|
实例主要是用简单鼠绘绘制部件,然后拼和成整体图形,从而避开过于复杂的钢笔工具勾勒过程和一些海报的创意。先看看最终效果图: 
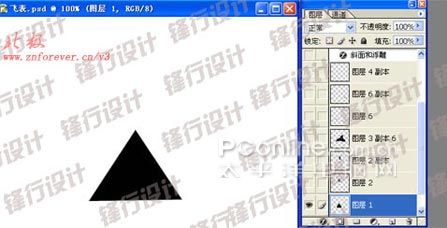
1、飞镖的制作。新建500X500图象,新建一层,用钢笔工具或自己定义形状工具画出一个等边三角形,CTRL+ENTER转换成选区,菜单—编辑—填充黑色。 
2、 新建一层,用钢笔工具拉出图2曲线,然后回到等边三角形的图层1上,CTRL+SHIFT+U反选,CTRL+X剪切像素,得到以下图形: 
3、 将做好的图形复制图层,执行菜单—编辑—变换—水平变换,然后将两半调好角度,拼和成图3样式,并拼和图层。 
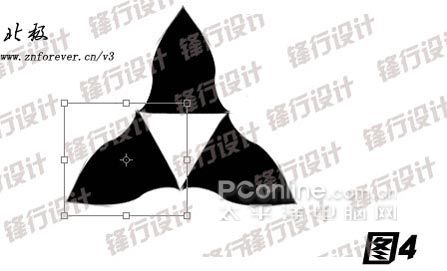
[page_break] 4、将图3样式复制两个,逐步将三个部件CTRL+T调整成图4样式,拼和三个图层。 
这样,即使钢笔工具运用的不熟不会拉很复杂的曲线,也可以用局部拼接的方法制作出图形。 5、这样,一个飞镖的大概样式就做出来了,将中间空白部分填充黑色,使用椭圆工具并按住SHIFT,在飞镖中间来出一个圆,CTRL+ENTER转换成选区,回到飞镖图层上,CTRL+X剪切像素。 
6、菜单-编辑-自由变换,按住CTRL拖动变换框四个角上的节点,来调整整个三角的形状 
7、选中飞镖的这一图层,先执行菜单-滤镜-渲染-云彩,再执行菜单-滤镜-画笔描边-阴影线,具体参数如图,得到有质感的效果 
[page_break] 8、按住CTRL+ALT,再按5下键盘上向上的方向键,把图象垂直向上复制,并且所复制的图象比下层的图象会移高一个象素。完成后的三角看起来就有厚度了,将所有的三角图象的图层合并 
9、执行菜单-滤镜-艺术效果-霓虹灯光,参数如图9] 
10、下面做飞镖的刀锋。,新建一层用钢笔工具勾勒出如图10样式的刀口。初用钢笔工具会有一些麻烦,慢慢的调试,要有足够的耐心,勾勒好后,CTRL+ENTER转换成选区。 
11、选择金属渐变,再选区中拖动拉出渐变效果,得到图11,按照这样的方法,做出三个刀锋。 

12、下面是给飞镖加上背景,题目是火影忍者,这里的创意是飞镖扎在木质材料上,所以使用现成的木质背景,同时,使用过的飞镖应该有一点残破的感觉,选择残破笔刷在飞镖刀锋上随手画几笔,注意橡皮擦的不透明度,图12 
[page_break] 13、调整背景,使它看上去符合空间的立体感觉,如图13 
14、做一些细节的修饰,加上阴影,参数如图,因为背景比较暗,在这里把刀锋做的暗一些,新建一层,选择正常笔刷,用暗色调在刀锋上画几笔,并把图层透明度调成50%。如果想做成在黑暗中刀锋发出寒光的话,把刀锋局部进行滤镜—渲染—光照处理。 

[page_break] 15、制作飞镖扎在木头深处的效果。新建一层用钢笔工具或自由选取工具勾勒出一道划痕,并按住CTRL+图层使之浮起,进行效果调整,内阴影,不透明85%,角度120,距离5,大小5,其他默认;浮雕效果如图,并进行光泽处理,使之有深深的扎进木头的效果,效果如图15 


16、为了遮挡扎进木头的飞镖,回到木头背景的图层,沿着做好的划痕,用矩形选框选好一部分,CTRL+J,得到了局部木头图层,拖动该图层到飞镖图层上方。 

17、做些细节修饰,新建一层,同样用钢笔工具勾勒出一个裂痕,放在飞镖上方,制作出飞镖在飞行中撞击产生的痕迹,具体方法参照木头划痕方法,进行调整即可 
| 
