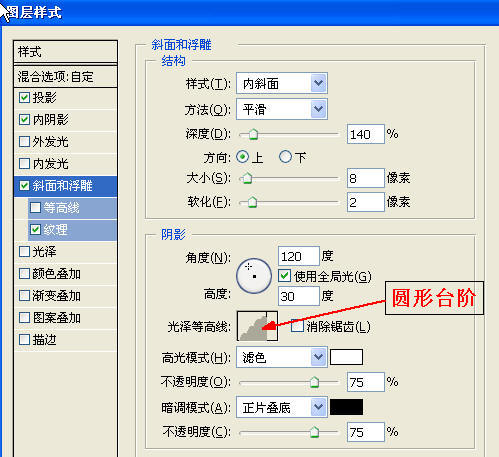
沙雕是一种融雕塑、绘画、建筑与体育、娱乐为一体的边缘艺术,以自然的沙和水为材料,通过艺术家采用堆、挖、雕、掏等手段,塑成各种艺术造型,沙雕在世界上兴起有20多年的历史了。下面我们就用PS来打造一幅沙雕画。 1、按“Ctrl+N”键,新键一个文件。 2、设置前景色为土黄色,RGB值分别为166、141、25,背景色设置为白色。选择菜单栏中的“滤镜”“渲染”“云彩”命令,效果如图1所示。  图1 选择菜单栏中的“滤镜”“杂色”“添加杂色”如图2所示。  图2 3、打开一幅黑白矢量图片,如图3所示。  图3 [page_break] 选择工具箱中的“魔棒”工具,为图案添加选区,再选择工具箱中的“移动工具“将图案移动复制到新建文件中生成图层”图层1“,效果如图4所示。  图4 4、按住键盘上的“Ctrl”键的同时,单击“图层1”,生成选区。选择菜单栏中的“选择”“反选”命令,将选区反选,效果如图5所示,保留选区。单击“图层1”前面的眼睛图标,将“图层1”隐藏。在“图层”控制面板下方单击“创建新图层”按钮,生成新的图层“图层2”。  图5 5、按“Ctrl+Delete”键,用背景色填充选区,效果如图6所示。  图6 按键盘上的“Ctrl+D”键,取消选区。如图7所示。  图7 [page_break] 6、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单栏中选择“投影”命令,如图8所示。  图8 7、选择“内阴影”命令,如图9所示。  图9 8、选择“斜面和浮雕”命令,如图10所示。  图10 回到“斜面和浮雕”对话框,如图11所示。  图11 最终效果:  | 
